JavaScript中var存在的缺陷:1、var定義的變數沒有區塊作用域;2、var定義的全域變數會自動加入全域window物件的屬性;3、var定義的變數會提前載入。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
使用var定義變數可能存在以下問題:
var定義的變數會提前載入。
那麼要如何彌補var的缺陷?可以使用let關鍵字,let關鍵字的出現剛好解決了上述問題
1.let定義的變數有區塊作用域:
##我們先來看程式碼:<script>
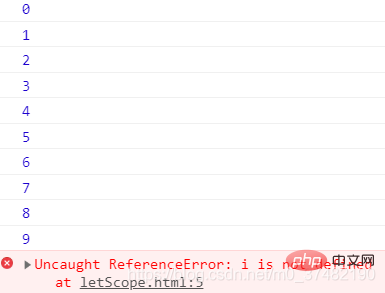
for(let i = 0;i < 10; i++){
console.log(i);
}
console.log("循环体之外:" + i);//报错:letScope.html:5 Uncaught ReferenceError: i is not defined
</script> 上面的程式在for迴圈中使用了let來定義迴圈計數器,這樣循環計數器i只會在for迴圈中有效,因此程式在迴圈體之外存取i變數就會報錯。如果用var來定義i變量,則會將作用域擴散到循環體外。
上面的程式在for迴圈中使用了let來定義迴圈計數器,這樣循環計數器i只會在for迴圈中有效,因此程式在迴圈體之外存取i變數就會報錯。如果用var來定義i變量,則會將作用域擴散到循環體外。
2.let定義的全域變數不會自動加入window物件的屬性:
我們再看一個範例:<script> let name = '巴啦啦'; console.log(name); //输出巴啦啦 console.log(window.name); //window.name不存在 </script>
 上面程式碼使用let定義一個全域變數name,但與使用var定義全域變數不同的是,使用let定義的全域變數不會變成window物件的屬性,所以執行上面程式存取window.name時,看不到任何輸出。
上面程式碼使用let定義一個全域變數name,但與使用var定義全域變數不同的是,使用let定義的全域變數不會變成window物件的屬性,所以執行上面程式存取window.name時,看不到任何輸出。
3.let定義的變數不會事先載入:
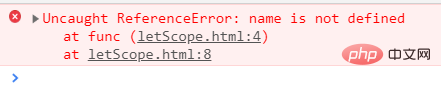
看如下範例:<script>
var name = '巴啦啦';
function func(){
console.log(name);
let name = 'fkit';
console.log(name);
}
func();
</script>
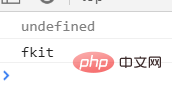
如果將func()函數中定義name變數的關鍵字改為var,則會有不同的效果。
修改後運行結果如下:
以上是JavaScript中var有啥缺陷的詳細內容。更多資訊請關注PHP中文網其他相關文章!





