常說「工欲善其事,必先利其器」,一款好用的編輯器幫助我們提高工作效率。這篇文章跟大家分享一些好用的vscode插件,讓你的vscode更好用!

【推薦學習:《vscode教學》】
身為程式設計師,我們雖然常使用的是IDE,但不能所有的文字或文件都是用idea開啟來操作,這樣太浪費資源。
基本上每個人都會給自己備用個文字編輯器作為輔助內容操作。例如我們常用的vim,sublime,atom等等。每個軟體都有自己的特色,今天推薦的是微軟推出的一款程式碼編輯器vs code。
vscode 微軟在15年推出的免費跨平台的編輯器,並且具有強大的功能。
支援幾乎所有的主流的開發語法高亮。
智慧程式碼補全
自訂快速鍵
強大的外掛程式擴充
跨平台
對我來說常常寫部落格做筆記,需要一款合適的文字編輯器是十分重要的,好的功能能幫助我提高效率,讓自己心情也美麗。
但從sublime,簡書,掘金,還有其他的markdown軟體上我感覺還是不適合自己。原因如下:
簡書markdown不提供快速鍵操作,無法將內容直接同步到git。
掘金類似,無法提供到git上,需要同步其他地方,需要下載下來才能貼上複製才行。
所以我一直在尋找一個既可以進行簡單編碼的文字編輯器,又可以預覽markdown文字內容的編輯器,還可以支援markdown圖床功能編輯器。
幸好它讓我找到了。就是vscode。
當然支援這麼多功能也是建立在豐富的插件上的。每一個好的插件使得vscode 用起來更強大的。
我現在主要使用vscode在 markdown ,git ,Java,文字功能。本篇文章也是建立在這個基礎上完成。
Vscode,能用來寫文檔,能用來編碼,還可以用來聽音樂,炒股票,做專案規劃。
哈哈說了這麼多,你是不是感到驚訝?我們常用的vscode竟然這麼厲害?是的,沒有想錯,vscode就是這麼牛。
接下來我們來看看怎麼利用vscode,打造一個全能性的寫作工具。讓我們把其他的markdown 軟體卸載。
點擊左邊工具列的最後一個就是外掛程式商店,我們可以搜尋需要的外掛內容

Markdown是一個輕量級的文字語言,程式設計師大部分都是利用它來寫文檔,那你常在哪裡寫文檔呢?騰訊文檔?石墨文檔?或簡書?或CSDN?或掘金?
這些網站都是支援Markdown語法,但這些網站都有個問題,有的網站圖片是防止盜連結的,例如掘金的圖片連結是不能放到別的網站上使用的。
這時候我們需要的一個地方能使用markdown來寫內容,圖片看還可以使用自己的圖床(儲存自己圖片的地方)。而vscode就原生支援markdown,為了讓markdown更加的好用,我們來安裝以下插件來幫助我們提高效率。
外掛程式paste image to qiniu與軟體PicGo
#Vscode 是無法儲存圖片的,或是寫的時候將圖片儲存為本機圖片。
本地圖片不方便,當我們想把文章存到別的地方時,還需要把圖片處理。所以給vscode配置個圖床是必要的。
圖床你可以選擇使用vscode中的qiniu外掛程式作為圖床軟體,也可以在網路上搜尋PicGo這個軟體作為圖床工具,PicGo提供了多種圖床實作方式,並且上傳完後會把上傳的路徑存到貼板上,嘿嘿,這就方便複製到Vscode中了。我建議你使用PicGo

使用圖床之前,我們得先有個雲端儲存。我們在這裡使用的物件儲存是七牛雲,可以點擊註冊。
一定記得提前註冊好雲床哦。
如果不想安裝軟體,那麼也可以直接使用Vscode中的paste image to qiniu插件,
該插件是作用於將我們的圖片上傳保存到七牛雲上,只要七牛雲不倒閉,那麼我們的圖片一直可以保存。
是可以支援截圖上傳的,不用再把圖片弄到本地再進行遷移,直接進行上傳。連接位址

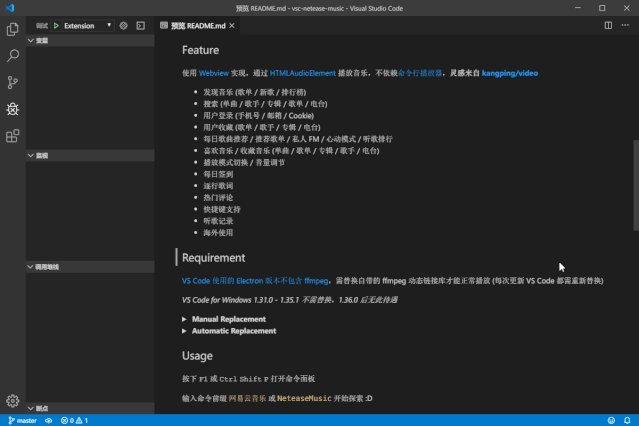
預覽外掛程式Markdown Preview Enhanced
該外掛程式是進行markdown 內容進行展示的,左右兩側分割畫面顯示。跟簡書,掘金都是一樣的展現效果。

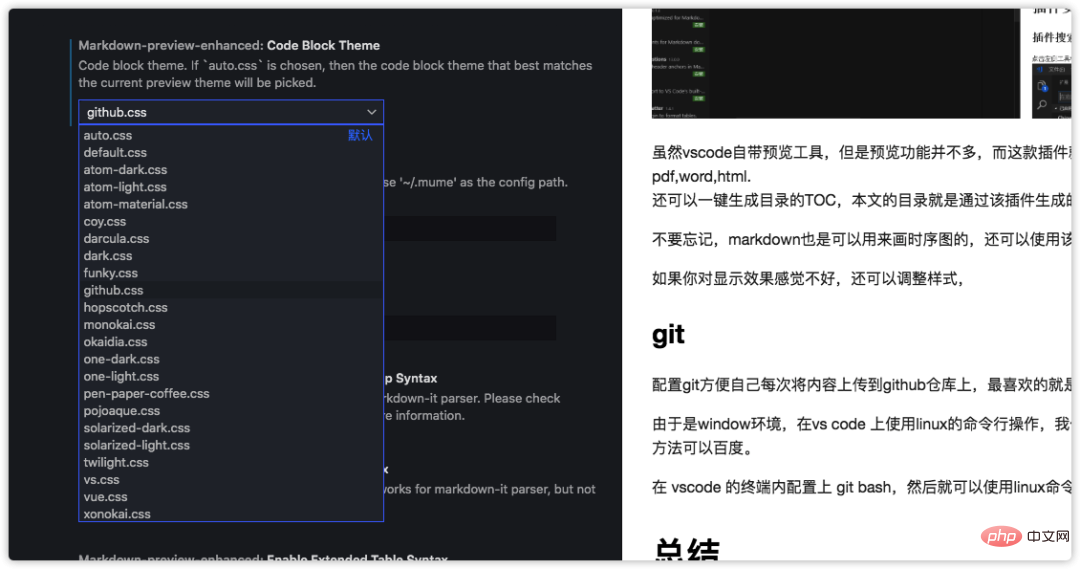
雖然vscode自帶預覽工具,但預覽功能並不多,而這款外掛程式就是預覽功能增強,還可以匯出pdf,word,html. 還可以一鍵生成目錄的TOC,本文的目錄就是透過此插件產生的。
不要忘記,markdown也是可以用來畫時序圖的,也可以使用這個外掛來畫plotly圖片。
如果你對顯示效果感覺不好,也可以調整樣式,下圖展示了多種樣式的選擇。

調整樣式
Markdown Note Snippets
這個外掛目標是降低我們每天重複的事情。
使用快捷鍵插入模版,在這個插件中作者提供了KPT日記的方式記錄生活記錄。 KPT 三個字母分別代表 Keep、Problem 和 Try。具體意義如下:
Keep: 目前你正在做的事,不要過於寬泛
Problem:今日所遇到的問題
Try:你準備明天要嘗試的解決方案
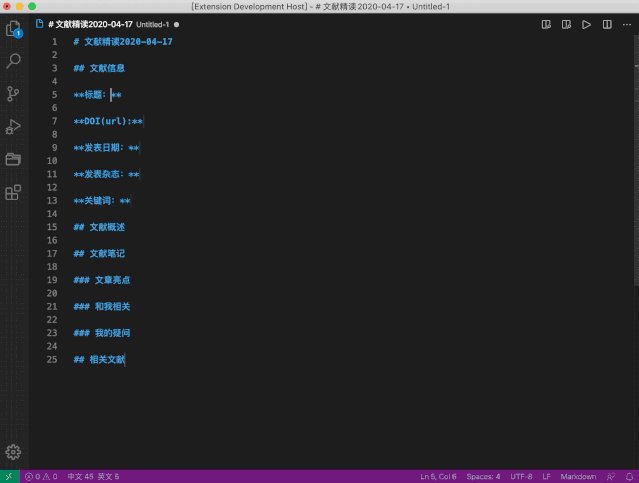
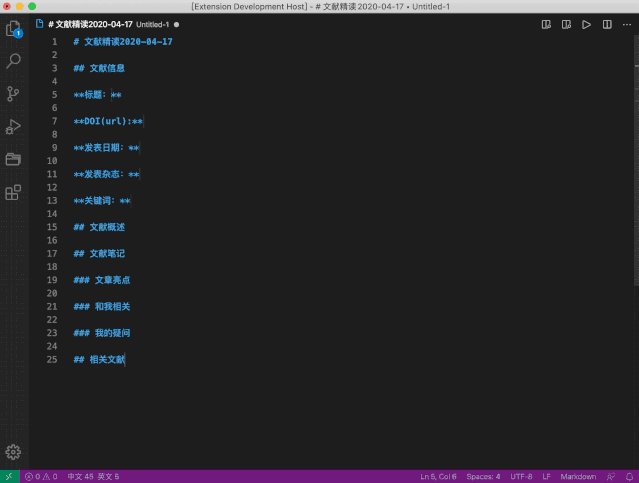
#除了每日工作記錄之外,還有文獻泛讀模板,文獻精度模板。

每日日誌記錄
Markdownlint
Markdown雖然語法不多,但有時候我們寫的不是很規範,而MarkdownLint插件就是來規範我們寫的文法,檢查我們的文法是否正確。如果文法有錯誤則會進行文法的提示,怎麼樣是不是覺得自己在程式設計?

Markdown All in One
#Markdown 語法雖然簡單,但每次都要敲這些指令的話,也是一鍵很繁瑣的事情,特別是大家都習慣使用快捷鍵的情況下,有需求就有解決方式,Markdown All in One 就是來解決這個問題的。
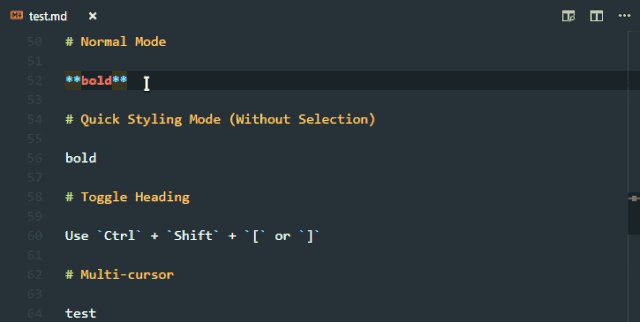
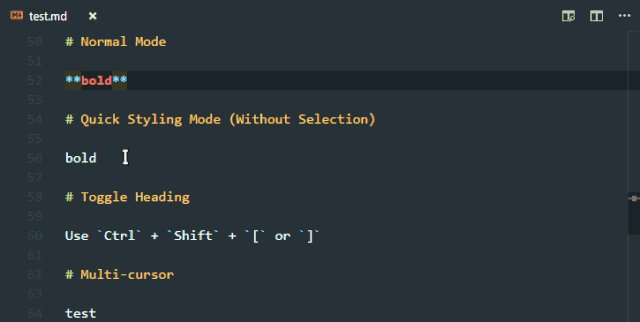
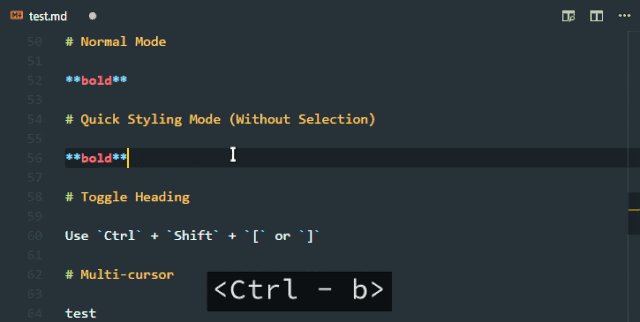
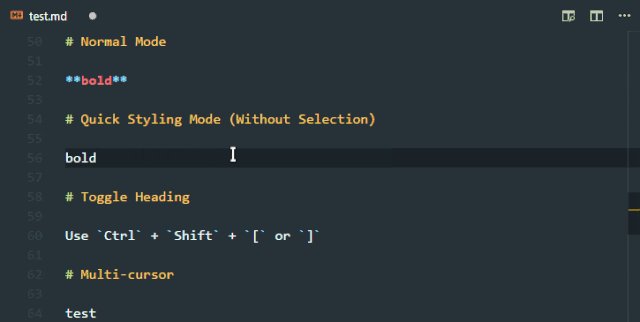
使用Ctrl B加粗字體,Ctrl I 斜體等,一鍵創作表格內容,想提高markdown的效率,那麼該插件不容錯過。

Markdown shortcuts
這個外掛程式可以跟其他外掛程式進行混合使用,它主要是用來提供一些常用的操作快捷鍵,例如上面說的加粗,斜體。當然這個插件也提供了快速創建程式碼區塊,行內程式碼區塊,表格的快捷鍵。具體快捷鍵可以看下圖。有了這些快捷鍵,我們在vscode上寫文檔,跟在石墨文檔,騰訊文檔是沒有任何的區別的。
甚至更好的我們使用外掛組合,幫助我們把文件整理成電子書進行輸出。

Git與GitLens
#設定git方便自己每次將內容上傳到github倉庫上,最喜歡的就是使用命令列進行操作git.
由於是window環境,在vs code 上使用linux的命令列操作,我們需要下載好git bash,具體下載安裝方法可以百度。
在 vscode 的終端機內配置上 git bash,然後就可以使用linux命令列操作。
當然如果也可以使用Widdow環境的shell,最近微軟新出的終端也是挺漂亮又優秀的。
使用Vscode的Git,那麼GitLens是必不會少的一個插件。
GitLens幫助你更能理解程式碼。快速查看一行或程式碼區塊被更改的人、原因和時間。回顧歷史,進一步了解程式碼是如何以及為什麼進化的。毫不費力地探索程式碼庫的歷史和發展.
每天工作已經很累了,總喜歡忙裡偷閒,vscode中提供了讓我們划水的插件。一般寫程式碼,一邊划水。
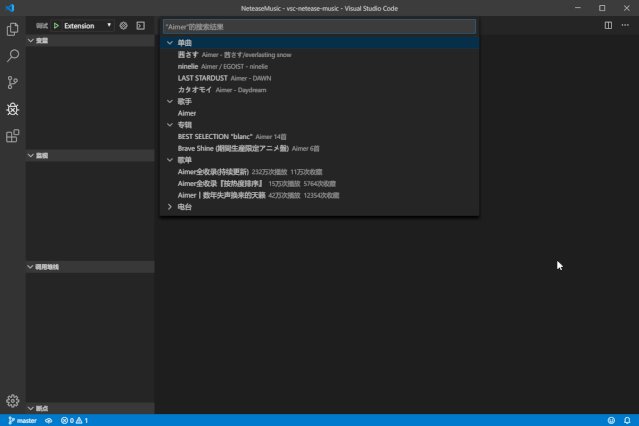
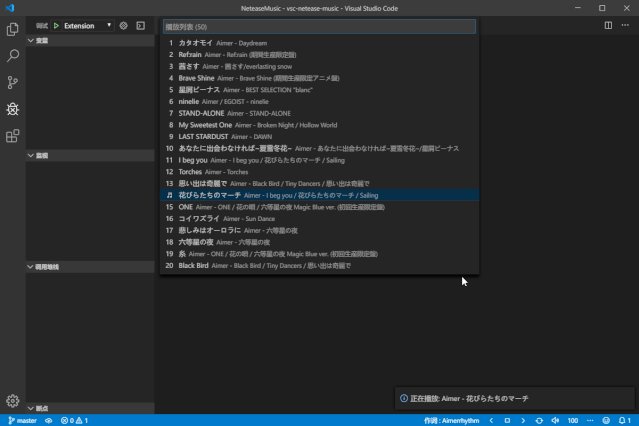
網易雲音樂
在外掛市場搜尋vsc-netease-music ,打開vscode就能聽音樂,是不是很爽?也不用專門開啟音樂軟體聽歌了。

看小說
#嘿嘿,還記得在上學期間,偷偷看小說被老師抓住的情景嗎?為了不讓老師抓住,我們在書的表面弄上課本的封面,用來掩飾自己划水的行為。
而vscode中也有同樣的功能是,read-vscode-e這個插件就能讓我們一般看小說划水,產品經理經過還以為你在寫程式碼呢?

Vscde-Leetcode
上面幾個划水外掛是不是覺得自己挺頹廢的,為了讓自己進大廠,日常刷題也是必要的,但公司怎麼刷題呢?嘿嘿,vscode 刷題插件騰衝出世,刷題的時候老闆還以為你在認真的工作。

上面主要介紹了怎麼使用Vscode來打造適合自己的寫作環境,其實還有更多的插件沒有介紹,比如說怎麼使用Markdown跟Git結合,怎麼在Vscode中打造一個看板,每天寫下自己的計畫。
好的編輯器,總是能有各種方式幫助我們解決我們的問題,提高效率。當然,適合自己的編輯器才是最好的。為了讓VsCode提高自己的效率,大家還是多使用插件吧。

更多程式相關知識,請造訪:程式設計影片! !
以上是安裝這幾個插件,讓你的vscode更好用!的詳細內容。更多資訊請關注PHP中文網其他相關文章!
