深入淺析Node.js非同步程式設計中的callback(回呼)
非阻塞 I/O 的運行結果是需要回呼函數來接收的,以下這篇文章給大家詳細介紹一下Node.js非同步程式設計中的callback(回呼)。

【推薦學習:《nodejs 教學》】
非阻塞I/O 的運作結果是需要回呼函數來接收的,這種透過回呼函數的方式就是非同步程式設計!
非同步程式設計案例一##function interview(callback) {
setTimeout(() => {
callback("success");
}, 1000);
}
interview(function (res) {
if (res === "success") {
console.log("============我笑了");
}
});登入後複製
function interview(callback) {
setTimeout(() => {
callback("success");
}, 1000);
}
interview(function (res) {
if (res === "success") {
console.log("============我笑了");
}
});回呼函數格式規格
- error-first callbakNode-style callback第一個參數是error,後面的參數才是結果
為什麼第一個參數是error function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.3) {
callback("success");
}
throw new Error("fail");
}, 1000);
}
try {
interview(function (res) {
if (res === "success") {
console.log("============我笑了");
}
});
} catch (error) {
console.log("fail", error);
}登入後複製
function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.3) {
callback("success");
}
throw new Error("fail");
}, 1000);
}
try {
interview(function (res) {
if (res === "success") {
console.log("============我笑了");
}
});
} catch (error) {
console.log("fail", error);
}
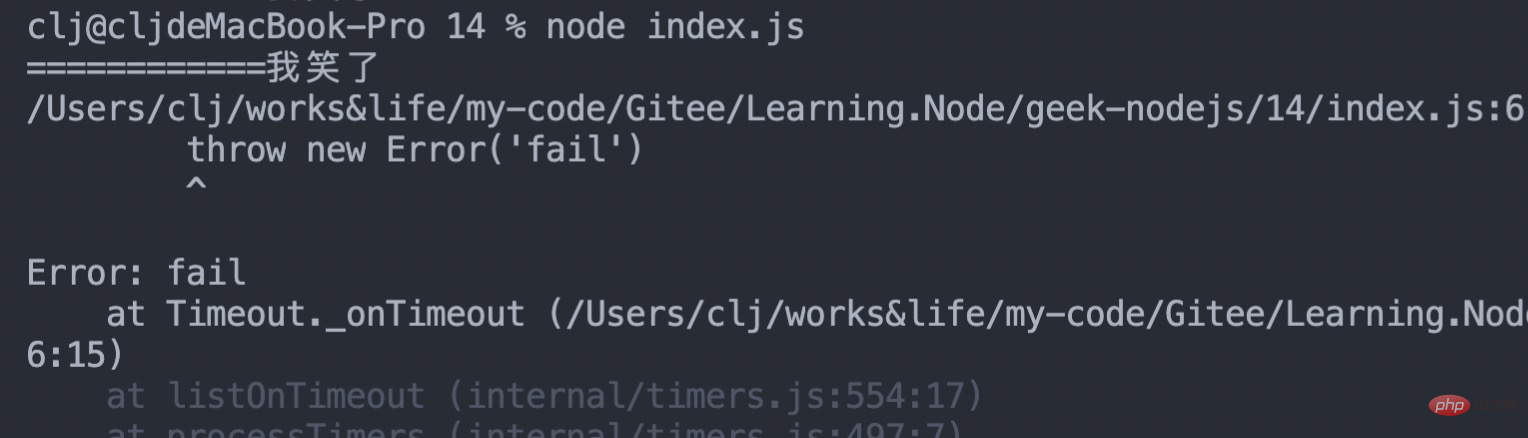
try catch並不能捕獲 throw new Error('fail') 拋出的錯誤! ,而是拋出到了 JS 全域!在 Node.js 中,全域錯誤時非常嚴重的事情,會造成程式的崩潰!
try catch 無法捕捉 setTimeout 裡面的 throw 呢?這就跟呼叫堆疊 和事件循環有關係了!
每一個事件循環都是一個全新的呼叫堆疊! setTimeout 與interview 是兩個不同的事件循環!
但是可以透過在回呼函數中的參數拋出錯誤的方式來解決這個問題
function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.3) {
callback(null, "success");
} else {
callback(new Error("fail"));
}
}, 1000);
}
interview(function (error) {
if (error) {
return console.log("============我哭了");
}
console.log("============我笑了");
});Node.js 規定第一個參數就是 erro,第二個參數就是結果!如果第一個參數不為空,則表示非同步呼叫出錯了!
非同步流程控制的問題
回呼地獄
多個非同步任務序列的情況, 下面我們模擬一下N 輪面試,function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.6) {
callback(null, "success");
} else {
callback(new Error("fail"));
}
}, 1000);
}
interview(function (error) {
if (error) {
return console.log("======第一轮面试======我哭了");
}
interview(function (error) {
if (error) {
return console.log("====第二轮面试========我哭了");
}
interview(function (error) {
if (error) {
return console.log("====第三轮面试========我哭了");
}
console.log("三轮面试都成功了!啊哈哈哈!");
});
});
});a
多個非同步任務並發的情況function interviewCompay() {
let count = 0;
interview(function (error) {
if (error) {
return console.log("====第一家公司面试========我哭了");
}
count++;
});
interview(function (error) {
if (error) {
return console.log("====第二家公司面试========我哭了");
}
count++;
if (count === 2) {
return console.log("两家公司面试都成功了!我笑了");
}
});
}
interviewCompay();解決非同步流程的控制問題
- promise
- async await
程式影片! !
以上是深入淺析Node.js非同步程式設計中的callback(回呼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何用 C++ 函數實作非同步程式設計?
Apr 27, 2024 pm 09:09 PM
如何用 C++ 函數實作非同步程式設計?
Apr 27, 2024 pm 09:09 PM
摘要:C++中的非同步程式設計允許多工處理,無需等待耗時操作。使用函數指標建立指向函數的指標。回調函數在非同步操作完成時被呼叫。 boost::asio等函式庫提供非同步程式支援。實戰案例示範如何使用函數指標和boost::asio實現非同步網路請求。
 JavaScript函數非同步程式設計:處理複雜任務的必備技巧
Nov 18, 2023 am 10:06 AM
JavaScript函數非同步程式設計:處理複雜任務的必備技巧
Nov 18, 2023 am 10:06 AM
JavaScript函數非同步程式設計:處理複雜任務的必備技巧引言:在現代前端開發中,處理複雜任務已經成為了必不可少的一部分。而JavaScript函數非同步程式設計技巧則是解決這些複雜任務的關鍵。本文將介紹JavaScript函數非同步程式設計的基本概念和常用的實作方法,並提供具體的程式碼範例,幫助讀者更好地理解和使用這些技巧。一、非同步程式設計的基本概念在傳統的同步程式設計中,程式碼按
 golang框架如何處理並發和非同步程式設計?
Jun 02, 2024 pm 07:49 PM
golang框架如何處理並發和非同步程式設計?
Jun 02, 2024 pm 07:49 PM
Go框架利用Go的並發和非同步特性提供高效處理並發和非同步任務的機制:1.透過Goroutine實現並發,允許同時執行多個任務;2.透過通道實現非同步編程,在不阻塞主執行緒的情況下執行任務;3.適用於實戰場景,如並發處理HTTP請求、非同步取得資料庫資料等。
 Java框架非同步程式設計中常見的問題與解決方案
Jun 04, 2024 pm 05:09 PM
Java框架非同步程式設計中常見的問題與解決方案
Jun 04, 2024 pm 05:09 PM
Java框架非同步程式設計中常見的3個問題和解決方案:回呼地獄:使用Promise或CompletableFuture以更直覺的風格管理回呼。資源競爭:使用同步原語(如鎖)保護共享資源,並考慮使用執行緒安全性集合(如ConcurrentHashMap)。未處理異常:明確處理任務中的異常,並使用異常處理框架(如CompletableFuture.exceptionally())處理異常。
 深入理解PHP8的新特性:如何有效地使用非同步程式設計和程式碼?
Sep 11, 2023 pm 01:52 PM
深入理解PHP8的新特性:如何有效地使用非同步程式設計和程式碼?
Sep 11, 2023 pm 01:52 PM
深入理解PHP8的新特性:如何有效地使用非同步程式設計和程式碼? PHP8是PHP程式語言的最新主要版本,帶來了許多令人興奮的新功能和改進。其中最突出的特性之一是對非同步程式設計的支援。非同步程式設計可讓我們在處理並發任務時提高效能和回應能力。本文將深入探討PHP8的非同步程式設計特性,並介紹如何有效率地使用它們。首先,讓我們來了解一下什麼是非同步程式設計。在傳統的同步程式設計模型中,程式碼依照線性的順
 Python非同步程式設計: 實現高效並發的非同步程式碼之道
Feb 26, 2024 am 10:00 AM
Python非同步程式設計: 實現高效並發的非同步程式碼之道
Feb 26, 2024 am 10:00 AM
1.為什麼要使用非同步程式設計?傳統程式設計使用阻塞式I/O,這表示程式會等待某個操作完成,然後才能繼續執行。這對於處理單一任務可能很有效,但對於處理大量任務時,可能會導致程式變慢。非同步程式設計則打破了傳統阻塞式I/O的限制,它使用非阻塞式I/O,這意味著程式可以將任務分發到不同的執行緒或事件循環中執行,而無需等待任務完成。這允許程式同時處理多個任務,提高程式的效能和效率。 2.python非同步程式設計的基礎Python非同步程式設計的基礎是協程和事件循環。協程是允許函數在暫停和恢復之間切換的函數。事件循環則負責調度
 PHP 非同步程式設計的優勢與劣勢?
May 06, 2024 pm 10:00 PM
PHP 非同步程式設計的優勢與劣勢?
May 06, 2024 pm 10:00 PM
非同步程式設計在PHP的優勢包括更高的吞吐量、更低的延遲、更好的資源利用和可擴展性。其劣勢包括複雜性、調試難度和有限的庫支援。在實戰案例中,ReactPHP用於處理WebSocket連接,展示了非同步程式設計的實際應用。
 Python非同步程式設計: 揭秘非同步程式設計的本質, 最佳化程式碼效能
Feb 26, 2024 am 11:20 AM
Python非同步程式設計: 揭秘非同步程式設計的本質, 最佳化程式碼效能
Feb 26, 2024 am 11:20 AM
非同步編程,英文AsynchronousProgramming,是指程式中的某些任務可以並發地執行,而無需等待其他任務完成,從而提高程式的整體運作效率。在python中,asyncio模組是實現非同步程式設計的主要工具,它提供了協程、事件循環和其他非同步程式設計所需的元件。協程:協程(Coroutine)是一種特殊的函數,它可以被暫停然後恢復執行,就像線程一樣,但協程比線程更輕量級,記憶體消耗更低。協程由async關鍵字聲明,並在await關鍵字暫停執行。事件循環:事件循環(EventLoop)是非同步程式設計中的






