JavaScript怎麼實現購物車結算
JavaScript實作購物車結算的方法:1、在頁面載入後執行function;2、取得元素;3、設定加減按鈕;4、另存下標;5、設定加減號的點擊事件;6、建立複選框的狀態改變事件。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
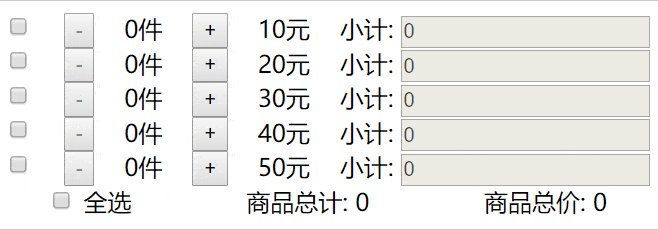
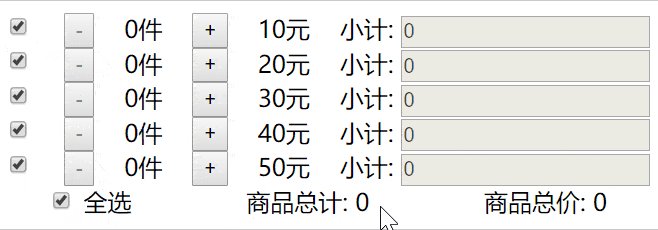
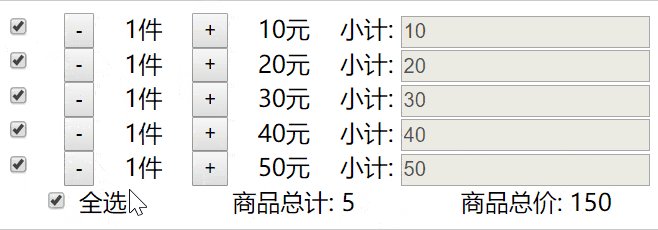
JavaScript怎麼實作購物車結算?

HTML程式碼:
<div id="container">
<ul>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">10</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">20</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">30</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">40</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">50</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
</ul>
<div class="sum">
<label>
<input type="checkbox" name="" id="checkAll" value="">全选
</label>
<p>
商品总计:
<span id="totalCount">0</span>
</p>
<p>
商品总价:
<span id="totalPrice">0</span>
</p>
</div>
</div>
CSS代码:
html,body,ul,p {
margin:0;
padding:0;
}
ul,li {
list-style:none;
}
ul {
width:450px;
}
li {
display:flex;
justify-content:space-around;
}
.sum {
width:450px;
display:flex;
justify-content:space-around;
}
#container {
width:450px;
margin:100px auto;
}JS程式碼:
// 1.页面加载后执行
window.onload = function() {
// 2.获取元素
var liCheck = document.getElementsByName("liCheck"); //li里面的复选框
var decrease = document.getElementsByClassName("decrease"); //减号
var piece = document.getElementsByClassName("piece"); //件数
var increase = document.getElementsByClassName("increase"); //加号
var price = document.getElementsByClassName("price"); //单价
var smallPrice = document.getElementsByClassName("smallPrice"); //小计
var checkAll = document.getElementById("checkAll"); //全选复选框
var totalCount = document.getElementById("totalCount"); //总计
var totalPrice = document.getElementById("totalPrice"); //总价
// 3.加减按钮
for (var i = 0; i < decrease.length; i++) {
// 4.另存下标
decrease[i].index = i;
increase[i].index = i;
liCheck[i].index = i;
// 5.减号的点击事件
decrease[i].onclick = function() {
// 5-1.判断件数是否大于0
if (piece[this.index].innerHTML <= 1) {
this.disabled = true; //当件数小于等于0时, 将减号按钮禁用
}
// 5-1-1.当前件数-1
piece[this.index].innerHTML--;
// 5-1-2.计算小计
smallPrice[this.index].value = Number(smallPrice[this.index].value) - Number(price[this.index].innerHTML);
// 6-4.如果当前条目是被选中状态, 则需要将该商品计入总计和总价
if (liCheck[this.index].checked) { //选中
totalCount.innerHTML--;
totalPrice.innerHTML = Number(totalPrice.innerHTML) - Number(price[this.index].innerHTML);
}
}
// 6.加号的点击事件
increase[i].onclick = function() {
// 6-1.将对应的减号解禁
decrease[this.index].disabled = false;
// 6-2.当前件数+1
piece[this.index].innerHTML++;
// 6-3.计算小计
smallPrice[this.index].value = Number(smallPrice[this.index].value) + Number(price[this.index].innerHTML);
// 6-4.如果当前条目是被选中状态, 则需要将该商品计入总计和总价
if (liCheck[this.index].checked) { //选中
totalCount.innerHTML++;
totalPrice.innerHTML = Number(totalPrice.innerHTML) + Number(price[this.index].innerHTML);
}
}
// 7.复选框的状态改变事件
var count = 0; //存储选中个数
liCheck[i].onchange = function() {
// 7-1.判断是否选中
if (this.checked) { //选中状态
count++;
totalCount.innerHTML = Number(totalCount.innerHTML) + Number(piece[this.index].innerHTML); //总计加当前件数
totalPrice.innerHTML = Number(totalPrice.innerHTML) + Number(smallPrice[this.index].value); //总计加当前件数
// 7-1-1. 判断选中个数是否与复选框个数一致
} else { //取消选中状态
count--;
totalCount.innerHTML = Number(totalCount.innerHTML) - Number(piece[this.index].innerHTML); //总计加当前件数
totalPrice.innerHTML = Number(totalPrice.innerHTML) - Number(smallPrice[this.index].value); //总计加当前件数
}
count == liCheck.length ? checkAll.checked = true : checkAll.checked = false;
}
}
// 8.全选复选框
checkAll.onchange = function() {
totalCount.innerHTML = 0; //总计置为0
totalPrice.innerHTML = 0; //总价置为0
for (var j = 0; j < liCheck.length; j++) {
// 8-1. 将li里面的复选框与全选状态保持一致
liCheck[j].checked = this.checked;
// 8-2. 判断是否全选
if (this.checked) {
count = liCheck.length;
totalCount.innerHTML = Number(totalCount.innerHTML) + Number(piece[j].innerHTML);
totalPrice.innerHTML = Number(totalPrice.innerHTML) + Number(smallPrice[j].value);
} else {
count = 0;
}
}
}
}推薦學習:《javascript進階教學》
以上是JavaScript怎麼實現購物車結算的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






