淺談小程式中實作下拉刷新與載入更多效果的方法
本篇文章為大家介紹一下微信小程式中實作下拉刷新與載入更多效果的幾種方法,幾乎所有APP裡都有下拉刷新和載入更多,希望大家可以掌握!

【相關學習推薦:小程式開發教學】
##下拉刷新
 實作下拉刷新目前能想到的有兩種方式
實作下拉刷新目前能想到的有兩種方式
1、呼叫系統的API,系統有提供下拉刷新的API介面
2.監聽scroll-view,自訂下拉刷新,還記得scroll-view裡面有一個bindscrolltoupper
屬性嗎?忘記請自行回顧上一篇 微信小程式實戰篇-電商(二)當滾動到頂部/左邊,會觸發 scrolltoupper 事件,所以我們可以利用這個屬性,來實現下拉刷新功能。 兩種方法都可以,第一種比較簡單,易上手,畢竟一些邏輯系統已經給你處理好了,第二種適合那種想要自訂下拉刷新樣式的小程序,我們講解電商,就用第一種,系統提供的就好,主要是教大家怎麼用。以首頁為例1、home.json 參數配置"enablePullDownRefresh": true
 我們哪個頁面需要下拉刷新,就在哪個頁面對應的xxx.json檔案配置上面屬性,這個屬性從字面意思也可以知道,是否允許下拉刷新,當然,如何你不想一個個配置允許下拉刷新,你可以直接在全局變量app.json的window裡面配置上面這個屬性,這樣整個項目都允許下拉刷新了,這個一定要加的,因為系統預設是不具備下拉刷新功能的
我們哪個頁面需要下拉刷新,就在哪個頁面對應的xxx.json檔案配置上面屬性,這個屬性從字面意思也可以知道,是否允許下拉刷新,當然,如何你不想一個個配置允許下拉刷新,你可以直接在全局變量app.json的window裡面配置上面這個屬性,這樣整個項目都允許下拉刷新了,這個一定要加的,因為系統預設是不具備下拉刷新功能的2、home.js //下拉刷新
onPullDownRefresh:function()
{
wx.showNavigationBarLoading() //在标题栏中显示加载
//模拟加载
setTimeout(function()
{
// complete
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
},1500);
},
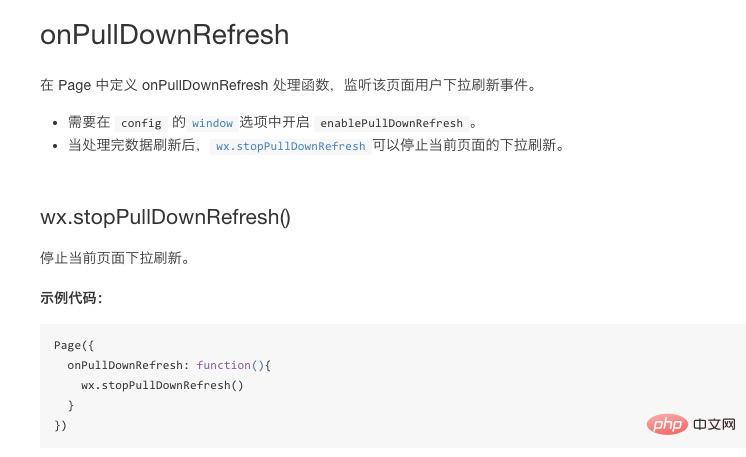
onPullDownRefresh 下拉刷新事件監聽,具體看一下裡面的程式碼,wx.showNavigationBarLoading() 與wx.hideNavigationBarLoading() 這兩句話是用來控制小菊花的顯示和隱藏,由於我們現在還沒有講解網絡請求,所以我就模擬了一下網路加載,透過setTimeout方法,寫一個時間延遲的方法,這個方法可以模擬網路載入所消耗的時間,還有就是當網路載入完成我們要停止下拉刷新wx.stopPullDownRefresh() 。
下拉刷新事件監聽,具體看一下裡面的程式碼,wx.showNavigationBarLoading() 與wx.hideNavigationBarLoading() 這兩句話是用來控制小菊花的顯示和隱藏,由於我們現在還沒有講解網絡請求,所以我就模擬了一下網路加載,透過setTimeout方法,寫一個時間延遲的方法,這個方法可以模擬網路載入所消耗的時間,還有就是當網路載入完成我們要停止下拉刷新wx.stopPullDownRefresh() 。
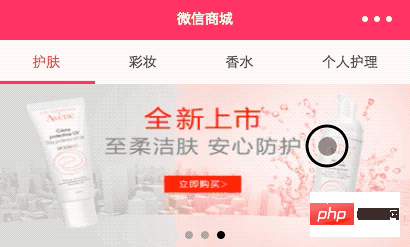
怎麼樣,是不是順眼多了,想知道我是怎麼加入這個動畫的嘛,讓我來給你揭曉,其實很簡單,只需要一句話代碼在app.json中window裡配置下面屬性,這個是配置整個系統的背景顏色,為什麼我配置系統顏色就會出現下拉刷新了吶,原因就在下拉刷新的動畫本身就有,只不過當我們沒配置背景顏色,系統默認就為白色,動畫也是白色,所以我們就看不到動畫效果,是不是有點坑,哈哈~~
"backgroundColor": "#f0145a"
- ##載入更多
- 實作載入更多也同理有兩種方式
呼叫系統的API
bindscrolltolower
滑動到底部的監聽我還是拿第一種實作方式講解,處理方式和下拉刷新略有不同,不過也大同小異吧,還是以首頁為例
1、home.js
//加载更多
onReachBottom: function () {
console.log('加载更多')
setTimeout(() => {
this.setData({
isHideLoadMore: true,
recommends: [
{
goodId: 7,
name: 'OLAY玉兰油精油沐浴露玫瑰滋养二合一450ml',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161213/148162245074.jpg',
newprice: "¥36.60",
oldprice: "¥40.00",
},
{
goodId: 10,
name: '兰蔻玫瑰清滢保湿柔肤水嫩肤水化妆水400ml补水保湿温和不刺激',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057937593.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
}, {
goodId: 11,
name: 'Lancome/兰蔻清莹柔肤爽肤水/粉水400ml补水保湿玫瑰水化妆水',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
},
{
goodId: 12,
name: '美国CLINIQUE倩碧黄油无油/特效润肤露125ml',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
newprice: "¥239.00",
oldprice: "¥320.00",
},
{
goodId: 13,
name: '法国LANCOME兰蔻柔皙轻透隔离防晒乳霜50ML2017年3月到期',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058014894.jpg',
newprice: "¥130.00",
oldprice: "¥180.00",
},
],
})
}, 1000)
}系統提供的觸底事件的監聽,和下拉刷新一樣,我們也是模擬一些數據,加了一個時間延遲的事件,isHideLoadMore,一個自定義的值,用來控制顯示和隱藏加載控件
2、home.wxml <view class="weui-loadmore" hidden="{{isHideLoadMore}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">正在加载</view>
</view>/* 加载更多 */
.weui-loading {
margin: 0 5px;
width: 20px;
height: 20px;
display: inline-block;
vertical-align: middle;
-webkit-animation: weuiLoading 1s steps(12, end) infinite;
animation: weuiLoading 1s steps(12, end) infinite;
background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat;
background-size: 100%;
}
.weui-loadmore {
width: 65%;
margin: 1.5em auto;
line-height: 1.6em;
font-size: 14px;
text-align: center;
}
.weui-loadmore__tips {
display: inline-block;
vertical-align: middle;
}
##總結
今天就講到這裡,下拉刷新和載入更多都是前端程式必備的知識,幾乎所有APP裡都有下拉刷新和加載更多,所以大家一定要掌握,這裡主要講解的是小程式自帶的下拉刷新與加載更多API,大家可以試著挑戰一下用第二種方式,實現一下~
更多程式相關知識,請造訪:程式設計影片! !
以上是淺談小程式中實作下拉刷新與載入更多效果的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 傳言說'iPhone 16 可能不支援微信”,蘋果中國區技術顧問稱正與騰訊溝通應用商店抽成事宜
Sep 02, 2024 pm 10:45 PM
傳言說'iPhone 16 可能不支援微信”,蘋果中國區技術顧問稱正與騰訊溝通應用商店抽成事宜
Sep 02, 2024 pm 10:45 PM
感謝網友情切琛思、HH_KK、石原里美幸福、華南吳彥祖的線索投遞! 9月2日消息,近期有傳言稱“iPhone16可能不支持微信”,對此貝殼財經記者致電蘋果官方熱線,蘋果中國區技術顧問回應稱,關於iOS系統或蘋果設備能否繼續使用微信,以及微信能否繼續在蘋果應用商店上架下載的問題,需要蘋果公司與騰訊之間進行溝通和探討,才能確定之後的情況。軟體應用商店及微信問題說明軟體應用商店技術顧問指出,軟體在蘋果商店上架可能需要開發者支付費用。達到一定下載量後,後續下載需向蘋果支付相應費用。蘋果正與騰訊積極溝通,
 deepseek生成圖片教程
Feb 19, 2025 pm 04:15 PM
deepseek生成圖片教程
Feb 19, 2025 pm 04:15 PM
DeepSeek:強大的AI圖像生成利器! DeepSeek本身並非圖像生成工具,但其強大的核心技術為眾多AI繪畫工具提供了底層支持。想知道如何利用DeepSeek間接生成圖片嗎?請繼續閱讀!利用基於DeepSeek的AI工俱生成圖像:以下步驟將引導您使用這些工具:啟動AI繪畫工具:在您的電腦、手機瀏覽器或微信小程序中搜索並打開一個基於DeepSeek的AI繪畫工具(例如,搜索“簡單AI”)。選擇繪畫模式:選擇“AI繪圖”或類似功能,並根據您的需求選擇圖片類型,例如“動漫頭像”、“風景
 知情人士回應「微信可能不支援蘋果 iPhone 16」:傳言為謠言
Sep 02, 2024 pm 10:43 PM
知情人士回應「微信可能不支援蘋果 iPhone 16」:傳言為謠言
Sep 02, 2024 pm 10:43 PM
微信支持iPhone16謠言被闢謠感謝網友西窗舊事、HH_KK的線索投遞! 9月2日消息,今日有傳言稱,微信可能不支援iPhone16,iPhone一旦升級到iOS18.2系統將無法使用微信。據《每日經濟新聞》從知情人士處獲悉,此傳言為謠言。蘋果回應另據貝殼財經報道,蘋果中國區技術顧問回應稱,關於iOS系統或蘋果設備能否繼續使用微信,以及微信能否繼續在蘋果應用商店上架和下載的問題,需要蘋果公司與騰訊之間進行溝通和探討,才能確定之後的情況。目前,蘋果正與騰訊積極溝通,以確認騰訊是否會繼續向蘋果應用商
 gateio中文官方網站 gate.io交易平台網址
Feb 21, 2025 pm 03:06 PM
gateio中文官方網站 gate.io交易平台網址
Feb 21, 2025 pm 03:06 PM
Gate.io,一家創立於 2013 年的領先加密貨幣交易平台,為中國用戶提供了完整的中文官方網站。該網站提供廣泛的服務,包括現貨交易、期貨交易和借貸,並提供中文界面、豐富的資源和社區支持等特色功能。
 okx交易平台手續費一覽
Feb 15, 2025 pm 03:09 PM
okx交易平台手續費一覽
Feb 15, 2025 pm 03:09 PM
OKX 交易平台提供了各種類型的費率,包括交易費用、提款費用和融資費用。對於現貨交易,交易費用根據交易量和 VIP 等級而有所不同,採取“做市商模式”,即市場每筆交易收取較低的手續費。此外,OKX 還提供了多種類型的期貨合約,包括幣本位合約、USDT 合約和交割合約,每種合約的費用結構也有所不同。
 芝麻開門登錄註冊入口 gate.io交易所註冊官網入口
Mar 04, 2025 pm 04:51 PM
芝麻開門登錄註冊入口 gate.io交易所註冊官網入口
Mar 04, 2025 pm 04:51 PM
Gate.io(芝麻開門)是全球領先的加密貨幣交易平台,本文提供Gate.io現貨交易完整教程。教程涵蓋賬戶註冊登錄、KYC認證、法幣及數字貨幣充值、交易對選擇、限價/市價交易下單以及訂單和交易記錄查看等步驟,助您快速上手Gate.io平台進行加密貨幣交易。 無論是新手還是老手,都能從本教程中獲益,輕鬆掌握Gate.io交易技巧。
 gateio交易所app老版本 gateio交易所app老版本下載渠道
Mar 04, 2025 pm 11:36 PM
gateio交易所app老版本 gateio交易所app老版本下載渠道
Mar 04, 2025 pm 11:36 PM
Gateio 交易所 app 老版本下載渠道,涵蓋官方、第三方應用市場、論壇社區等途徑,還給出下載注意事項,幫你輕鬆獲取老版本,解決新版本使用不適或設備兼容問題。
 歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
本文提供國內安全下載歐易OKX App的詳細指南。由於國內應用商店限制,建議用戶通過歐易OKX官方網站下載App,或使用官網提供的二維碼掃描下載。下載過程中,務必核實官網地址,檢查應用權限,安裝後進行安全掃描,並啟用雙重驗證。 使用過程中,請遵守當地法律法規,使用安全網絡環境,保護賬戶安全,警惕詐騙,理性投資。 本文僅供參考,不構成投資建議,數字資產交易風險自負。






