如何為html設定背景
html設定背景的方法:1、使用body標籤的bgcolor屬性設定背景顏色;2、使用body標籤的background屬性設定背景圖片;3、在body標籤中使用style屬性,新增「background:顏色值/url('圖片路徑')」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html設定背景
1、body標籤的bgcolor屬性
bgcolor 屬性規定文檔的背景顏色。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body bgcolor="#E6E6FA"> <h1 id="Hello-nbsp-world">Hello world!</h1> </body> </html>
效果圖:

注意:如果使用顏色名,則不同瀏覽器的渲染結構不一樣,如果使用RGB程式碼,火狐瀏覽器無法顯示正確顏色。
提示: 如果所有瀏覽器要顯示相同顏色,請使用十六進位的顏色代碼。
2、body標籤的background屬性
background 屬性規定規定文件的背景影像。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body background="demo/img/1.jpg"> </body> </html>
效果圖:

#3、css background 屬性
background屬性是一個簡寫屬性,可以在一個聲明中設定所有的背景屬性。
可以設定的屬性分別是:
background-color
background-position
background-size
background-repeat
background-origin
background-clip
background-attachment
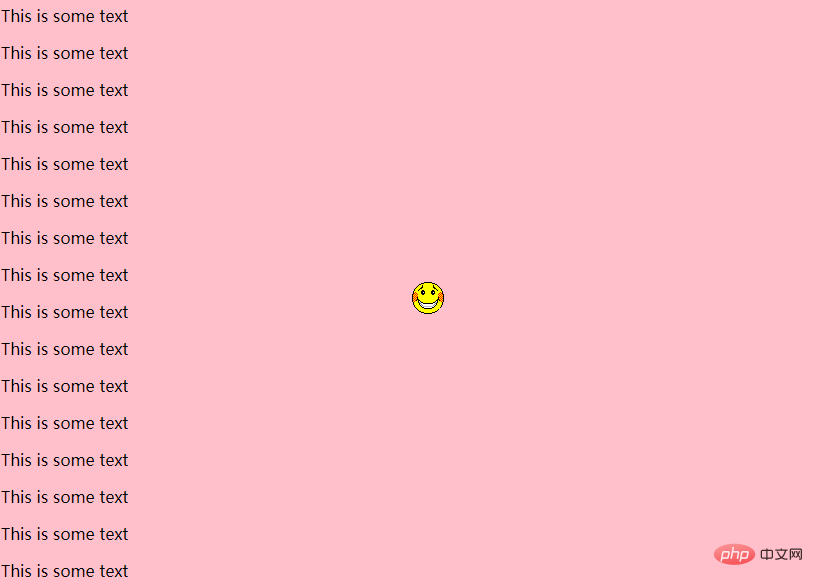
#background-image
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
background: pink url('smiley.gif') no-repeat fixed center;
}
</style>
</head>
<body>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
</body>
</html>
html影片教學》
以上是如何為html設定背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













