淺談Angular CLI工具如何從零建造並運行一個簡單項目
Angular CLI是angular框架官方的一個構建工具,本篇文章給大家介紹一下開發環境,Angular CLI的安裝方法,以及使用Angular CLI如何構建並運行一個簡單的Angular應用。

Angular中文官網:https://angular.cn/guide/quickstart
先決條件
在開始之前,請確保你的開發環境已經包含了Node.js® 和npm 套件管理器。
Node.js
Angular 需要 Node.js 的 8.x 或 10.x 版本。
- 要檢查你的版本,請在終端機/控制台視窗中執行
node -v指令。 - 要安裝
Node.js,請造訪 nodejs.org。
【相關教學推薦:《angular教學》】
#npm 套件管理器
Angular、Angular CLI 和Angular 應用都依賴某些函式庫所提供的特性和功能,它們都是npm 套件。要下載和安裝 npm 套件,你必須擁有一個 npm 套件管理器。
本文中使用的是yarn 用戶端命令列介面,管理依賴套件
要檢查你是否已經安裝了yarn 用戶端,請在終端機/控制台視窗中運行yarn -v 指令。
第一步:安裝Angular CLI
你要使用Angular CLI 來建立專案、建立應用程式和函式庫程式碼,並執行多種開發任務,例如測試、打包和發布。
全域安裝 Angular CLI。
要想使用npm 來安裝CLI,請開啟終端機/控制台窗口,並輸入下列指令:
yarn global add @angular/cli
要檢查你是否已經安裝了angular/ cli,請在終端機/控制台視窗中執行ng --version 指令,下圖代表安裝成功。

第二步:建立工作區與初始應用程式
Angular 工作區就是你開發應用的上下文環境。每個工作區包含一些供一個或多個專案使用的檔案。每個項目都是一組由應用程式、函式庫或端到端(e2e)測試構成的檔案。
要想建立工作區和初始應用程式項目:
執行CLI 指令
ng new,並提供一個名字my-app,如下:ng new my-appng new會提示你要把哪些特性包含在初始的應用項目中。請按回車鍵接受預設值。
Angular CLI 會安裝必要的 Angular npm 套件及其它相依性。這可能要花幾分鐘。
也會建立下列工作區和初始專案檔案:
- 一個新的工作區,根目錄名為
my-app - 一個初始的骨架應用項目,也叫
my-app(但位於src子目錄下) - 一個端對端測試項目(位於
e2e子目錄下) - 相關的設定檔
初始的應用程式項目是一個簡單的「歡迎」 應用,隨時可以運行它。
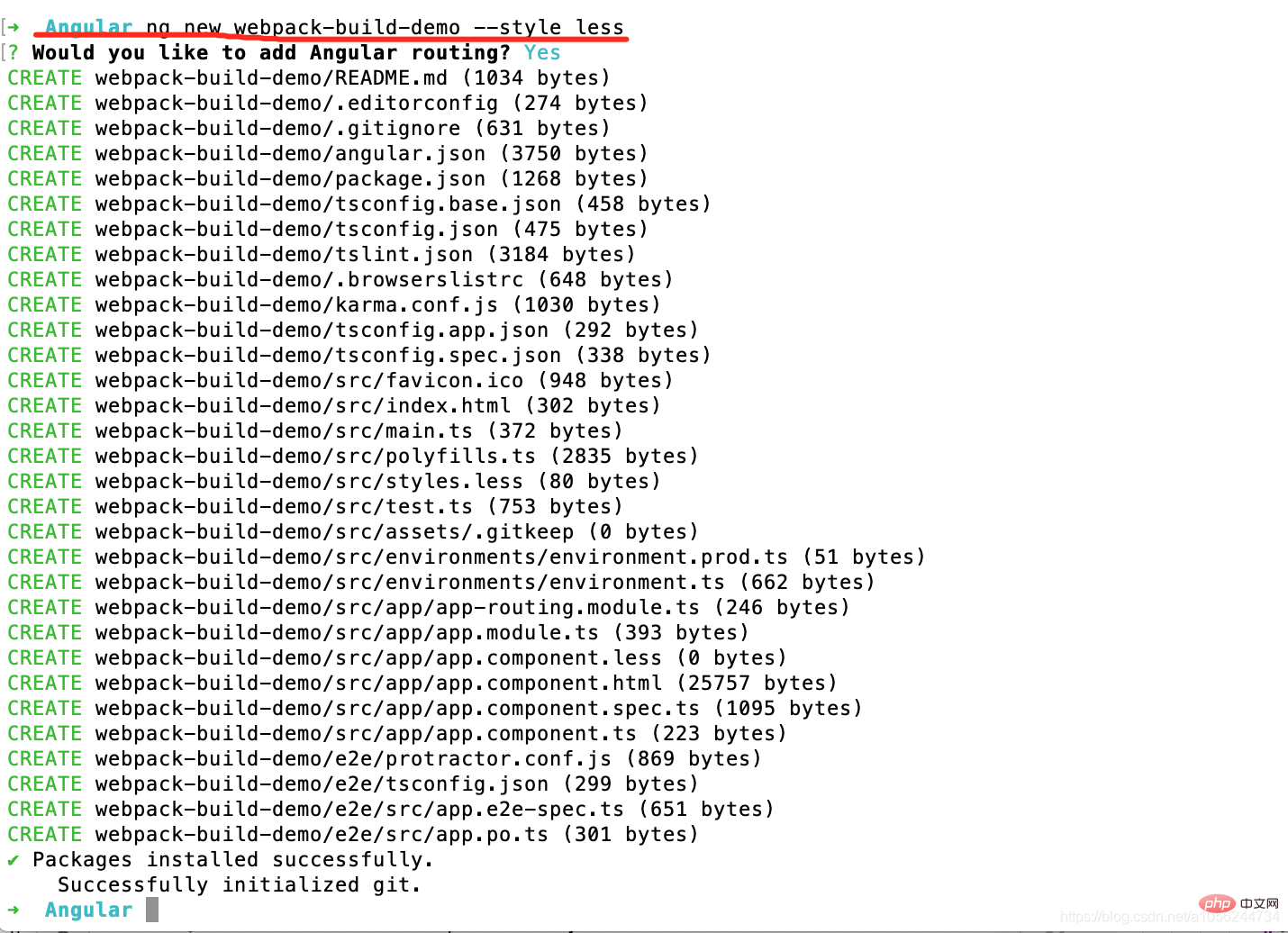
ng new指令後面有許多選項,詳見https://angular.cn/cli/new,因為我們的專案大多使用less編寫樣式因此需要加上字尾--style less,代表專案中預設使用less,用於樣式檔案的檔案副檔名或預處理程序。
完整指令:ng new my-app --style less
#第三個步驟:啟動開發伺服器
Angular 包含一個開發伺服器,以便你能輕易地在本地建置應用程式和啟動開發伺服器。
- 進入工作區目錄(
my-app)。 - 使用 CLI 指令
ng serve啟動開發伺服器,並帶上--open選項。
ng serve --open
ng serve 指令會自動啟動伺服器,並監視你的檔案變化,當你修改這些檔案時,它就會重新建構應用。
--open(或只用-o)選項會自動開啟瀏覽器,並造訪http://localhost:4200/。
第四步:編輯你的第一個 Angular 元件
#元件 是 Angular 應用程式中的基本建構塊。它們在螢幕上顯示資料、監聽使用者輸入,並根據這些輸入採取行動。
作為初始應用的一部分,CLI 也會為你創建第一個 Angular 元件。它就是根元件,名叫 app-root。
1、打开 ./src/app/app.component.ts。
2、把 title 属性从 'my-app' 修改成 'My First Angular App'。
src/app/app.component.ts
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'My First Angular App!';
}浏览器将会用修改过的标题自动刷新。
3、打开 ./src/app/app.component.less 并给这个组件提供一些样式。
src/app/app.component.less
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}漂亮多了!
工作区配置文件
每个工作空间中的所有项目共享同一个 CLI 配置环境。该工作空间的顶层包含着全工作空间级的配置文件、根应用的配置文件以及一些包含根应用的源文件和测试文件的子文件夹。
| 工作空间配置文件 | 用途 |
|---|---|
.editorconfig | 代码编辑器的配置。参见 EditorConfig。 |
.gitignore | 指定 Git 应忽略的不必追踪的文件。 |
README.md | 根应用的简介文档. |
angular.json | 为工作区中的所有项目指定 CLI 的默认配置,包括 CLI 要用到的构建、启动开发服务器和测试工具的配置项,比如 TSLint,Karma 和 Protractor。欲知详情,请参阅 Angular 工作空间配置 部分。 |
package.json | 配置工作空间中所有项目可用的 npm 包依赖。有关此文件的具体格式和内容,请参阅 npm 的文档。 |
package-lock.json | 提供 npm 客户端安装到 node_modules 的所有软件包的版本信息。欲知详情,请参阅 npm 的文档。如果你使用的是 yarn 客户端,那么该文件就是 yarn.lock。 |
src/ | 根项目的源文件。 |
node_modules/ | 向整个工作空间提供npm包。工作区范围的node_modules依赖关系对所有项目都可见。 |
tsconfig.json | 工作空间中各个项目的默认 TypeScript 配置。比如运行项目时遇到一个问题https://blog.csdn.net/a1056244734/article/details/108326580,就需要更改tsconfig.json中配置 |
tsconfig.base.json | 供工作空间中所有项目使用的基础 TypeScript 配置。所有其它配置文件都继承自这个基础文件。欲知详情,参见 TypeScript 文档中的使用 extends 进行配置继承部分 |
tslint.json | 工作空间中各个项目的默认 TSLint 配置。比如全局是否使用单引号,变量命名语法,每行最大字段数等等 |
應用程式專案檔案
CLI 指令ng new my-app 會預設建立名為「my-app」 的工作空間資料夾,並在src/ 資料夾下為工作空間頂層的根應用程式產生一個新的應用骨架。新產生的應用包含一個根模組的來源文件,包括一個根元件及其模板。
當工作空間檔案結構到位時,可以在命令列中使用 ng generate 指令往該應用程式中新增功能和資料。這個初始的根應用程式是 CLI 命令的預設應用(除非你在創建其它應用程式之後更改了預設值)。
除了在命令列中使用 CLI 之外,你還可以使用像 Angular Console 這樣的互動式開發環境,或直接在應用程式的來源資料夾和設定檔中操作這些檔案。
對於單一應用程式的工作區,工作空間的 src/ 子資料夾包含根應用程式的來源檔案(應用邏輯、資料和靜態資源)。對於多專案的工作空間,projects/ 資料夾中的其它專案各自包含一個具有相同結構的 project-name/src/ 子目錄。
應用程式原始檔
頂層檔案 src/ 為測試並執行你的應用程式提供支援。其子資料夾中包含應用程式原始碼和應用程式的專屬配置。
| 應用支援檔案 | 目的 |
|---|---|
app/ | 包含定義應用程式邏輯和資料的元件檔案。詳見下文。 |
assets/ | 包含要在建置應用程式時應該按原樣複製的映像和其它靜態資源檔案。 |
environments/ | 包含特定目標環境的建置配置選項。預設情況下,有一個無名的標準開發環境和一個生產(“prod”)環境。你也可以定義其它的目標環境配置。 |
favicon.ico | 用作該應用在標籤列中的圖示。 |
index.html | 當有人造訪你的網站時,提供服務的主要 HTML 頁面。 CLI 會在建立你的應用程式時自動加入所有的 JavaScript 和 CSS 文件,所以你通常不用手動新增任何 <script> 或 <link> 標籤。 |
main.ts | 所應用的主要切入點。用 JIT 編譯器編譯應用,然後引導應用的根模組(AppModule)在瀏覽器中執行。你也可以在不改變任何程式碼的情況下改用AOT 編譯器,只要在CLI 的build 和serve 指令中加上--aot 標誌就可以了。 |
polyfills.ts | 為瀏覽器支援提供了膩子(polyfill)腳本。 |
styles.sass | 列出為項目提供樣式的 CSS 檔案。該擴充功能也反映了你為該專案配置的樣式預處理器。 |
test.ts | 單元測試的主入口點,帶有一些 Angular 特有的配置。你通常不需要編輯這個檔案。 |
If you create an application using Angular’s strict mode, you will also have an additional package.json file in the src/app directory. For more information, see Strict mode.
在 src/ 文件夹里面,app/ 文件夹中包含此项目的逻辑和数据。Angular 组件、模板和样式也都在这里。
SRC/APP/ 文件 | 用途 |
|---|---|
app/app.component.ts | 为应用的根组件定义逻辑,名为 AppComponent。当你向应用中添加组件和服务时,与这个根组件相关联的视图就会成为视图树的根。 |
app/app.component.html | 定义与根组件 AppComponent 关联的 HTML 模板。 |
app/app.component.css | 为根组件 AppComponent 定义了基本的 CSS 样式表。 |
app/app.component.spec.ts | 为根组件 AppComponent 定义了一个单元测试。 |
app/app.module.ts | 定义了名为 AppModule 的根模块,它会告诉 Angular 如何组装应用。这里最初只声明一个 AppComponent。当你向应用中添加更多组件时,它们也必须在这里声明。 |
app/package.json | 此文件只会出现在使用 --strict 模式创建的应用中。此文件不是供包管理器使用的。它用来告诉各种工具和打包器,这个目录下的代码是否没有非局部化的副作用。 |
应用配置文件
根应用的配置文件位于工作空间的根目录下。对于多项目工作空间,项目专属的配置文件位于项目根目录 projects/project-name/。
项目专属的 TypeScript 配置文件继承自工作区范围内的 tsconfig.base.json,而项目专属的 TSLint 配置文件则继承自全工作区级内的 tslint.json。
| 应用专属的配置文件 | 用途 |
|---|---|
.browserslistrc``browserslist | 配置各种前端工具之间共享的目标浏览器和 Node.js 版本。欲知详情,请参阅 GitHub 上的浏览器列表。 |
karma.conf.js | 应用专属的 Karma 配置。 |
tsconfig.app.json | 应用专属的 TypeScript 配置,包括 TypeScript 和 Angular 模板编译器的选项。参见 TypeScript 配置。 |
tsconfig.spec.json | 应用测试的 TypeScript 配置。参见 TypeScript 配置。 |
tslint.json | 应用专属的 TSLint 配置。 |
端到端测试文件(基本用不到)
根级的 e2e/ 文件夹中包含一组针对根应用的端到端测试的源文件,以及测试专属的配置文件。
对于多项目的工作空间,应用专属的端到端测试文件都位于项目各自的根目录下,即 projects/project-name/e2e/。
e2e/
src/ (end-to-end tests for my-app)
app.e2e-spec.ts
app.po.ts
protractor.conf.js (test-tool config)
tsconfig.json (TypeScript config inherits from workspace)更多编程相关知识,请访问:编程视频!!
以上是淺談Angular CLI工具如何從零建造並運行一個簡單項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...








