javascript中怎麼將字串轉換為字串數組
在javascript中,可以使用字串的split()方法來將字串轉換為字串數組,該方法可以根據指定的分隔符號把字串分割成字串數組;語法格式「string .split(分隔符)”,分隔符號可以為空或空字元。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,可以使用字串的split()方法來將字串轉換為字串陣列。
split() 方法用來把一個字串分割成字串陣列。
語法
string.split(separator,limit)
| 參數 | #描述 |
|---|---|
| separator | 可選。字串或正規表示式,從該參數指定的地方分割 string Object。 |
| limit | 可選。此參數可指定傳回的陣列的最大長度。如果設定了該參數,則傳回的子字串不會多於這個參數指定的陣列。如果沒有設定該參數,整個字串都會被分割,不考慮它的長度。 |
如果將空字串 ("") 當作 separator,那麼 string中的每個字元之間都會被分割。
傳回值:一個字串陣列。
範例:將字串轉換為字串陣列
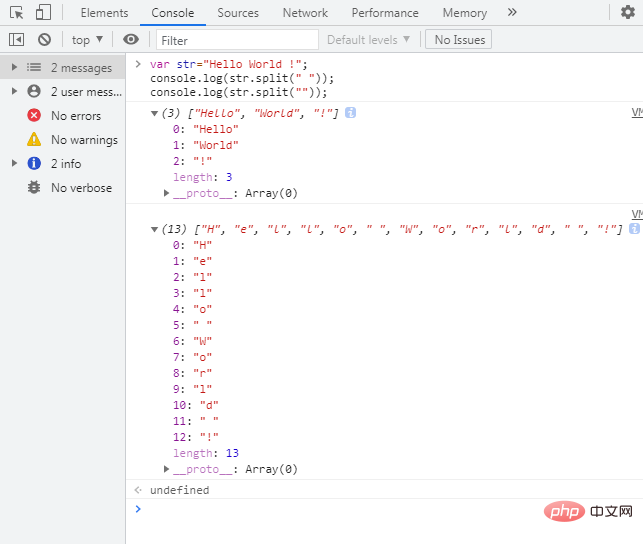
var str="Hello World !";
console.log(str.split(" "));
console.log(str.split(""));輸出:

範例:若參數為正規表示式,則 split() 方法能夠以符合文字作為分隔符號進行切分。
var str="Hello World !";
console.log(str.split(" "));
console.log(str.split(""));var s = "a2b3c4d5e678f12g";
var a = s.split(/\d+/); //把以匹配的数字为分隔符来切分字符串
console.log(a); //返回数组[a,b,c,d,e,f,g]
console.log(a.length); //返回数组长度为7範例:
##如果正規表示式符合的文字位於字串的邊緣,則 split() 方法也執行切分操作,並且為陣列新增一個空數組。var s = "122a2b3c4d5e678f12g"; var a = s.aplit(/\d+/); console.log(a); console.log(a.length);
範例:
var s = "JavaScript";
var a = s.split("", 4); //按顺序从左到右,仅分切4个元素的数组
console.log(a); //返回数组[J,a,v,a]
console.log(a.length); //返回值为4以上是javascript中怎麼將字串轉換為字串數組的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 oracle中split()函數用法
May 07, 2024 pm 01:06 PM
oracle中split()函數用法
May 07, 2024 pm 01:06 PM
SPLIT() 函數透過指定的分隔符號拆分字串為數組,傳回字串數組,其中每個元素都是原始字串中以分隔符號分隔的部分。用法包括:將逗號分隔的值清單拆分為陣列、從路徑中提取檔案名稱、將電子郵件地址拆分為使用者名稱和網域。
 java怎麼對字串排序
Apr 02, 2024 am 02:18 AM
java怎麼對字串排序
Apr 02, 2024 am 02:18 AM
Java 中對字串排序的方法:使用 Arrays.sort() 方法對字串陣列按升序排序。使用 Collections.sort() 方法對字串清單按升序排序。使用 Comparator 介面對字串進行自訂排序。
 \0在c語言中是什麼意思
Apr 27, 2024 pm 10:54 PM
\0在c語言中是什麼意思
Apr 27, 2024 pm 10:54 PM
C 語言中,\0 是字串的結束標誌,稱為空字元或終止符。由於字串在記憶體中以位元組數組形式存儲,編譯器透過 \0 識別字串結束,確保正確處理字串。 \0 工作原理:編譯器遇到 \0 時停止讀取字符,之後的字符被忽略。 \0 自身不佔儲存空間。好處包括可靠的字串處理、提高效率(無需掃描整個陣列查找結束)以及方便比較和操作。
 args在java中是什麼意思
Apr 25, 2024 pm 10:15 PM
args在java中是什麼意思
Apr 25, 2024 pm 10:15 PM
args 在 Java 中表示命令列參數,是一個字串數組,包含程式啟動時傳遞給它的參數列表。它僅在 main 方法中可用,其預設值為一個空數組,透過索引可以存取每個參數。 args 用於接收和處理命令列參數,從而在程式啟動時進行配置或提供輸入資料。
 java中的args是什麼意思
May 07, 2024 am 02:24 AM
java中的args是什麼意思
May 07, 2024 am 02:24 AM
args 是 Java 中 main 方法的特殊參數數組,用於取得命令列參數或外部輸入的字串數組。透過存取 args 數組,程式可以讀取這些參數,並根據需要進行處理。
 PHP 函數中人工智慧技術的應用
May 01, 2024 pm 01:15 PM
PHP 函數中人工智慧技術的應用
May 01, 2024 pm 01:15 PM
AI技術已與PHP函數結合,增強了應用程式的功能。具體的AI應用包括:使用機器學習演算法對文本進行分類,如樸素貝葉斯。使用自然語言處理技術進行深入文本分析,如分詞和詞幹提取。
 怎麼重複字串_python重複字串教程
Apr 02, 2024 pm 03:58 PM
怎麼重複字串_python重複字串教程
Apr 02, 2024 pm 03:58 PM
1.先開啟pycharm,進入到pycharm首頁。 2.然後新建python腳本,右鍵--點選new--點選pythonfile。 3.輸入一段字串,代碼:s="-"。 4.接著需要把字串裡面的符號重複20次,代碼:s1=s*20。5、輸入列印輸出代碼,代碼:print(s1)。 6.最後運行腳本,在最底部會看到我們的回傳值:-就重複了20次。
 PHP中int型別轉字串的方法詳解
Mar 26, 2024 am 11:45 AM
PHP中int型別轉字串的方法詳解
Mar 26, 2024 am 11:45 AM
PHP中int型別轉字串的方法詳解在PHP開發中,常會遇到將int型別轉換為字串型別的需求。這種轉換可以透過多種方式實現,本文將詳細介紹幾種常用的方法,並附帶具體的程式碼範例來幫助讀者更好地理解。一、使用PHP內建函數strval()PHP提供了一個內建函數strval(),可以將不同類型的變數轉換為字串類型。當我們需要將int型別轉換為字串型別時,






