html文字區域大小怎麼設定
html
textarea標籤
在html中,可以使用textarea標籤的cols和rows屬性來設定文字區域的大小,cols屬性指定文字區域內可見的寬度,rows屬性指定文字區域內可見的行數;語法「< ;textarea rows="數值" cols="數值">」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
文字區域中可容納無限數量的文本,其中的文本的預設字體是等寬字體(通常是 Courier)。
可以透過 cols 和 rows 屬性來規定 textarea 的尺寸大小。
cols屬性可以指定文字區域內可見的寬度。
rows屬性可以指定文字區域內可見的行數。
範例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea rows="6" cols="50">测试文本</textarea> <br><br><br> <textarea rows="10" cols="40">测试文本</textarea> </body> </html>
登入後複製
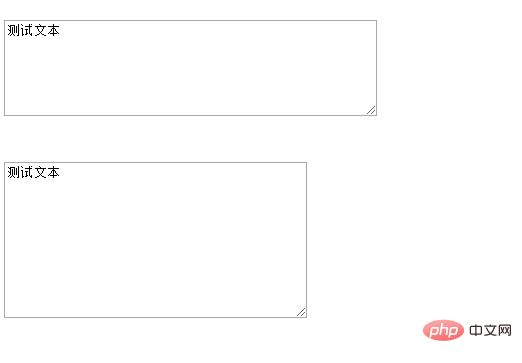
效果圖:

推薦教學:《html影片教學》
以上是html文字區域大小怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














