本篇文章帶大家了解css text-emphasis屬性,透過幾個實例來介紹text-emphasis屬性的使用方法。

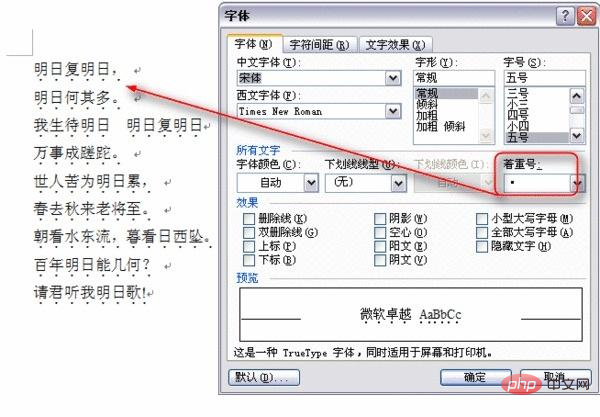
就一般而言,我們所做的頁面並非對於文學類用戶,因此也不太可能接觸到「著重號」這個符號。如果對於 word 不陌生的朋友應該會知道在 word 中有一個文字設置,就是設定「著重號」的。

電腦裡沒有 word,就從百度上搜了一張,反正呢,大概就是這個效果了。
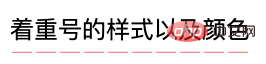
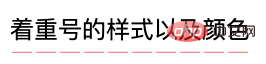
那麼本文要說的 CSS 屬性也就是這個「著重號」的屬性,我們可以透過 text-emphasis 屬性來設定文字「著重號」樣式。這是text-emphasis-color 和text-emphasis-style 這兩個屬性的簡寫方式,也就是說,我們可以透過text-emphasis 同時設定「著重號」字元樣式以及顏色,例如:
p {
-webkit-text-emphasis: dot red;
text-emphasis: dot red;
}那麼就可以看到這樣的效果。

至於在word 中看到的是不是這樣的效果,這個我也不知道了,反正呢,在web 頁面中,我們所看到的著重號不僅可以修改字元樣式以及顏色,也可以修改大小和位置。
text-emphasis-style 有好幾個屬性值,也可以輸入任意字元;text- emphasis-color 則可以使用常規的web 中使用的顏色值,rgba()、rgb()什麼的都可以; #而如果想要調整位置的話,那麼就是要額外一個屬性text-emphasis-position,雖然看著這個屬性跟style 和color 很相似,但並不是text-emphasis 簡寫中的一個。那麼對於text-emphasis-position 在常規的情況下,我們能控制的位置是上以及下這兩個方向,也就是:
text-emphasis-position: over;text-emphasis-position: under;

#如想了解更多的話,可以翻閱MDN 中的具體介紹,這裡不贅述。那麼照上面說的,我們把CSS 部分修改一下,就像這樣:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>p {
-webkit-text-emphasis: &#39;——&#39; rgba(255, 0, 0, .5);
text-emphasis: &#39;——&#39; rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
}</pre><div class="contentsignin">登入後複製</div></div>然後得到的結果就是:##看是不是很像文字的底線text-decoration: underline; 的效果呢?那我們再增加一條這個屬性看看效果。
p {
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
text-decoration: underline;
}這兩個是不同的屬性,差異必定也是有的。具體就不細化,主要的差異透過文件也是可以看到。這裡要提一下的是,text-decoration 屬性值如果父級設定了underline 樣式,那麼子級設定overline
text-decoration-style 值也是如此。
而text-emphasis
當我們改變了其中的屬性值之後,結果也不同。同時,如果我們 直接設定元素為透明。 

<p>文本内容,<span>一个 span 元素</span><em>是 em ¥C元素哦</em>,啊啊啊……</p>
那這篇內容就到這裡?不,還有一個東西我想說一下。從上面的效果圖中可以看到,「著重號」是在文字下面或上面的,那麼對於一個正常的文字來說,行高(line-height)相信大家不會陌生。那麼在有「著重號」的部分,加上 line-height 後會是怎麼樣的效果呢?
line-height: 20px; 加到p 之後,並未看到任何變化;而如果把20px 換成60px,有變化了,高度撐開了一丟丟;那再加大點,撐開了,「著重號」緊跟著文字隔開了上下行內容。

突發奇想,當line-height 的值比較小的時候,並未看到效果,正常情況下,沒有 text-emphasis 時,比較小的line-height 會讓多行內容重疊,就像這樣:
可現在有了text-emphasis 之後,並不會重疊了,看來是直接影響了line-height 最小值的情況,必須保證多行之間的高度值在某個特定值,看著似乎是1em 左右的大小,以便於放得下比文字正常font-size 小一半的,且要與文字內容保持一定間距的“著重號” 。
回到「冷門的 text-emphasis有什麼用呢?」這個主題。是啊,有什麼用呢,除了正常表示某部分的文字內容是著重標記的以外,似乎也感受不到有什麼用了。除非就是我們重複利用這個「著重號」的特性來玩,尤其是會撐開 line-height,以保證最少有 1em 左右的空間存在於多行之間。那麼如果我們使用一個透明顏色的“著重號”,是不是代表著這部分文字的永遠都不會疊加呢?
然後再結合 emoji 或是上下錯亂的組合,會不會玩出不一樣的天空呢?
回頭想想啊,一個好好的“著重號”,還是讓它做自己的事情,用來標註文本著重說明吧,還是不玩了。
更多程式相關知識,請造訪:程式設計入門! !
以上是深入淺析css text-emphasis屬性,看看它的用法!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




