製作網頁用什麼軟體
製作軟體有:1、VSCode,是針對於編寫現代Web和雲端應用的跨平台原始碼編輯器;2、PHPstorm,是一款商業的PHP整合開發工具;3、Sublime Text,是一個文字編輯器;4、Webstorm;5、HBuilder,是一款支援HTML5的Web開發IDE;6、Notepad ;7、Eclipse;8、Brackets,開源的前端開發工具;9、PHPstudy等等。

本教學操作環境:windows7系統、Dell G3電腦。
國內製作網頁用的最多是:
1、程式碼編輯器(程式設計師專業級)
#01、VSCode

Visual Studio Code(簡稱VSCode)是Microsoft在2015年4月30日Build開發者大會上正式宣布一個運行於 Mac在 OS X、Windows和 Linux 之上的,針對於編寫現代Web和雲端應用的跨平台原始碼編輯器, 可在桌面上運行,並且可用於Windows,macOS和Linux。它具有對JavaScript,TypeScript和Node.js的內建支持,並具有豐富的其他語言(例如C ,C#,Java,Python,PHP,Go)和運行時(例如.NET和Unity)擴展的生態系統。
02、PHPstorm

#PhpStorm 是JetBrains 公司開發的一款商業的PHP整合開發工具,旨在提高使用者效率,可深刻理解使用者的編碼,提供智慧代碼補全,快速導航以及即時錯誤檢查。
03、Sublime Text

#Sublime Text 是文字編輯器(收費軟體,可以無限期試用),同時也是一個先進的程式碼編輯器。 Sublime Text是由程式設計師Jon Skinner於2008年1月所開發出來,它最初被設計為一個具有豐富擴展功能的Vim。
Sublime Text具有漂亮的使用者介面和強大的功能,例如程式碼縮圖,Python的插件,程式碼片段等。也可自訂鍵綁定,選單和工具列。 Sublime Text 的主要功能包括:拼字檢查,書籤,完整的 Python API , Goto 功能,即時專案切換,多選擇,多視窗等等。 Sublime Text 是一個跨平台的編輯器,同時支援Windows、Linux、Mac OS X等作業系統。
04、Webstorm

WebStorm 是JetBrains公司旗下一款JavaScript 開發工具。已被廣大中國JS開發者譽為「Web前端開發神器」、「最強大的HTML5編輯器」、「最聰明的JavaScript IDE」等。與IntelliJ IDEA同源,繼承了IntelliJ IDEA強大的JS部分的功能。
05、HBuilder

#HBuilder是DCloud(數位天堂)推出的支援HTML5的Web開發IDE。 HBuilder的編寫用到了Java、C、Web和Ruby。 HBuilder本身主體是由Java所寫。
它是個號稱專門為HTML5準備的IDE,我在幾年前用過,似乎是基於 eclipse 核心的。所有基於 eclipse 的軟體我都不想用。當初記得它連 程式碼的 format 都有 BUG。格式化程式碼在上面推薦的幾個中任意一個用擴充都能輕易做到非常完美的地步。
06、Notepad

Notepad 是一套非常有特色的自由軟體的純文字編輯器(許可證:GPL ),有完整的中文化介面及支援多國語言編寫的功能(UTF8 技術)。它的功能比 Windows 中的 Notepad(記事本)強大,除了可以用來製作一般的純文字說明文件,也十分適合當作編寫電腦程式的編輯器。 Notepad 不僅有語法高亮度顯示,也有語法折疊功能,並且支援巨集以及擴充基本功能的外掛模組。
07、Eclipse
Eclipse 是著名的跨平台的自由整合開發環境(IDE)。最初主要用來Java語言開發,但目前也有人透過外掛程式使其作為其他電腦語言例如HTML、php、C 和Python的開發工具。
08、Brackets
Adobe 開源的前端開發工具。這個基本上是完全為前端準備的,支援插件。內建 Server,可直接預覽變化。
2、環境軟體(程式設計師專業級)
#01、PHPstudy:

#由PHP中文網開發的知名PHP整合環境,公益免費。此套件整合最新的Apache PHP MySQL phpMyAdmin ZendOptimizer,一次安裝,無須配置即可使用,是非常方便、好用的PHP調試環境。
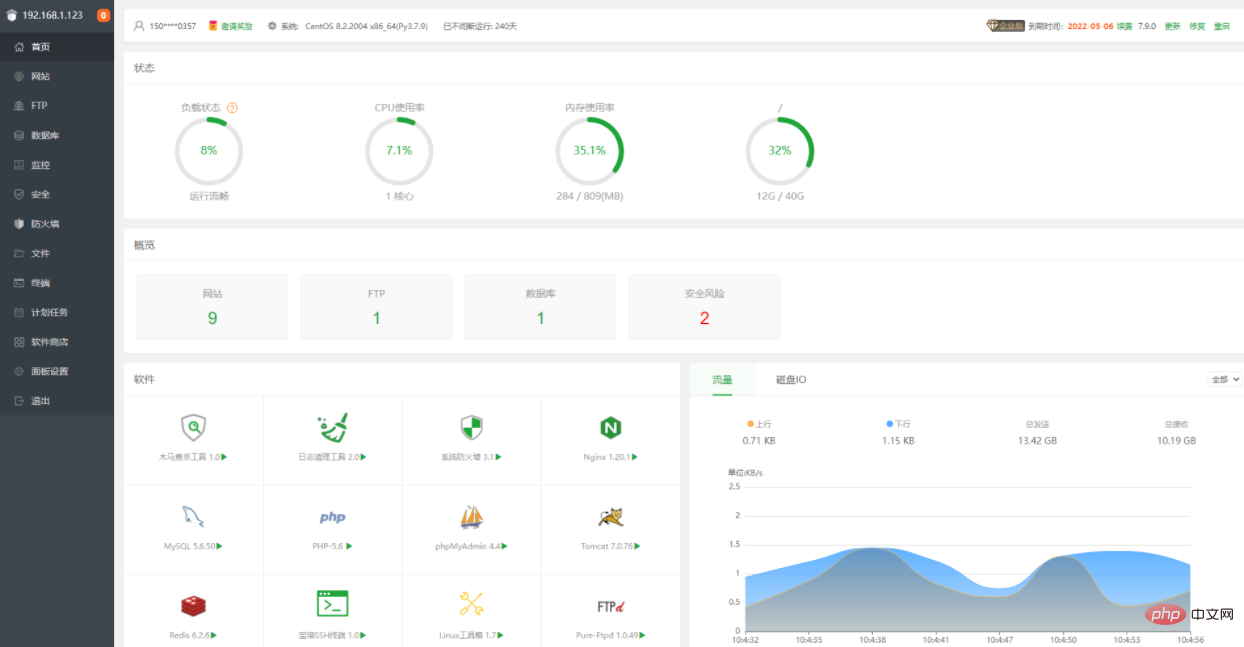
02、寶塔面板:

#網頁版線上整合環境,支援Linux與Windows系統。一鍵設定:LAMP/LNMP、網站、資料庫、FTP、SSL,透過Web端輕鬆管理伺服器。
03、xampp for mac:
mac 可以安裝xampp for mac , 這是免費的。
04、MAMP:
MAC版本,MAMP Free版(免費版)即可,功能可用, Pro是收費版本。
國外製作網頁可以用以下軟體:
1、Coolsite360。特點有可複製模板,更可任性DIY,無需編程,在線創建,自動適配桌面及移動端。
2、Adobe Dreamweaver。簡稱“DW”,中文名稱 "夢想編織者",最初為美國MACROMEDIA公司開發,2005年被Adobe公司收購。

3、Flash。是由macromedia公司推出的互動式向量圖和 Web 動畫的標準,由Adobe公司收購。做Flash動畫的人稱為閃客。
4、Fireworks。是由Macromedia推出的網頁繪圖軟體,軟體可加速 Web 設計與開發, 是一款創建與優化 Web 圖像和快速建立網站與 Web 介面原型的理想工具。
5、Frontpage。 Frontpage,是微軟公司出品的一款網頁製作入門軟體。 FrontPage使用方便簡單,會用Word 就能做網頁,因此相對Dreamweaver等軟體更容易上手。

推薦學習:html影片教學
以上是製作網頁用什麼軟體的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 什麼是使用效果?您如何使用它執行副作用?
Mar 19, 2025 pm 03:58 PM
什麼是使用效果?您如何使用它執行副作用?
Mar 19, 2025 pm 03:58 PM
本文討論了React中的使用效應,這是一種用於管理副作用的鉤子,例如數據獲取和功能組件中的DOM操縱。它解釋了用法,常見的副作用和清理,以防止記憶洩漏等問題。
 反應和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
反應和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
本文解釋了React的對帳算法,該算法通過比較虛擬DOM樹有效地更新DOM。它討論了性能優勢,優化技術以及對用戶體驗的影響。
 JavaScript中的高階功能是什麼?如何使用它們來編寫更簡潔和可重複使用的代碼?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高階功能是什麼?如何使用它們來編寫更簡潔和可重複使用的代碼?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高階功能通過抽象,常見模式和優化技術增強代碼簡潔性,可重複性,模塊化和性能。
 咖哩如何在JavaScript中起作用,其好處是什麼?
Mar 18, 2025 pm 01:45 PM
咖哩如何在JavaScript中起作用,其好處是什麼?
Mar 18, 2025 pm 01:45 PM
本文討論了JavaScript中的咖哩,這是一種將多重題材函數轉換為單詞彙函數序列的技術。它探討了咖哩的實施,諸如部分應用和實際用途之類的好處,增強代碼閱讀
 什麼是Usecontext?您如何使用它在組件之間共享狀態?
Mar 19, 2025 pm 03:59 PM
什麼是Usecontext?您如何使用它在組件之間共享狀態?
Mar 19, 2025 pm 03:59 PM
本文解釋了React中的UseContext,該文章通過避免道具鑽探簡化了狀態管理。它討論了通過減少的重新租賃者進行集中國家和績效改善之類的好處。
 如何使用Connect()將React組件連接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()將React組件連接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章討論了使用Connect()將React組件連接到Redux Store,解釋了MapStateToprops,MapDispatchToprops和性能影響。
 您如何防止事件處理程序中的默認行為?
Mar 19, 2025 pm 04:10 PM
您如何防止事件處理程序中的默認行為?
Mar 19, 2025 pm 04:10 PM
文章討論了使用DestrestDefault()方法在事件處理程序中預防默認行為,其好處(例如增強的用戶體驗)以及諸如可訪問性問題之類的潛在問題。
 受控和不受控制的組件的優點和缺點是什麼?
Mar 19, 2025 pm 04:16 PM
受控和不受控制的組件的優點和缺點是什麼?
Mar 19, 2025 pm 04:16 PM
本文討論了React中受控和不受控制的組件的優勢和缺點,重點是可預測性,性能和用例等方面。它建議在選擇之間選擇因素。






