javascript改變背景的方法:首先使用“document.getElementById('id值')”語句取得指定元素物件;然後使用“元素物件.style.background="背景顏色值或圖片路徑"”語句設定背景即可。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript改變背景
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div{
height: 200px;
background: url(img/1.jpg) no-repeat;
}
</style>
<script>
function displayResult(){
document.getElementById('h1').style.background="paleturquoise";
document.getElementById('div').style.background="url(img/2.jpg) no-repeat";
}
</script>
</head>
<body>
<h1 id="h1" style="background: red;">Hello World!</h1>
<div id="div"></div>
<br>
<button type="button" onclick="displayResult()">改变背景</button>
</body>
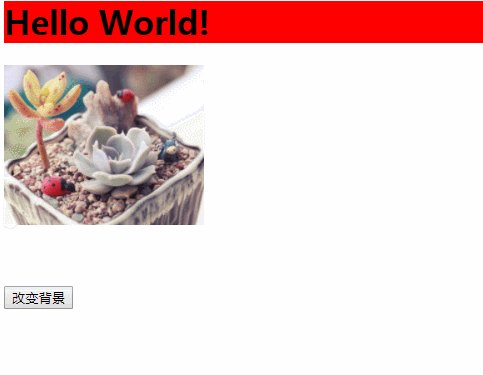
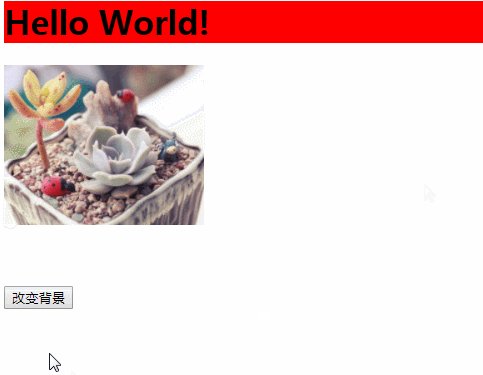
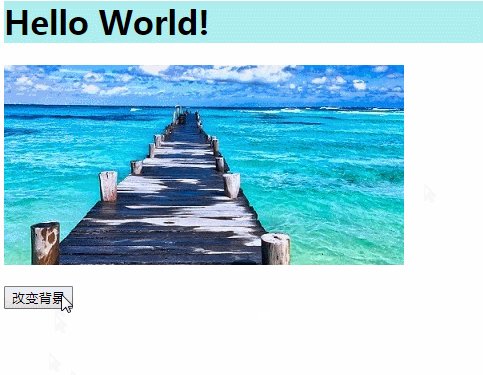
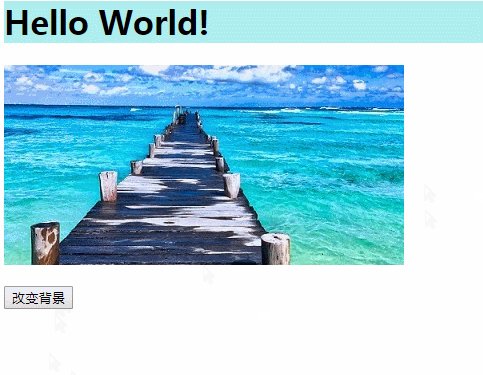
</html>效果圖:

Object.style.background="color image repeat attachment position"
程式設計影片! !
以上是javascript怎麼改變背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!




