css怎麼設定權重
在css中,可以使用「!important」語句來設定權重,該語句為開發者提供了一個增加樣式權重的方法;語法格式「屬性:屬性值 !important;」。 「!important」語句是整條樣式的聲明,包括這個樣式的屬性和屬性值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS權重
是指樣式的優先權,有兩條或多條樣式作用於一個元素,權重高的那條樣式對元素起作用,權重相同的,後寫的樣式會覆蓋前面寫的樣式。
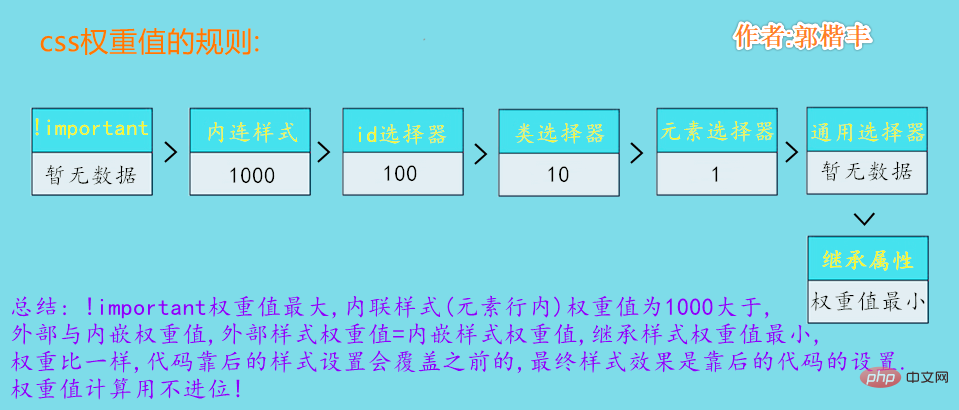
權重的等級
(1)!important,加在樣式屬性值後,權重值為10000
(2)內嵌樣式,如:style=“”,權重值為1000
(3)ID選擇器,如:#content,權重值為100
(4)類,偽類和屬性選擇器,如:content、:hover權重值為10
(5)標籤選擇器和偽元素選擇器,如:div,p,:before權重值為1
(6 )通用選擇器( * ) 、子選擇器(>)、相鄰選擇器( )、同胞選擇器(~)、權重值為0
##css怎麼設定權重?
在css中,可以使用「!important」語句來設定權重,該語句為開發者提供了一個增加樣式權重的方法。css權重值(重疊)實例
- #css中有很多選擇器,那在多個選擇器都作用於同一個元素的情況下會出現什麼效果呢? 代碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> p{ color:red; font-size: 10px; } #wrap{ color: deeppink; font-size: 30px; } .box{ color:yellow; font-size: 50px; } </style> </head> <body> <p id="wrap"> 猜猜我是什么颜色 </p> </body> </html>登入後複製
- 執行可結果

- #小結 : 出現這種效果是因為瀏覽器是根據權重值來判斷使用哪種css樣式的,權重值高的它的優先權會越高,就會呈現那種css樣式,id選擇器的權重值為100>類別選擇器10>標籤選擇器1,所以最終結果為id選擇器設定的樣式
- 示列二 代碼 #
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
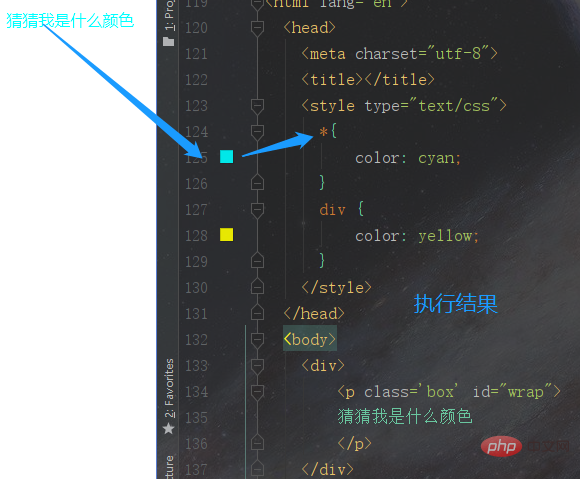
*{
color: cyan;
}
div {
color: yellow;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- 執行結果

- 小結 : 繼承元素是沒有權重值的,所以最終結果為通用選擇器設定的樣式
- 實例三 程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
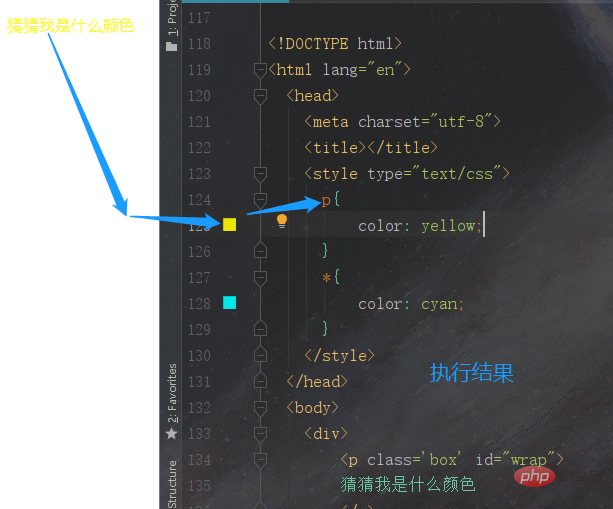
p{
color: yellow;
}
*{
color: cyan;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- 執行結果

#小結: 標籤選擇器的權重值是1,但是仍然大於通用選擇器,所以最終結果為標籤選擇器設定的樣式
- 實例四 代碼
執行結果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
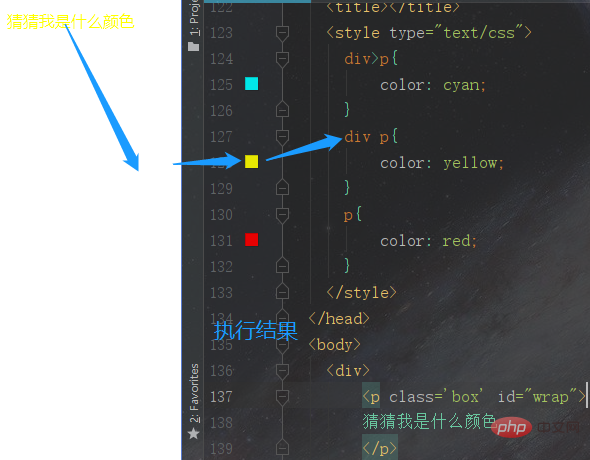
div p{
color: yellow;
}
div>p{
color: cyan;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>#實例五 程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
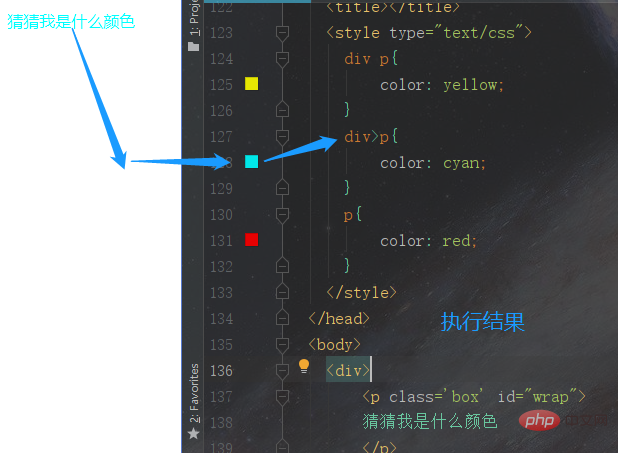
div>p{
color: cyan;
}
div p{
color: yellow;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
#執行結果
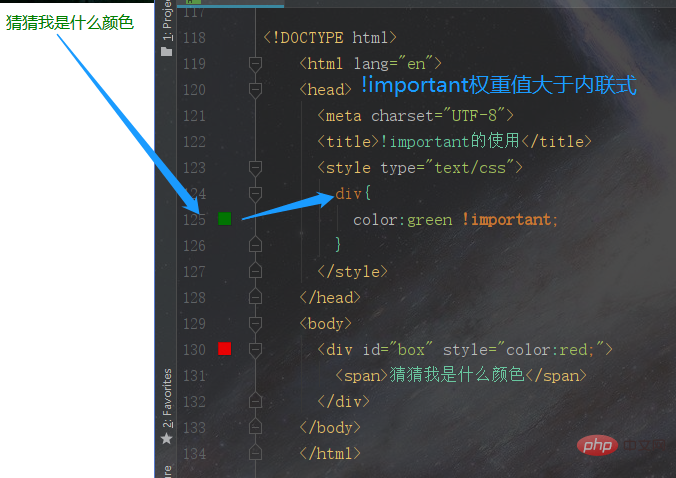
 !important 提升權重值實例
!important 提升權重值實例
我們在做網頁程式碼時,有些特殊的情況需要為某些樣式設定具有最高權重值,怎麼辦?例如我們知道內聯樣式的權重值是1000,比較大,那我們可以用!important來解決。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>!important的使用</title> <style type="text/css"> div{ color:green !important; } </style> </head> <body> <div id="box" style="color:red;"> <span>猜猜我是什么颜色</span> </div> </body> </html>登入後複製執行結果
- #小結: 使用!important是個壞習慣,應該盡量避免,因為這嚴重破壞了樣式表中固有的
- 權重值比較規則
,使得在調試bug變得更加困難。當兩條互相衝突的帶有!important規則作用與同一個標籤,那麼擁有最大優先權的將會被採用。
- 什麼情況可以使用!important ?
第一種
同時你或你的小夥伴寫了一些很差的內聯樣式
####第二種###box p { color: blue; } p.awesome { color: red; }
(學習影片分享:css影片教學)
以上是css怎麼設定權重的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-