hidden是html標籤中的布林屬性,瀏覽器不應顯示已規定hidden屬性的元素,只要在標籤上新增「hidden="hidden"」樣式即可隱藏標籤;具體語法格式「< ;element hidden="hidden">」。 <element hidden="hidden">」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html使用hidden隱藏標籤
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>shuo </body> </html>
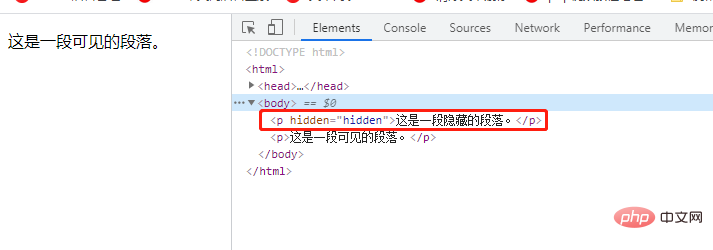
效果圖:

說明:HTML hidden 屬性
# hidden 屬性規定將元素隱藏。
語法
<element hidden="hidden">
隱藏的元素不會被顯示。
如果使用該屬性,則會隱藏元素。
可以對hidden 屬性進行設置,使用戶在滿足某些條件時才能看到某個元素(例如選取複選框,等等)。然後,可使用JavaScript 來刪除hidden 屬性,使該元素變得可見。
推薦教學:《html影片教學》
以上是html如何使用hidden隱藏標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!





