html設定文字的間距的方法是,為段落文字加上letter-spacing屬性,並且設定適當的間距值就行了,例如【h2 {letter-spacing:3px;}】。

本文操作環境:windows10系統、html 5、thinkpad t480電腦。
減少文字之間的間距的方法其實很簡單,因為css中已經為我們提供了合適的屬性,它就是letter-spacing。可能還有不少小夥伴不太了解letter-spacing屬性,以下就讓我們一起來看看吧。
letter-spacing 屬性增加或減少字元間的空白(字元間距)。
屬性值:
normal 預設。規定字符間沒有額外的空間。
length 定義字元間的固定空間(允許使用負值)。
inherit 規定應該從父元素繼承letter-spacing 屬性的值
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
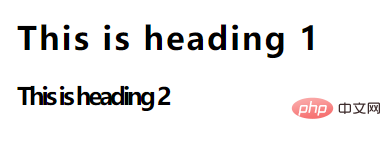
</html>程式碼執行結果:

相關推薦:html影片教學
#以上是html怎麼設定文字的間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!


