什麼是CSS motion path模組?如何製作運動路徑動畫?
什麼是CSS motion path模組?這篇文章和大家一起詳細了解下CSS motion path模組,談談它的用法,介紹一下使用該模組如何製作簡單和複雜的路徑動畫。

CSS 中有一個很有趣的模組 -- CSS Motion Path Module Level 1,翻譯過來也就是運動路徑。本文將對motion path 一探究竟,透過本文,你可以了解到:
- 什麼是CSS motion path
- 使用CSS motion path 製作簡單路徑動畫
- 使用CSS motion path 製作複雜路徑動畫
什麼是CSS Motion Path 運動路徑?
什麼是 CSS Motion Path 運動路徑?利用這個規範規定的屬性,我們可以控制元素按照特定的路徑進行位置變換的動畫。並且,這個路徑可以是非常複雜的一條路徑。
在進一步介紹 CSS Motion Path 之前,我們先來看看使用傳統的 CSS 的能力,我們要如何實現路徑動畫。
CSS 傳統方式實作直線路徑動畫
在之前,我們希望將物件從A 點直線運動到B 點,通常而言可以使用 transform: translate()、top | left | bottom | right 或是margin 之類的可以改變物體位置的屬性。
簡單的一個Demo:
<div></div>
div {
width: 60px;
height: 60px;
background: #000;
animation: move infinite 1s alternate linear;
}
@keyframes move {
100% {
transform: translate(100px, 100px);
}
}對於簡單的從A 點直線運動到B 點的效果如下:

# #CSS 傳統方式實作曲線路徑動畫
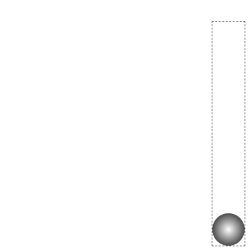
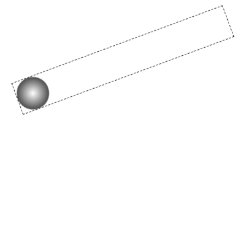
當然,CSS 也可以實作一些簡單的曲線路徑動畫的。如果我們希望從 A 點移動到 B 點走的不是一條直線,而是一條曲線,該怎麼做呢? 對於一些簡單的圓弧曲線路徑,還是可以藉助一些巧妙的辦法實現的,看看下面這個例子。 這次,我們使用了兩個元素,子元素是希望被曲線運動的小球,但是實際上我們是透過設定了父元素的transform-origin,讓父元素進行了一個transform: rotate() 的運動帶動了子元素的小球:
<div class="g-container">
<div class="g-ball"></div>
</div>.g-container {
position: relative;
width: 10vmin;
height: 70vmin;
transform-origin: center 0;
animation: rotate 1.5s infinite alternate;
}
.g-ball {
position: absolute;
width: 10vmin;
height: 10vmin;
border-radius: 50%;
background: radial-gradient(circle, #fff, #000);
bottom: 0;
left: 0;
}
@keyframes rotate {
100% {
transform: rotate(90deg);
}
}

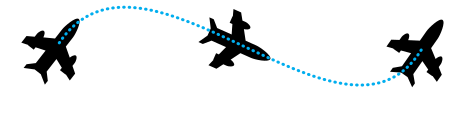
CSS Motion Path。
CSS Motion Path 實作直線路徑動畫
CSS Motion Path 規格主要包含下列幾個屬性:- offset- path
:接收一個SVG 路徑(與SVG 的path、CSS 中的clip-path 類似),指定運動的幾何路徑 - offset-distance
:控制目前元素基於offset-path運動的距離 - offset-position
:指定offset-path的初始位置 - offset -anchor
:定義沿著offset-path定位的元素的錨點。這個也算好理解,運動的元素可能不是一個點,那麼就需要指定元素中的哪個點附著在路徑上進行運動 - offset-rotate
:定義沿offset-path定位時元素的方向,說人話就是運動過程中元素的角度朝向
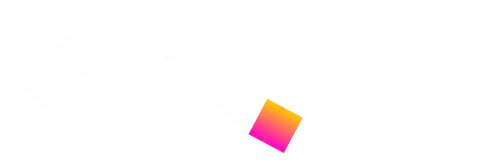
<div></div>
div {
width: 60px;
height: 60px;
background: linear-gradient(#fc0, #f0c);
offset-path: path("M 0 0 L 100 100");
offset-rotate: 0deg;
animation: move 2000ms infinite alternate ease-in-out;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}offset-path 接收一個SVG 的path 路徑,這裡我們的路徑內容是一條自訂路徑path("M 0 0 L 100 100") ,翻譯過來就是從0 0 點運動到100px 100px 點。
offset-path 接收一個 SVG 路徑,指定運動的幾何路徑。與SVG 的path、CSS 中的clip-path 類似,對於這個SVG Path 還不太了解的可以戳這裡先了解下SVG 路徑內容:SVG 路徑我們會得到如下結果:
offset-distance 從0% 變化到100% 進行元素的路徑動畫。
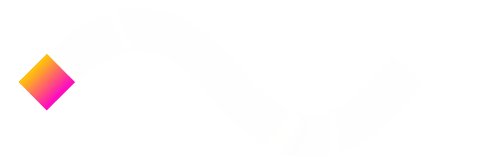
div {
// 只改变运动路径,其他保持一致
offset-path: path("M 0 0 L 100 0 L 200 0 L 300 100 L 400 0 L 500 100 L 600 0 L 700 100 L 800 0");
animation: move 2000ms infinite alternate linear;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}这里最主要还是运用了 path 中的 L 指令,得到了如下图这样一条直线路径:

最终的效果如下,与利用 transform: translate() 添加多个关键帧类似:

完整的 Demo :CodePen Demo -- CSS Motion Path Demo
地址:https://codepen.io/Chokcoco/pen/gOgqoem
CSS Motion Path 实现曲线路径动画
上面的运动轨迹都是由直线构成,下面我们看看如何使用 CSS Motion Path 实现曲线路径动画。
其实原理还是一模一样,只需要在 offset-path: path() 中添加曲线相关的路径即可。
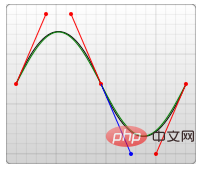
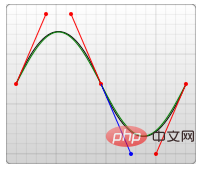
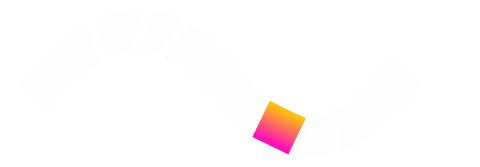
在 SVG 的 Path 中,我们取其中一种绘制曲线的方法 -- 贝塞尔曲线,譬如下述这条 path,其中的 path 为 d="M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80":
<svg width="400" style="max-width:90%" xmlns="http://www.w3.org/2000/svg"> <path d="M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80" stroke="black" fill="transparent"/> </svg>
对应这样一条连续的贝塞尔曲线:

将对应的路径应用在 offset-path: path 中:
<div></div>
div:nth-child(2) {
width: 40px;
height: 40px;
background: linear-gradient(#fc0, #f0c);
offset-path: path('M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80');
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}可以得到如下运动效果:

可以看到,元素是沿着贝塞尔曲线的路径进行运动的,并且,由于这次没有限制死 offset-rotate,元素的朝向也是跟随路径的朝向一直变化的。(可以联想成开车的时候,车头一直跟随道路会进行变化的,带动整个车身的角度变化)
完整的 Demo :CodePen Demo -- CSS Motion Path Demo
地址:https://codepen.io/Chokcoco/pen/gOgqoem
理解 offset-anchor 运动锚点
OK,那么接下来,我们再看看 offset-anchor 如何理解。
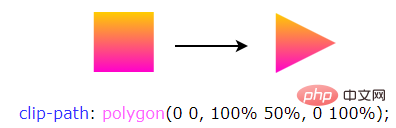
还是上述的 DEMO,我们把小正方形替换成一个三角形,并且把运动的曲线给画到页面上,像是这样:

其中,三角形是通过 clip-path 实现的:
width: 40px;
height: 40px;
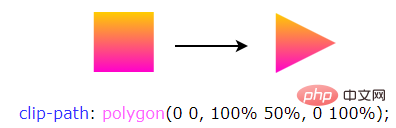
clip-path: polygon(0 0, 100% 50%, 0 100%);
background: linear-gradient(#fc0, #f0c);
通常而言,沿着曲线运动的是物体的中心点(类比 transform-origin),在这里,我们可以通过 offset-anchor 改变运动的锚点,譬如,我们希望三角形的最下方沿着曲线运动:
.ball {
width: 40px;
height: 40px;
clip-path: polygon(0 0, 100% 50%, 0 100%);
offset-path: path('M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80');
offset-anchor: 0 100%;
background: linear-gradient(#fc0, #f0c);
animation: move 3000ms infinite alternate linear;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}
经过实测,Can i use 上写着 offset-anchor 属性的兼容性在为 Chrome 79+、Firefox 72+,但是实际只有 Firefox 支持,Chrome 下暂时无法生效~完整的 Demo :CodePen Demo -- CSS Motion Path offset-anthor Demo
地址:https://codepen.io/Chokcoco/pen/poRGZeE
运用 Motion Path 制作动画效果
OK,上面我们基本把原理给过了一遍,下面我们就看看,运用 Motion Path,可以在实践中如何运用。
利用 Motion Path 制作按钮效果
利用运动路径,我们可以制作一些简单的按钮点击效果。在之前,我在 CodePen 上见到过这样一种按钮点击效果:

其原理是运用了 background-radial 去生成每一个小圆点,通过控制 background-position 控制小圆点的位移
详细的 Demo 代码:CodePen Demo -- Bubbly button (Design by Gal Shir)
地址:https://codepen.io/Chokcoco/pen/bGGMLdd
但是小圆点的运动路径基本上都是直线,运用本文的 Motion Path,我们也可以实现一些类似的效果,核心代码如下,HTML 这里我们使用了 Pug 模板,CSS 使用了 SASS:
.btn
-for(var i=0; i<60; i++)
span.dot.btn {
position: relative;
padding: 1.5rem 4.5rem;
}
.btn .dot {
position: absolute;
width: 4px;
height: 4px;
@for $i from 1 through $count {
&:nth-child(#{$i}) {
top: 50%;
left: 50%;
transform: translate3d(-50%, -50%, 0) rotate(#{360 / $count * $i}deg);
}
}
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 4px;
height: 4px;
border-radius: 50%;
offset-path: path("M0 1c7.1 0 10.7 2 14.3 4s7.1 4 14.3 4 10.7-2 14.3-4 7.2-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4 10.7-2 14.3-4 7.1-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4 10.7-2 14.3-4 7.1-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4");
offset-distance: 0;
}
}
.btn.is-animating:active .dot:nth-child(4n+1)::before {
animation: dot var(--animation-time) var(--animation-timging-function);
}
.btn.is-animating:active .dot:nth-child(4n+2)::before {
border: 1px solid var(--color-primary);
background: transparent;
animation: dot var(--animation-time) var(--animation-timging-function) 0.1s;
}
.btn.is-animating:active .dot:nth-child(4n+3)::before {
animation: dot var(--animation-time) var(--animation-timging-function) 0.2s;
}
.btn.is-animating:active .dot:nth-child(4n)::before {
border: 1px solid var(--color-primary);
background: transparent;
animation: dot var(--animation-time) var(--animation-timging-function) 0.3s;
}
@keyframes dot {
0% {
offset-distance: 0%;
opacity: 1;
}
90% {
offset-distance: 60%;
opacity: .5;
}
100% {
offset-distance: 100%;
opacity: 0;
}
}别看代码多有一点点复杂,但是不难理解,本质就是给每个子元素小点点设置同样的 offset-path: path(),给不同分组下的子元素设定不同的旋转角度,并且利用了动画延迟 animation-delay 设定了 4 组同时出发的动画。
这里我们的轨迹 path 不是直线,效果如下:

完整的程式碼:CodePen Demo -- Button Animation with CSS Offset Paths
位址:https://codepen.io/Chokcoco/pen/xxgMPzJ
利用Motion-Path 繪製地圖路徑尋路動畫
這個也是非常實用的,現在我們可以完全利用CSS Motion-Path 實作地圖上的尋路動畫:

該Demo 源自Ahmad Emran,完整的程式碼:CodePen Demo -- CodePen Home Animation with offset-path | Only Using CSS & HTML
網址:https://codepen.io/ahmadbassamemran/pen/bXByBv
利用Motion-Path 繪製路徑動畫
#又或者,我們利用Path 能繪製任意路徑的特性,實現各種我們想要的路徑,譬如加入購物車的拋物線,或者各類運動軌跡,都不在話下,這裡再提供一個Demo:

CodePen Demo -- CSS Motion Path offset-path animation
#「網址:https://codepen.io/Chokcoco/pen/dyNaZea
#Can i Use - Motion-Path
來看看Motion-Path 目前的相容性如何?截止至 2021-04-27。
Can i Use - Motion-Path:

目前而言,除去IE 瀏覽器,就等待Safari 何時能夠相容了,具體是否使用,也需要根據目標群體瀏覽器使用情況進行取捨。
最後
好了,本文到此結束,介紹了運動路徑動畫Motion Path,並且利用它實現了一些以往無法簡單實現的路徑動畫效果,希望對你有幫助:)
本文轉載自:https://segmentfault.com/a/1190000039916159
作者:chokcoco
#更多程式相關知識,請造訪:程式設計影片! !
以上是什麼是CSS motion path模組?如何製作運動路徑動畫?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何加速Windows 11中的動畫效果:2種方法解析
Apr 24, 2023 pm 04:55 PM
如何加速Windows 11中的動畫效果:2種方法解析
Apr 24, 2023 pm 04:55 PM
當微軟推出Windows11時,它帶來了許多變化。其中一項變更是增加了使用者介面動畫的數量。有些使用者想要改變事物的出現方式,他們必須想辦法去做。擁有動畫讓使用者感覺更好、更友善。動畫使用視覺效果使電腦看起來更具吸引力和響應能力。其中一些包括幾秒鐘或幾分鐘後的滑動菜單。電腦上有許多動畫會影響PC效能、減慢速度並影響您的工作。在這種情況下,您必須關閉動畫。本文將介紹使用者可以提高在PC上的動畫速度的幾種方法。您可以使用登錄編輯程式或您執行的自訂檔案來套用變更。如何提高Windows11動畫的
![動畫不工作在PowerPoint中[修復]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
您是否正在嘗試製作演示文稿,但無法添加動畫?如果動畫在你的WindowsPC上的PowerPoint中不起作用,那麼這篇文章將會幫助你。這是一個常見的問題,許多人都在抱怨。例如,在Microsoft團隊中演示或在螢幕錄製期間,動畫可能會停止運作。在本指南中,我們將探索各種故障排除技術,以協助您修復在Windows上的PowerPoint中無法運作的動畫。為什麼我的PowerPoint動畫不起作用?我們注意到Windows上PowerPoint中的動畫可能無法運作問題的一些可能原因如下:由於個
 CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果,需要具體程式碼範例在網頁設計中,動畫效果有時可以為頁面帶來很好的使用者體驗。而閃光效果是一種常見的動畫效果,它可以使元素更加引人注目。以下將介紹如何使用CSS實現元素的閃光效果。一、閃光的基本實作首先,我們需要使用CSS的animation屬性來實現閃光效果。 animation屬性的值需要指定動畫名稱、動畫執行時間、動畫延遲時
 跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
本站1月26日消息,國產3D動畫電影《二郎神之深海蛟龍》發布一組最新劇照,正式宣布將於7月13日上映。據了解,《二郎神之深海蛟龍》是由迷狐星(北京)動漫有限公司、霍爾果斯眾合千澄影業有限公司、浙江橫店影業有限公司、浙江共贏影業有限公司、成都天火科技有限公司、華文映像(北京)影業有限公司出品,王君執導的動畫電影,原定2022年7月22日在中國大陸上映。本站劇情簡介:封神之戰後,姜子牙攜「封神榜」分封諸神,而後封神榜被天庭封印於九州祕境深海之下。事實上,除了分封神位,封神榜中還封緘著眾多強大的妖邪元
 如何使用Vue實現打字機動畫特效
Sep 19, 2023 am 09:33 AM
如何使用Vue實現打字機動畫特效
Sep 19, 2023 am 09:33 AM
如何使用Vue實現打字機動畫特效打字機動畫是一種常見且引人注目的特效,常用於網站的標題、標語等文字展示上。在Vue中,我們可以透過使用Vue自訂指令來實現打字機動畫效果。本文將詳細介紹如何使用Vue來實現此特效,並提供具體的程式碼範例。步驟1:建立Vue專案首先,我們需要建立一個Vue專案。可以使用VueCLI來快速建立一個新的Vue項目,或手動在HT
 主線動畫《明日方舟:冬隱歸路》定檔 PV 公佈,10 月 7 日上線
Sep 23, 2023 am 11:37 AM
主線動畫《明日方舟:冬隱歸路》定檔 PV 公佈,10 月 7 日上線
Sep 23, 2023 am 11:37 AM
本站需要重新寫作的內容是:9需要重新寫作的內容是:月需要重新寫作的內容是:23需要重新寫作的內容是:日消息,動畫影集《明日方舟》的第二季主線劇《明日方舟:冬隱歸路》公佈定檔需要重新寫作的內容是:PV,將於需要重新寫作的內容是:10需要重新寫作的內容是:月需要重新寫作的內容是:7需要重新寫作的內容是:日需要重新寫作的內容是:00:23需要重新寫作的內容是:正式上線,點此進入主題官網。需要重新寫作的內容是:本站注意到,《明日方舟:冬隱歸路》是《明日方舟:黎明前奏》的續作,劇情簡介如下:為阻止感染者群組
 ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
我們在日常的辦公中常常會使用到ppt,那麼你是否對ppt裡邊的每個操作功能都很了解呢?例如:ppt中怎麼設定動畫效果、怎麼設定切換效果、每個動畫的效果長度是多少?每個投影片能不能自動播放、ppt動畫先進入再退出等等,那麼今天這期我就先跟大家分享ppt動畫先進入再退出的具體操作步驟,就在下方,小伙伴們快來看一看吧! 1.首先,我們在電腦中開啟ppt,點選文字方塊外側選取文字框,(如下圖紅色圈出部分所示)。 2.然後,點選選單列中的【動畫】,選取【擦除】的效果,(如圖紅色圈出部分所示)。 3.接下來,點擊【
 Netflix 黏土動畫電影《小雞快跑 2》終極預告公佈,12 月 15 日上線
Nov 20, 2023 pm 01:21 PM
Netflix 黏土動畫電影《小雞快跑 2》終極預告公佈,12 月 15 日上線
Nov 20, 2023 pm 01:21 PM
Netflix的黏土動畫電影《小雞快跑2》的最終預告片已經公佈,該影片預計將於12月15日上線本站注意到,《小雞快跑2》預告片展示了小雞洛基和金傑為了尋找女兒莫莉開展行動。莫莉被FunLand農場的一輛卡車帶走,洛基和金傑冒著危險找回女兒。該片由山姆・菲爾執導,並由桑迪韋・牛頓、扎克瑞・萊維、貝拉・拉姆齊、伊梅爾達・斯湯頓和大衛・布拉德利主演。據了解,《小雞快跑2》是繼《小雞快跑》之後時隔20多年推出的續集。第一部作品於2001年1月2日在中國上映,講述了一群小雞們在養雞廠面臨被做成雞肉餡餅的命運






