什麼是html注入
HTML注入是一種漏洞,一種網路攻擊方式,當網頁無法清理使用者提供的輸入或驗證輸出時,攻擊者就可以偽造自己的有效負載,並透過易受攻擊的欄位將惡意HTML程式碼注入應用程序,從而修改網頁內容,甚至取得一些敏感資料。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
什麼是HTML注入?
HTML注入(Hypertext Markup Language Injection)中文意思是“超文本標記性語言注入”,眾所周知HTML含有各種標籤,如果Web應用程式對使用者輸入的資料沒進行徹底的處理的話,那麼一些非法用戶提交的數據可能含有HTML其他標籤,而這些數據又恰好被伺服器當作正常的HTML標籤顯示,那麼最終的結果是非法標籤被解析(可以應用於釣魚、社會工程學等) ,對其他用戶造成很大影響。
攻擊者可以偽造自己的有效負載,並透過易受攻擊的欄位將惡意HTML程式碼注入應用程序,從而修改網頁內容,甚至取得一些敏感資料。
HTML注入與XSS的區別
XSS(Cross-site Scripting)中文翻譯是“跨站腳本攻擊”,XSS本質上是HTML注入攻擊,但又不同於HTML注入,XSS利用腳本標記運行JavaScript等腳本程序,可以透過JavaScript取得機密資料和一些欄位危險操作,而HTML注入只是使用HTML標籤修改頁面內容。
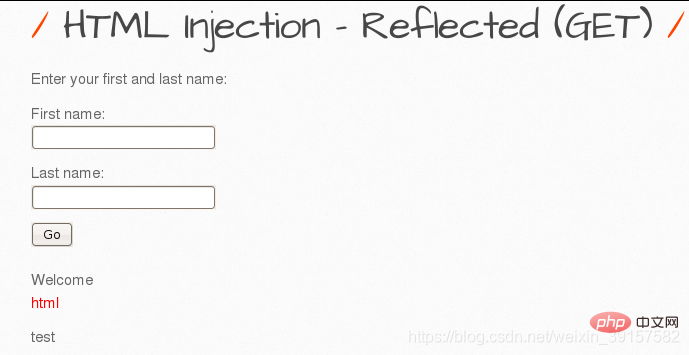
HTML Injection - Reflected (GET)
反射型HTML注入(GET方式)
First name填入html,Last name填入test,發現html字母變成紅色,表示我們寫入的html程式碼成功執行了,此網站存在html注入。

HTML Injection - Reflected (POST)
反射型HTML注入(POST方式)
#附註:GET方式提交資料後瀏覽器網址列會把提交的資料顯示出來,POST則不會顯示。
與上面GET方式一樣
Firstname填入
html2
,Last name填入test,發現html2字母變成綠色,說明我們寫入的html程式碼成功執行了,此網站存在html注入。 
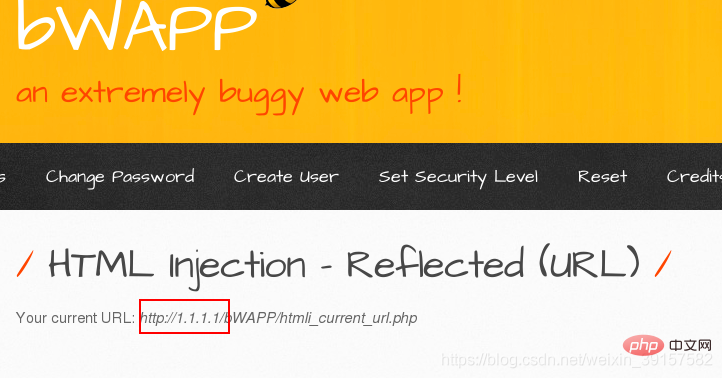
HTML Injection - Reflected (Current URL)
反射式HTML注入(Current URL)
#首先,我們分析下原始碼
核心程式碼
<div> <h1 id="HTML-Injection-Reflected-URL">HTML Injection - Reflected (URL)</h1> <?php echo "<p align=\"left\">Your current URL: <i>" . $url . "</i>";?> </div>
#這段程式碼中有一段PHP程式碼,執行html語句,輸出一段“Your current URL:”字符,並調用$url變量,將輸出的內容跟在後面。
防護程式碼
$url= "";
switch($_COOKIE["security_level"])
{
case "0" :
// $url = "http://" . $_SERVER["HTTP_HOST"] . urldecode($_SERVER["REQUEST_URI"]);
$url = "http://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"]; //$url= ''接受的参数来自请求头HOST和URL
break;
case "1" :
$url = "<script>document.write(document.URL)</script>";
break;
case "2" :
$url = "http://" . $_SERVER["HTTP_HOST"] . xss_check_3($_SERVER["REQUEST_URI"]);
break;
default :
// $url = "http://" . $_SERVER["HTTP_HOST"] . urldecode($_SERVER["REQUEST_URI"]);
$url = "http://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"];
break;
}
<select name="security_level">
<option value="0">low</option>
<option value="1">medium</option>
<option value="2">high</option>
</select>閱讀防禦程式碼可以了解到根據設定的難度不通,呼叫的防禦程式碼也不同。
(1)LOW
將等級設為Low時,執行下面的語句
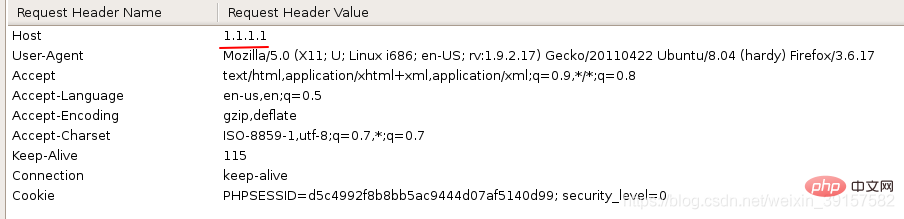
$url = "http://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"];
這裡的$_SERVER [「HTTP_HOST」]表示取得目前網域名稱
這裡的$_SERVER[「REQUEST_URI」]」是取得網域名稱後面的完整的位址路徑
透過burp抓包修改host參數,可以發現頁面上發生了變化


(2)medium
將等級設為medium時,執行下面的語句
$url = "<script>document.write(document.URL)</script>";
這裡的document物件代表整個HTML文檔,可用來存取頁面中的所有元素;
document.write()是動態向頁面寫入內容
document.URL是設定URL屬性從而在同一視窗開啟另一頁面
(3)high
將等級當設定為high時,執行下面的語句
$url = "http://" . $_SERVER["HTTP_HOST"] . xss_check_3($_SERVER["REQUEST_URI"]);
這裡呼叫了xss_check_3函數對host後面的部分進行了過濾處理,使得無法進行注入。
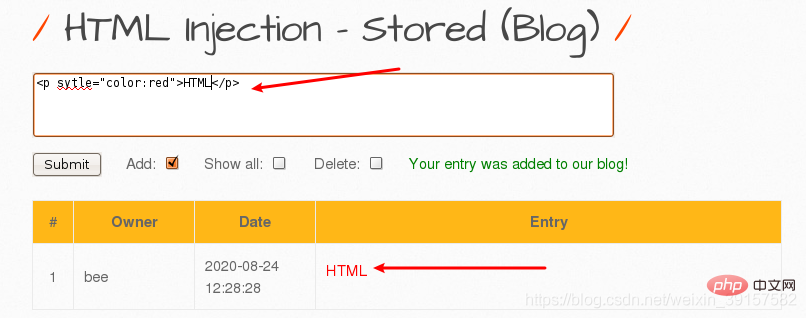
#HTML Injection - Stored (Blog)
儲存型HTML注入
附註:反射型頁面刷新後就不存在了,而儲存型是寫入了伺服器資料庫,刷新後照樣存在。 HTML
因此,儲存型危害性大大大於反射型。
在文字域輸入
推薦教學:《html影片教學》
以上是什麼是html注入的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。
 React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 React的未來:Web開發的趨勢和創新
Apr 19, 2025 am 12:22 AM
React的未來:Web開發的趨勢和創新
Apr 19, 2025 am 12:22 AM
React的未來將專注於組件化開發的極致、性能優化和與其他技術棧的深度集成。 1)React將進一步簡化組件的創建和管理,推動組件化開發的極致。 2)性能優化將成為重點,特別是在大型應用中的表現。 3)React將與GraphQL和TypeScript等技術深度集成,提升開發體驗。
 反應:JavaScript庫用於Web開發的功能
Apr 18, 2025 am 12:25 AM
反應:JavaScript庫用於Web開發的功能
Apr 18, 2025 am 12:25 AM
React是由Meta開發的用於構建用戶界面的JavaScript庫,其核心是組件化開發和虛擬DOM技術。 1.組件與狀態管理:React通過組件(函數或類)和Hooks(如useState)管理狀態,提升代碼重用性和維護性。 2.虛擬DOM與性能優化:通過虛擬DOM,React高效更新真實DOM,提升性能。 3.生命週期與Hooks:Hooks(如useEffect)讓函數組件也能管理生命週期,執行副作用操作。 4.使用示例:從基本的HelloWorld組件到高級的全局狀態管理(useContext和
 React與後端框架:比較
Apr 13, 2025 am 12:06 AM
React與後端框架:比較
Apr 13, 2025 am 12:06 AM
React是前端框架,用於構建用戶界面;後端框架用於構建服務器端應用程序。 React提供組件化和高效的UI更新,後端框架提供完整的後端服務解決方案。選擇技術棧時需考慮項目需求、團隊技能和可擴展性。
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。
 HTML中的反應力量:現代網絡開發
Apr 18, 2025 am 12:22 AM
HTML中的反應力量:現代網絡開發
Apr 18, 2025 am 12:22 AM
React在HTML中的應用通過組件化和虛擬DOM提升了web開發的效率和靈活性。 1)React組件化思想將UI分解為可重用單元,簡化管理。 2)虛擬DOM優化性能,通過diffing算法最小化DOM操作。 3)JSX語法允許在JavaScript中編寫HTML,提升開發效率。 4)使用useState鉤子管理狀態,實現動態內容更新。 5)優化策略包括使用React.memo和useCallback減少不必要的渲染。
 React和前端開發:全面概述
Apr 18, 2025 am 12:23 AM
React和前端開發:全面概述
Apr 18, 2025 am 12:23 AM
React是由Facebook開發的用於構建用戶界面的JavaScript庫。 1.它採用組件化和虛擬DOM技術,提高了UI開發的效率和性能。 2.React的核心概念包括組件化、狀態管理(如useState和useEffect)和虛擬DOM的工作原理。 3.在實際應用中,React支持從基本的組件渲染到高級的異步數據處理。 4.常見錯誤如忘記添加key屬性或不正確的狀態更新可以通過ReactDevTools和日誌調試。 5.性能優化和最佳實踐包括使用React.memo、代碼分割和保持代碼的可讀性與可維






