javascript不是es5。 es5是ECMAScript的一個版本,而ECMAScript是javascript的一個重要組成部分,是JavaScript語法的規範,描述了語言的基本語法(var、for、if、array等)和資料類型。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript一種動態類型、弱型別、基於原型的客戶端腳本語言,用來為HTML網頁增加動態功能。 (好吧,概念什麼最討厭了)
動態:
在運行時確定資料類型。變數使用之前不需要型別聲明,通常變數的型別是被賦值的那個值的型別。
弱類:
計算時可以不同型別之間對使用者透明地隱式轉換,即使型別不正確,也能透過隱式轉換得到正確的型別。
原型:
新物件繼承物件(作為模版),將自身的屬性共享給新對象,模版物件稱為原型。這樣新物件實例化後不但可以享有自己建立時和執行時定義的屬性,而且可以享有原型物件的屬性。
PS:新物件指函數,模版物件是實例對象,實例物件是不能繼承原型的,函數才可以的。
作為核心,它規定了語言的組成部分:語法、型別、語句、關鍵字、保留字、運算子、物件

PS:*不完全相容的實作
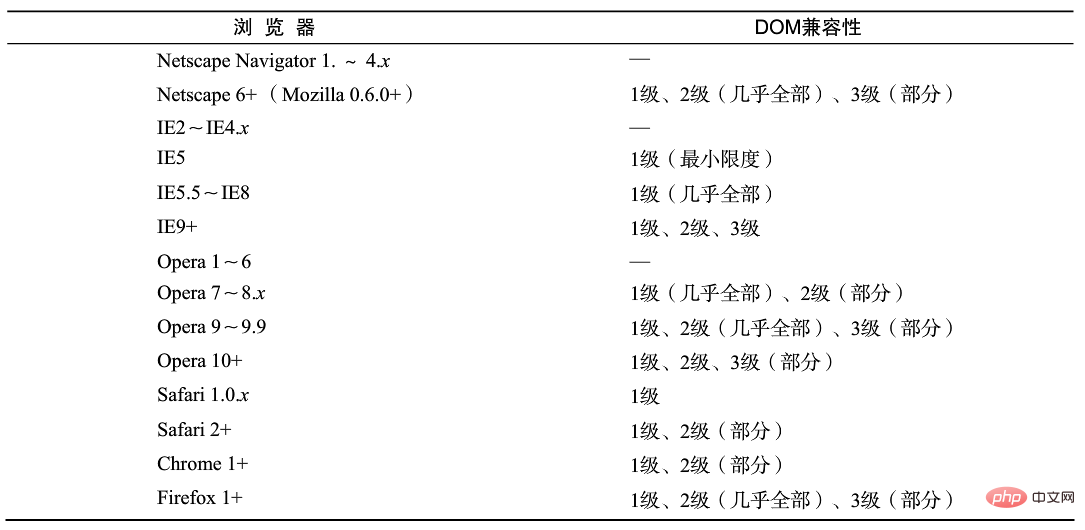
DOM把整個頁面映射為多層節點結果,開發人員可藉助DOM提供的API,輕鬆刪除、新增、取代或修改任何節點。
PS:DOM也有級別,分為DOM1、DOM2、DOM3,拓展不少規範和新介面。

支援可以存取和操作瀏覽器視窗的瀏覽器物件模型,開發人員可以控制瀏覽器顯示的頁面以外的部分。
PS:BOM未形成規範
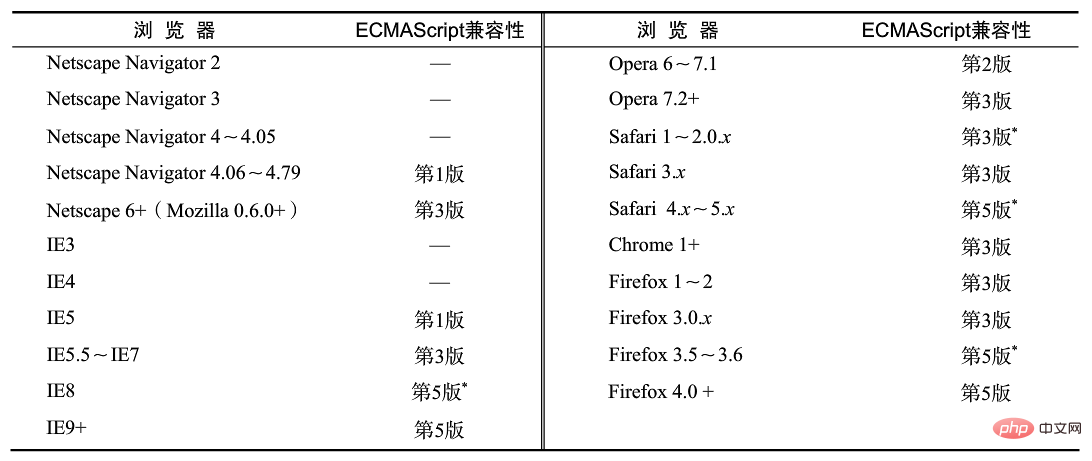
作為ECMAScript第五個版本(第四版因為過於複雜廢棄了),瀏覽器支援情況可看第一副圖,增加特性如下。
1998 年 6 月,ECMAScript 2.0 版發布。
1999 年 12 月,ECMAScript 3.0 版發布,並成為 JavaScript 的通用標準,獲得廣泛支援。
2007 年 10 月,ECMAScript 4.0 版草案發布,對 3.0 版做了大幅升級。由於 4.0 版的目標過於激進,各方對於是否通過這個標準產生了嚴重分歧。
2008 年 7月,ECMA 中止 ECMAScript 4.0 的開發,將其中涉及現有功能改善的一小部分發佈為 ECMAScript 3.1。不久,ECMAScript 3.1 改名為 ECMAScript 5。
2009 年 12 月,ECMAScript 5.0 版正式發表。
2011 年 6 月,ECMAScript 5.1 版發布,並成為 ISO 國際標準(ISO/IEC 16262:2011)。
2013 年 12 月,ECMAScript 6 版草案發布。
2015 年 6 月,ECMAScript 6 發布正式版本,並更名為 ECMAScript 2015 。 Mozilla 在這個標準的基礎上推出了 JavaScript 2.0。
從此以後,JavaScript 開始以年份命名,新版本將以 “ECMAScript 年份” 的形式發布。
【相關推薦:】
以上是javascript就是es5嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



