巧用CSS steps()函數實現隨機翻牌效果!

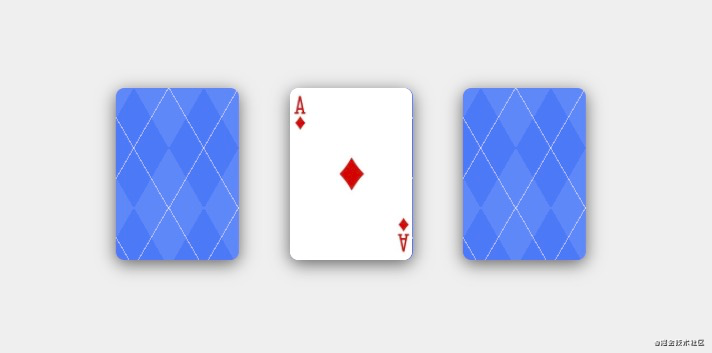
翻牌是大家很熟悉的互動效果,通常在抽獎活動中出現。那麼不借助 JavaScript 是否能夠實現隨機翻牌效果呢?翻牌效果肯定是沒有問題,CSS 沒有隨機函數,今天就來分享一個另類的互動實現想法。
CSS沒有內建的「隨機」函數,沒有像Javascript中的Math.random()函數,也根本無法產生隨機數或隨機顏色。
基於上面的問題,需要轉換思路,讓元素透過複雜的動畫實現出隨機的效果。實現的原理讓紙牌快速地呈現出不同的狀態,讓這些紙牌在1秒內循環通過所有52個狀態,用戶點擊每張紙牌就暫停動畫,並讓紙牌翻轉。

線上預覽:https://codepen.io/quintiontang/pen/OJmJRrV
此方案不足的地方就是無法避免三張牌出現相同的花色和牌面
概括
#使用動畫讓元素看起來隨機行為的這個想法是不很有趣,有點出乎意料,大部分的使用者看到這個效果肯定意識不到時純CSS 實現。
現在 CSS 遠不止我們現在看到的,它能夠帶來什麼取決於創造性,我一直堅信沒有實現不了的交互,只有想不到的交互。
要點
效果主要用到CSS 中的動畫屬性animation,自訂一個動畫過程randomAnim ,點擊透過經典的input checkbox label 組合,動畫控制器animation-play-state: paused 和animation-play-state: running;,以下是關鍵的steps()。
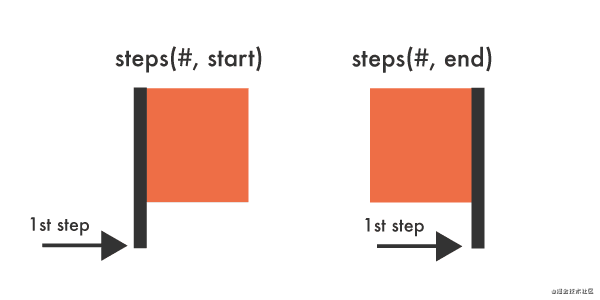
steps()是一個階躍函數(timing-function),允許將動畫或過渡效果分割成段,而不是從一種狀態持續到另一種狀態的過渡。這個函數有兩個參數:
- 第一個參數是一個正值,指定我希望動畫分割的段數。
- 第二個參數是可選的,可設值:
start和end,表示在每個間隔的起點或是終點發生階躍變化,預設是end。例如steps(1,start),動畫分成1步,動畫執行時為左側端點的部分為開始;steps(1,end),動畫分成1步,動畫執行時為右側結尾端點的部分為開始。

階梯函數(
timing-function)是用於每兩個關鍵影格之間,而不是整個動畫。
更多程式相關知識,請造訪:程式設計入門! !
以上是巧用CSS steps()函數實現隨機翻牌效果!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







