淺談JavaScript中如何操作遊標和選區?
JavaScript中如何操作遊標和選取範圍?以下這篇文章帶大家了解 Selection 物件和 Range 對象,介紹一下怎麼藉助這兩個物件來操作遊標和選取範圍。

在一些業務場景,例如高亮文字、輸入編輯、等場景中需要對遊標和選取範圍進行操作時,可以使用瀏覽器提供的Selection 物件和Range 物件來操作遊標和選取範圍。
Selection 物件
Selection 物件表示使用者選擇的選取範圍或插入符號的目前位置,它可能橫跨多個元素。
//获取 Selection 对象 window.getSelection();
使用者可能從左到右(與文件方向相同)選擇文字或從右到左(與文件方向相反)選擇文字。
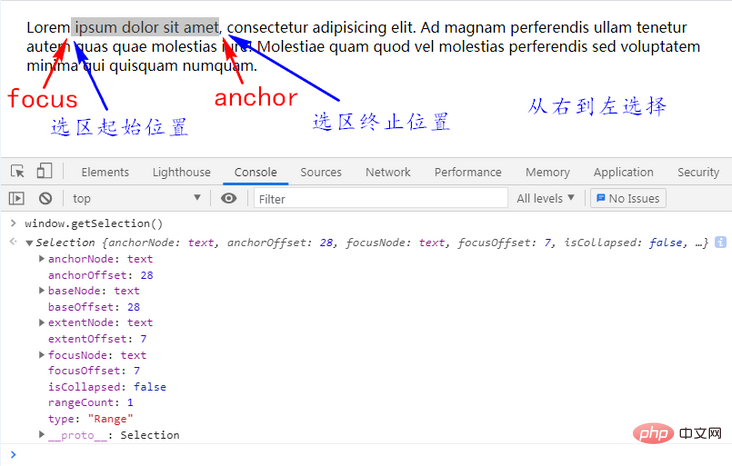
anchor (錨點): 指使用者開始選擇的地方。 focus (焦點): 指使用者結束選擇的地方。
如果你使用滑鼠選擇文字的話,anchor 就指你按下滑鼠鍵的地方,而 focus 就指你放開滑鼠鍵的地方。 anchor 和focus 的概念不能與選區的起始位置和終止位置混淆,因為anchor 可能在focus 的前面,也可能在focus 的後面,這取決於你選擇文字時滑鼠移動的方向,也就是按下滑鼠鍵和放開滑鼠鍵的位置。
如下圖所示:


#屬性:
-
-
-
錨點(anchor )所在節點。 -
anchorOffset:
如果 -
- anchorNode 是文字節點、註解節點,回傳錨點(anchor
)到該節點中第一個字的字元個數。如果 - anchorNode
是元素節點,傳回錨點(anchor)之前的同級節點總數。
-
focusNode:焦點(focus )所在節點。 -
focusOffset:
如果 -
- focusNode 是文字節點、註解節點,回傳焦點(focus
)到該節點中的第一個字的字元數。如果focusNode 是元素節點,傳回焦點( - focus)之前的同級節點總數。
- isCollapsed:
表示選取範圍的起始位置和終止位置是否重疊的Boolean 值,如果為
true- # ,可以認為目前沒有內容選取。
- rangeCount: 選取範圍中包含的
- Range 物件數量。
- type: 描述目前選取範圍的類型,有以下三個值:
目前沒有選擇。
Caret:僅單擊,但未選擇,選取範圍已折疊(即遊標在字元之間,並未處於選取狀態)。
Range:選擇的是一個範圍。
-
注意:
以上所有屬性都是只讀屬性。方法:
addRange(range)向選取範圍( Selection - 物件)中新增一個區域(
Range
物件)。 參數:range
: 一個區域物件
#範例:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><p id="text">文本</p></pre><div class="contentsignin">登入後複製</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>//添加一个选区 var text = document.querySelector("#text"); var selObj = window.getSelection(); var rangeObj = document.createRange(); rangeObj.selectNode(text); selObj.addRange(rangeObj);</pre><div class="contentsignin">登入後複製</div></div>collapse(parentNode, offset)
收起目前選取範圍到一個點。文檔不會發生變更。 參數:
parentNode: 遊標落在的目標節點
offset
: 可選,在目標節點內的偏移量範例:- collapseToEnd()取消目前選區,並將遊標定位在原選區的最結尾處。 參數:無範例:
- collapseToStart()
參數:######無######範例:###取消目前選取範圍,並把遊標定位在原選區的最開始處。#########containsNode(aNode,aPartlyContained)#######判斷指定的節點是否包含在###Selection### 物件中(即是否被選取)。 ###var selObj = window.getSelection(); selObj.collapseToStart();
登入後複製参数:
aNode: 用于判断是否包含在Selection对象中的节点。aPartlyContained:
当此参数为true时,Selection对象包含aNode的一部分或全部时,containsNode()方法返回true。
当此参数为false(默认值)时,只有Selection对象完全包含aNode时,containsNode()方法才返回true。示例:
<div id="text">文本</div>
登入後複製登入後複製var text = document.querySelector("#text"); var selObj = window.getSelection(); var contains = selObj.containsNode(text);登入後複製 deleteFromDocument()
从
DOM中删除选中的文档片段。参数:
无
示例:
var selObj = window.getSelection(); selObj.deleteFromDocument();
登入後複製extend(node,offset)
移动选区的焦点(
focus)到指定的点。选区的锚点(anchor)不会移动。选区将从锚点(anchor)开始到新的焦点(focus),不管方向。参数:
node: 焦点(focus)会被移至此节点内。offset: 可选,默认值为0,焦点(focus)会被移至node内的偏移位置。示例:
<div id="text">文本</div>
登入後複製登入後複製var text = document.querySelector("#text"); var selObj = window.getSelection(); selObj.extend(text);登入後複製getRangeAt(index)
返回一个当前选区包含的
Range对象。参数:
index: 该参数指定Range对象的索引。如果该数值大于或等于rangeCount,将会报错。示例:
//获取一个 Selection 对象 var selObj = window.getSelection(); //获取一个 Range 对象 var rangeObj = selObj.getRangeAt(0);
登入後複製modify(alter,direction,granularity)
通过文本命令来更改当前选区或光标位置。
参数:
alter:改变类型,传入move来移动光标位置,或者extend来扩展当前选区。direction:调整选区的方向。你可以传入forward或backward来根据选区内容的语言书写方向来调整。或者使用left或right来指明一个明确的调整方向。granularity:调整的距离颗粒度。可选值有character、word、sentence、line、paragraph、lineboundary、sentenceboundary、paragraphboundary、documentboundary。示例:
var selection = window.getSelection(); selection.modify("extend", "forward", "word");登入後複製
<div contenteditable="true" id="text">文本</div>
//收起选区到一个点,光标落在一个可编辑元素上
var text = document.querySelector("#text")
window.getSelection().collapse(text,0);var selObj = window.getSelection(); selObj.collapseToEnd();
removeAllRanges()
会从当前
Selection对象中移除所有的Range对象,取消所有的选择。参数:
无
示例:
var selObj = window.getSelection(); selObj.removeAllRanges();
登入後複製removeRange(range)
将一个
Range对象从选区中移除。参数:
range: 一个将从选区中移除的Range对象。示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0) selObj.removeRange(rangeObj);
登入後複製
selectAllChildren(parentNode)
把指定元素的所有子元素设置为选区(该元素本身除外),并取消之前的选区。
参数:
parentNode: 指定元素示例:
<div id="selectAll"> <div>文本1</div> <div>文本2</div> </div>
登入後複製var selectAll = document.querySelector("#selectAll"); var selObj = window.getSelection(); selObj.selectAllChildren(selectAll);登入後複製setBaseAndExtent(anchorNode,anchorOffset,focusNode,focusOffset)
选中两个特定
DOM节点之间的内容。参数:
anchorNode: 选中内容的开始节点anchorOffset:选区起始位置在anchorNode内的偏移量。
如果anchorNode是文本节点,表示选区起始位置在该节点第几个字符位置。
如果anchorNode是元素节点,表示选区起始位置在该节点内第几个子节点的位置。focusNode: 选中内容的结束节点focusOffset: 选区终止位置在focusNode内的偏移量。
如果focusNode是文本节点,表示选区终止位置在该节点第几个字符位置。
如果focusNode是元素节点,表示选区终止位置在该节点内第几个子节点的位置。
示例:
<div id="start"></div> <div id="end"></div>
var start = document.querySelector("#start");
var end = document.querySelector("#end");
var selObj = window.getSelection();
selObj.setBaseAndExtent(start,0,end,0);toString()
返回代表当前
Selection对象的字符串,例如当前选择的文本。参数:
无
示例:
var selObj = window.getSelection(); selObj.toString();
登入後複製
Range 对象
Range 对象表示被选中的文档片段。一个 Range 对象可能包含整个元素节点,也可能包含元素节点的一部分,例如文本节点的一部分文字。用户通常只能选择一个 Range 对象,但是有的时候用户也有可能选择多个 Range 对象(只有火狐浏览器可以选择多个 Range 对象)。
可以用 Document 对象的 Document.createRange 方法创建 Range,也可以用 Selection 对象的 getRangeAt 方法获取 Range。另外,还可以通过 Document 对象的构造函数 Range() 来得到 Range。
属性:
- collapsed: 返回一个表示起始位置和终止位置是否相同的
Boolean值。 - commonAncestorContainer: 返回包含
startContainer和endContainer的最深一级的节点。 - endContainer: 返回包含
Range终点位置的节点。 endOffset:
- 如果
endContainer是文本节点、注释节点,返回该节点第一个字到选区边界的字符个数(即被选中的字符个数)。 - 如果
endContainer是元素节点,返回选区终止位置之后第一个节点之前的同级节点总数。
- 如果
- startContainer: 返回包含
Range开始位置的节点。 startOffset:
- 如果
startContainer是文本节点、注释节点,返回该节点第一个字到选区边界的字符个数(即未被选中的字符个数)。 - 如果
startContainer是元素节点,返回选区起始位置第一个节点之前的同级节点总数。
- 如果
注意:
以上所有属性都是只读属性。
方法:
cloneContents()
返回一个文档片段,它是
Range对象中所有节点的副本。参数:
无
示例:
// 在文档中插入选中元素 var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); documentFragment = rangeObj.cloneContents(); document.body.appendChild(documentFragment);
登入後複製cloneRange()
返回一个
Range对象的副本(两个对象各自做出改变,都不会影响另一方)。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); clone = rangeObj.cloneRange();
登入後複製collapse(toStart)
向开始或结束方向折叠
Range。参数:
toStart: 可选,Boolean值(默认值false),true折叠到Range的开始方向,false折叠到结束方向。示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.collapse(true);
登入後複製compareBoundaryPoints(how, sourceRange)
比较两个
Range对象的起始位置节点或结束位置节点。参数:
how表示比较方法的常量:Range.END_TO_END :比较 sourceRange 对象的结束位置节点和原 Range 对象的结束位置节点。 Range.END_TO_START :比较 sourceRange 对象的结束位置节点和原 Range 对象的起始位置节点。 Range.START_TO_END :比较 sourceRange 对象的起始位置节点和原 Range 对象的结束位置节点。 Range.START_TO_START :比较 sourceRange 对象的起始位置节点和原 Range 对象的起始位置节点。
登入後複製sourceRange: 一个与原Range对象比较的Range对象。返回值
compare表示一个数字:-1 :原 Range 对象的比较节点在 sourceRange 对象的比较节点之前 0 :原 Range 对象的比较节点在 sourceRange 对象的比较节点的相同位置 1 :原 Range 对象的比较节点在 sourceRange 对象的比较节点之后
登入後複製示例:
<div id="range">range</div> <div id="sourceRange">sourceRange</div>
登入後複製var range, sourceRange, compare; range = document.createRange(); range.selectNode(document.querySelector("#rang")); sourceRange = document.createRange(); sourceRange.selectNode(document.querySelector("#sourceRange")); compare = range.compareBoundaryPoints(Range.START_TO_END, sourceRange);登入後複製
comparePoint(referenceNode,offset)
判断指定节点是在
Range对象的之前、相同还是之后位置。参数:
referenceNode: 与Range对象进行比较的节点。offset: 在referenceNode内的偏移量。
如果referenceNode是文本节点、注释节点,offset表示在该节点中字符的偏移位置。
如果referenceNode是元素节点,offset表示在该节点中子元素的偏移位置。示例:
<div id="range">range</div> <div id="referenceNode">referenceNode</div>
登入後複製range = document.createRange(); range.selectNode(document.querySelector("#range")); returnValue = range.comparePoint(document.querySelector("#referenceNode"), 0);登入後複製createContextualFragment(tagString)
将
HTML字符串转换为文档片段参数:
tagString: 要转换的HTML字符串。示例:
var tagString = "<div>node</div>"; var range = document.createRange(); var documentFragment = range.createContextualFragment(tagString); document.body.appendChild(documentFragment);
登入後複製deleteContents()
从
DOM中删除选中的文档片段,不返回删除的文档片段。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.deleteContents();
登入後複製extractContents()
从
DOM中删除选中的文档片段,返回删除的文档片段(不保留DOM事件)。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.extractContents();
登入後複製getBoundingClientRect()
返回一个 DOMRect 对象,表示整个选区的位置信息。
参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var boundingRect = rangeObj.getBoundingClientRect();
登入後複製getClientRects()
返回一个选区内所有元素调用 Element.getClientRects() 方法所得结果的列表。表示选区在屏幕上所占的区域。
参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var boundingRect = rangeObj.getClientRects();
登入後複製insertNode(newNode)
在选区开始处插入一个节点。
参数:
newNode: 需要插入的节点示例:
<div id="insertNode">insertNode</div> <div id="node">node</div>
登入後複製range = document.createRange(); newNode = document.querySelector("#node"); range.selectNode(document.querySelector("#insertNode")); range.insertNode(newNode);登入後複製intersectsNode(referenceNode)
返回一个
Boolean值,判断指定节点和Range对象是否相交。参数:
referenceNode:需要比较的节点示例:
<div id="referenceNode">referenceNode</div>
登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.intersectsNode(referenceNode);登入後複製isPointInRange(referenceNode,offset)
返回一个
Boolean值,判断指定节点是否在Range对象内。参数:
referenceNode:指定节点offset:在referenceNode内的偏移量。
如果referenceNode是文本节点,offset表示在该节点中字符的偏移位置。
如果referenceNode是元素节点,offset表示在该节点中子元素的偏移位置。示例:
<div id="referenceNode">referenceNode</div>
登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.isPointInRange(referenceNode,0);登入後複製
selectNode(referenceNode)
将指定节点包含在
Range对象内。参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.selectNode(referenceNode);登入後複製selectNodeContents(referenceNode)
将指定节点的内容包含在
Range对象内。参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.selectNodeContents(referenceNode);登入後複製setEnd(endNode,endOffset)
设置选区的终止位置。
参数:
endNode:终止位置所在的节点endOffset:在endNode内的偏移量。
如果endNode是文本节点、注释节点,endOffset表示在该节点中字符的偏移位置。
如果endNode是元素节点,endOffset表示在该节点中子元素的偏移位置。示例:
<div id="endNode">endNode</div>
登入後複製var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var endNode = document.querySelector("#endNode"); rangeObj.setEnd(endNode,0)登入後複製
setEndAfter(referenceNode)
设置选区的结束位置在指定节点之后。
参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var referenceNode = document.querySelector("#referenceNode"); rangeObj.setEndAfter(referenceNode)登入後複製setEndBefore(referenceNode)
设置选区的结束位置在指定节点之前。
参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var referenceNode = document.querySelector("#referenceNode"); rangeObj.setEndBefore(referenceNode)登入後複製setStart(startNode,startOffset)
设置选区的起始位置。
参数:
startNode:起始位置所在的节点startOffset:在startNode内的偏移量。
如果startNode是文本节点、注释节点,startOffset表示在该节点中字符的偏移位置。
如果startNode是元素节点,startOffset表示在该节点中子元素的偏移位置。示例:
<p id="startNode">startNode</p>
登入後複製var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); startNode = document.querySelector("#startNode"); rangeObj.setStart(startNode,0)登入後複製setStartAfter(referenceNode)
设置选区的起始位置在指定节点之后。
参数:
referenceNode:指定节点示例:
<div id="startNode">startNode</div>
登入後複製var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.setStartAfter(referenceNode)登入後複製setStartBefore(referenceNode)
设置选区的起始位置在指定节点之前。
参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.setStartBefore(referenceNode)登入後複製surroundContents(newParent)
把指定节点插入选区的起始位置,然后把指定节点的内容替换为选区的内容。
参数:
newParent:指定节点示例:
<div id="newParent">newParent</div>
登入後複製var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); newParent = document.querySelector("#newParent"); rangeObj.surroundContents(newParent)登入後複製toString()
返回代表当前
Range对象的字符串,例如当前选择的文本。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var rangeStr = rangeObj.toString();
登入後複製
选区中的多个区域
一个 Selection 对象表示用户选择的区域(Range 对象)的集合,通常它只包含一个区域,访问方式如下:
//获取一个 Selection 对象 var selObj = window.getSelection(); //获取一个 Range 对象 var rangeObj = selObj.getRangeAt(0);
只有火狐浏览器实现了多个区域,如下图所示:

修改选区样式
使用 ::selection 选择器可以匹配被选中的部分。
目前只有一小部分 CSS 属性可以用于 ::selection 选择器:
- color
- background-color
- text-shadow
示例

示例地址:https://www.kkkk1000.com/images/SelectionRange/selection.html
更多编程相关知识,请访问:编程视频!!
以上是淺談JavaScript中如何操作遊標和選區?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 解決win7開機只出現黑畫面並有遊標問題的方法
Dec 30, 2023 pm 10:25 PM
解決win7開機只出現黑畫面並有遊標問題的方法
Dec 30, 2023 pm 10:25 PM
windows7系統目前已經停止了更新,因此如果出現問題只能自己解決了。像下圖這種開機之後一個遊標黑屏的問題,就有很多種情況,需要一個個進行排查,如果不想花時間排查也可以直接重裝系統。 win7開機只有一個遊標黑屏怎麼辦第一個解決方法:重新啟動電腦,重新啟動後立即長按鍵盤「F8」按鍵。然後在進階系統選單中選擇“最後一次正確的配置”。第二種解決方法:按下快速鍵“CTRL+SHIFT+ESC”,看是否能夠調出任務管理器,能的話右鍵結束進程中的Explorer.exe然後新建執行Explorer.exe嘗試是否
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。






