js控制台方法有:assert()、clear()、count()、error()、group()、groupEnd()、info()、log()、table()、time( )、timeEnd()、trace()、warn()等。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript控制台Console物件
Console 物件用於 JavaScript 偵錯。
JavaScript 原生中預設是沒有 Console 物件,這是宿主物件(也就是遊覽器)提供的內建物件。用於存取調試控制台, 在不同的瀏覽器裡效果可能不同。
Console 物件常見的兩個用途:
顯示網頁程式碼執行時的錯誤訊息。
提供了一個命令列接口,用來與網頁程式碼互動。
Console物件的方法
| #方法 | ##描述|
|---|---|
| assert方法接受兩個參數,第一個參數是表達式,第二個參數是字串。只有當第一個參數為false,才會輸出第二個參數,否則不會有任何結果。 | |
| 清除目前控制台的所有輸出,將遊標回置到第一行。 | |
| 用於計數,輸出它被呼叫了多少次。 | |
| 輸出訊息時,在最前面加上一個紅色的叉,表示出錯,同時會顯示錯誤發生的堆疊。 | |
| 用於將顯示的資訊分組,可以把資訊進行折疊和展開。 | |
| 與console.group方法很類似,唯一的差異是該群組的內容,在第一次顯示時是收起的(collapsed ),而不是展開的。 | |
| 結束內聯分組 | |
| console.log 別名,輸出訊息 | |
| 輸出訊息 | |
| 將複合類型的數據轉為表格顯示。 | |
| 計時開始 | |
| 計時結束 | |
| 追蹤函數的呼叫程序 | |
| 輸出警告訊息 |
常用Console 偵錯指令
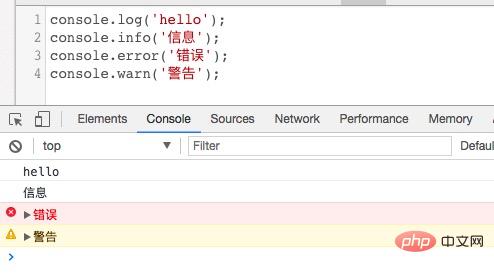
console.log('hello'); console.info('信息'); console.error('错误'); console.warn('警告');

以上是javascript控制台Console物件的方法有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




