VSCode中提高開發效率的超實用外掛(分享)
本篇文章推薦給大家一些極大提升國人開發效率超實用的VSCode外掛程式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

我相信好多英文不好的同學在打程式碼的時候,常常會遇到不懂的單字,也相信好多時候同學寫專案時候忘記框架的接口,需要網上翻閱文檔,線上提問求助,參考其他項目的示例,那麼如果你都過遇到這類問題,那麼相信這款VS Code 插件能極大的幫助到你,它能讓您在代碼中進行線上/線下搜索,或翻譯的。
【推薦學習:《vscode教學》】
#使用
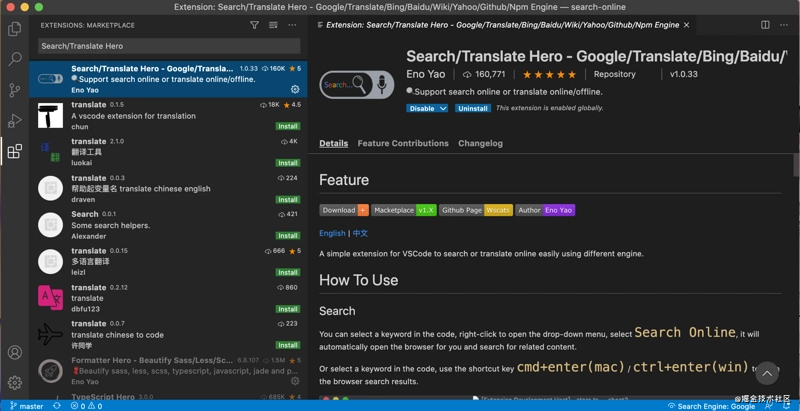
介紹下簡單的使用過程,你可以在VS Code 中搜尋Search/Translate Hero 然後點擊安裝,你也可以在這裡進行下載:
- https://marketplace.visualstudio.com/items?itemName=Wscats .search

如果你使用的是國產Hbuider 編輯器,你可以點擊這裡進行下載:
- https ://ext.dcloud.net.cn/plugin?id=3557
#搜尋
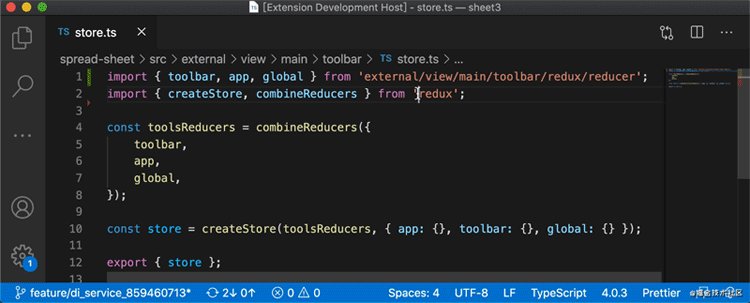
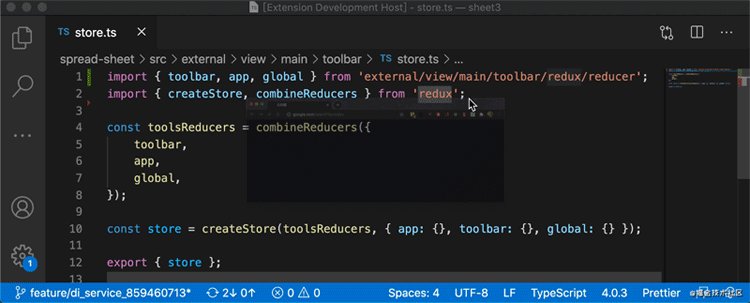
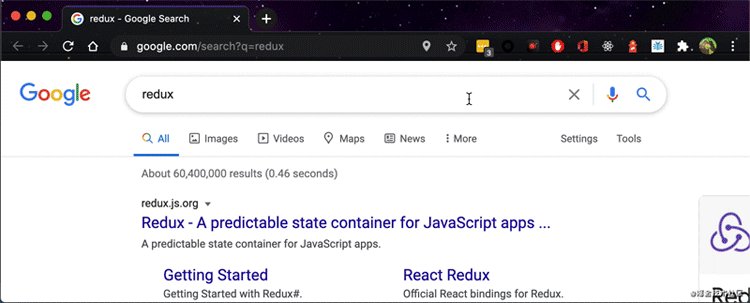
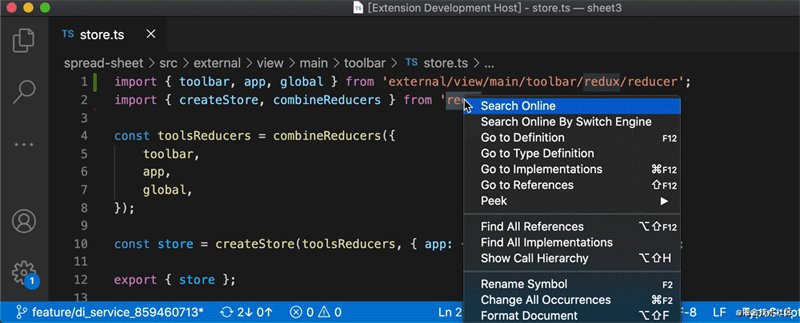
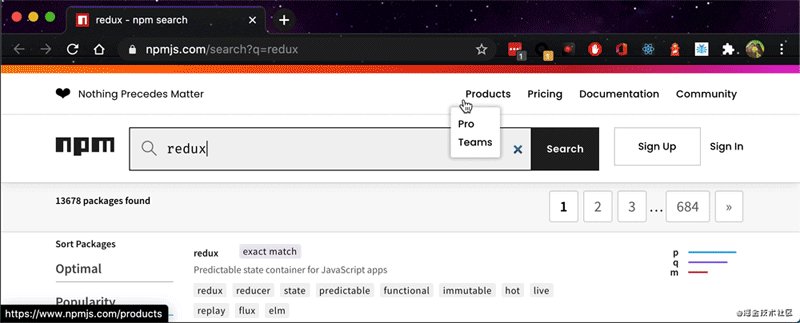
首先,第一個最重要的功能就是搜索,身為開發者,我們每天打程式碼肯定都離不開搜索,當你在寫程式碼的過程中遇到不明白的函式庫,例如:require('react'),你就可以在編輯器中,選取程式碼中對應的關鍵字react,然後點選滑鼠右鍵,在出現的選單面板中選擇Search Online 選單項,外掛程式會自動幫你開啟預設瀏覽器,並蒐索對應的關鍵字和顯示搜尋結果。
當然你還可以選取對應的關鍵字後,使用快捷鍵cmd enter(mac) / ctrl enter(win) 去開啟瀏覽器進行搜索,這樣會更有效率,再也無需每次切換螢幕到瀏覽器,輸入搜尋網址鍵入關鍵字然後進行搜尋囉。

翻譯
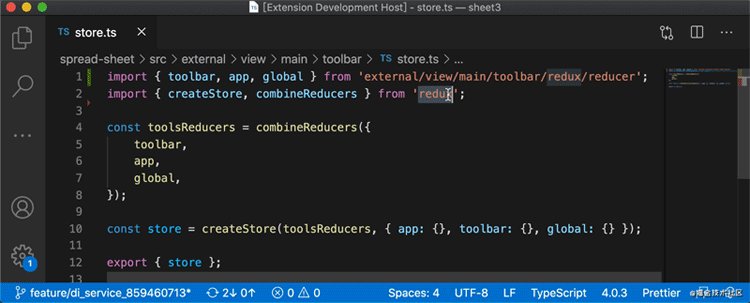
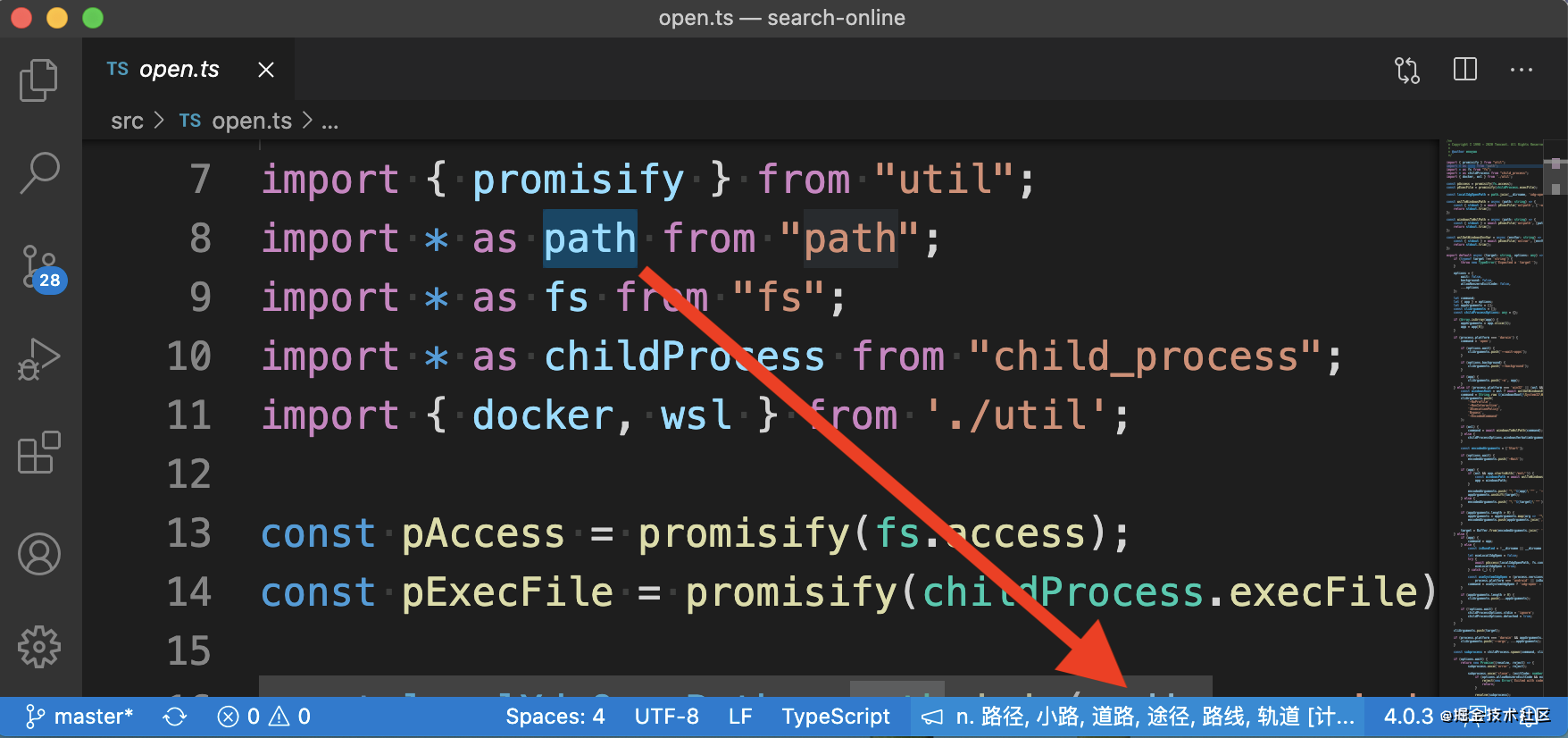
英文不好的同學的福音,當你在程式碼中遇到不懂的單詞,你可以在編輯器中,選取程式碼中對應的關鍵字,然後點擊滑鼠右鍵,在出現的選單面板中選擇Traslate Online 選單項,外掛程式會自動幫你開啟預設瀏覽器,並進入Google翻譯搜索,搜尋對應的關鍵字的翻譯結果。
同樣你還可以選取對應的關鍵字後,使用快速鍵 cmd shift enter(mac) / ctrl shift enter(win) 去開啟瀏覽器進行翻譯。
)
這裡也使用了離線英漢字典外掛程式中提供的離線字典庫,所以支援了離線字典的搜索,也是跟上面一樣相同的操作,選取程式碼中的關鍵字,翻譯結果會出現在底部欄右下角,簡單的翻譯無需頻繁地諮詢百度和谷歌翻譯,在底部展示結果,方便也清晰,如果你想查看更詳細的翻譯結果,可以點選底部欄右下角的中文翻譯結果,此時會打開你的預設瀏覽器進行線上翻譯。

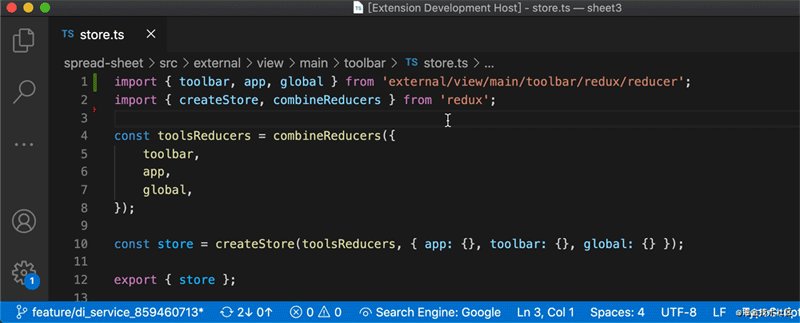
切換搜尋引擎
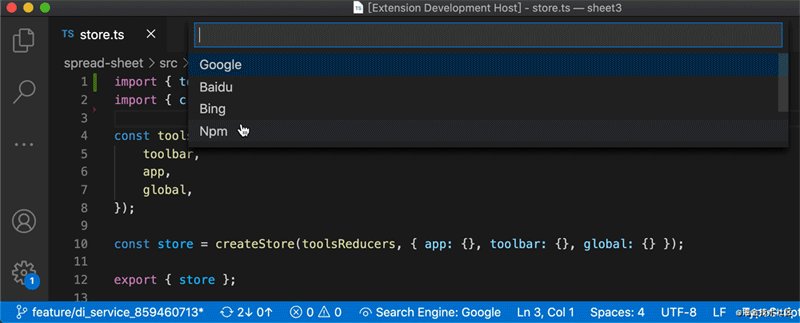
如果你有其他特別需要,你可以切換不同的搜尋引擎,只需要點擊在編輯器底部欄右側Search Engine,然後在彈窗選項中選擇你需要的搜尋引擎即可切換。

你也可以在右鍵選單列中選擇 Search Online By Switch Engine選單項,直接切換對應的搜尋引擎進行搜尋。
)
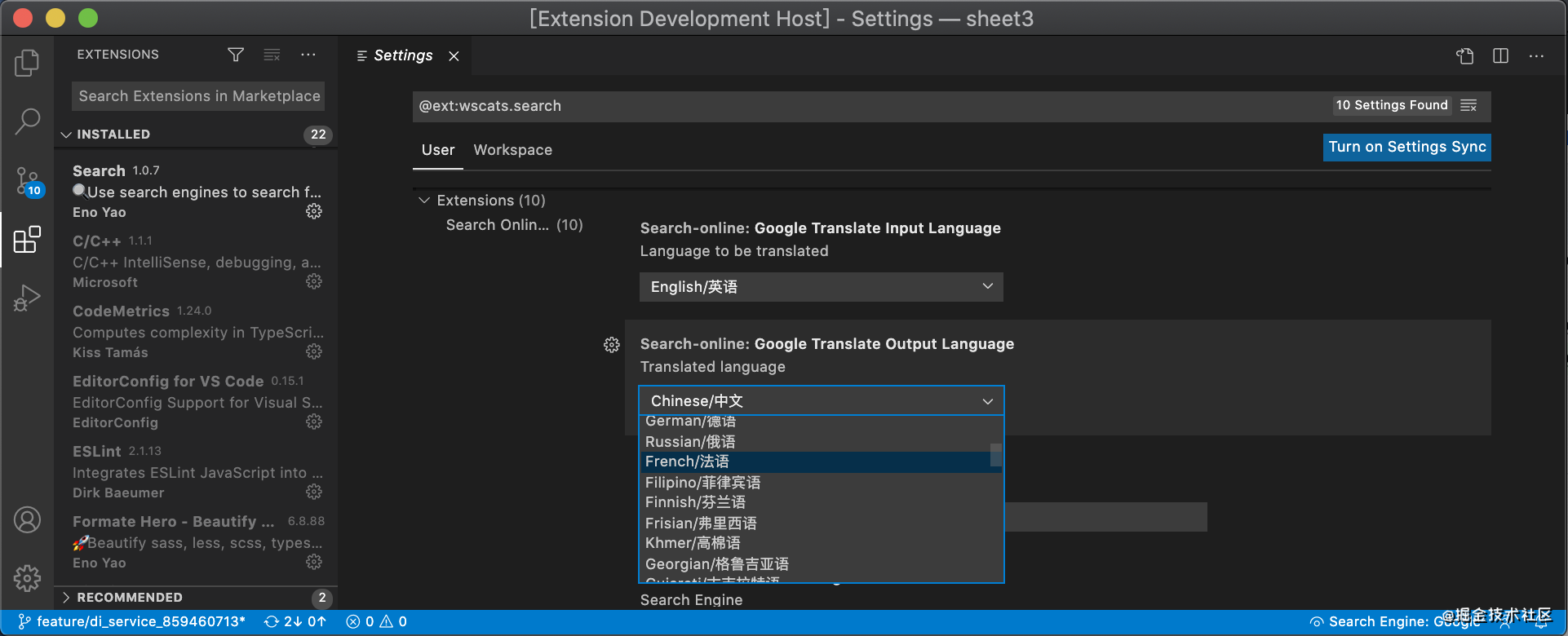
如果預設的搜尋引擎位址不能滿足你的使用,你可以手動更新搜尋引擎位址,進入外掛程式的Extesion Settings 裡設定即可。
)
預設的各搜尋引擎位址格式如下:
#注意:使用
%SELECTION%來取代搜尋引擎選中的關鍵字
| Engine | Url |
|---|---|
| #www.google.com/search?q=%S… | Bing |
| www.bing.com/search?q=% S… | Github |
| www.github.com/search?q=%S… | #Baidu |
| www.baidu.com/search?q=%S… | ##Npm |
| #Yahoo | |
| Wiki | |
| ##wikipedia.org/wiki/%SELEC… | |
| Duck | duckduckgo.com/?q=%SELECTI… |
codepen .io/search/pens…
Code Sandboxcodesandbox.io/search?quer…
)
 例如,你可以鍵入一個
例如,你可以鍵入一個
的搜尋引擎,以後打著打著程式碼就可以隨時進入一波賢者模式了(手動滑稽)。
哼,你也可以透過修改.vscode/setting.json 文件,來設定預設搜尋引擎,例如修改
search-online.search-engine### 的配置參數為###Bing###,即可使用###Bing### 作為預設搜尋引擎來搜尋。 ###{
"search-online.search-engine": "Bing"
}{
"search-online.add-search-engine": [
{
"name": "Visual Studio Marketplace",
"url": "https://marketplace.visualstudio.com/search?term=%SELECTION%&target=VSCode"
},
{
"name": "Pypi",
"url": "https://pypi.org/search/?q=%SELECTION%"
}
]
}以上是VSCode中提高開發效率的超實用外掛(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






