設定html首行縮排的方法是,為段落文字新增text-indent屬性,並設定合理的縮排值大小即可,例如【p {text-indent:50px;}】。

本文操作環境:windows10系統、html 5、thinkpad t480電腦。
我們可以透過text-indent屬性來實現文字的首行縮排效果,使用起來非常簡單。可能有不少小夥伴不太了解text-indent屬性,下面我們就來了解下text-indent屬性。
text-indent 屬性規定文字區塊中首行文字的縮排。
屬性值:
length 定義固定的縮排。預設值:0。
% 定義基於父元素寬度的百分比的縮排。
inherit 規定應該從父元素繼承 text-indent 屬性的值。
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p {text-indent:50px;}
</style>
</head>
<body>
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. </p>
</body>
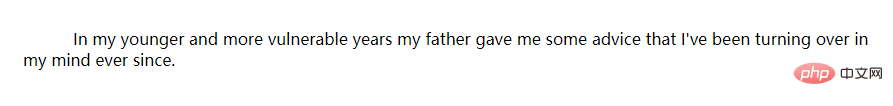
</html>運行效果如下圖所示:

以上是html首行縮排怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!


