機器人技術中扭矩單位是什麼
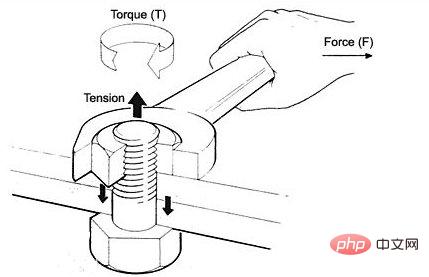
扭矩在物理學中是特殊的力矩,等於力和力臂的乘積,國際單位是牛頓米N·m。扭矩是力對物體作用的一種形式,它使物體產生轉動,其作用大小等於作用力和力臂的乘積。

本教學操作環境:windows7系統、Dell G3電腦。
扭矩在物理學中是特殊的力矩,等於力和力臂的乘積,國際單位是牛頓米N·m。
扭力是力對物體作用的一種形式,它使物體產生轉動,其作用大小等於作用力和力臂(作用力到轉動中心的距離)的乘積。
牛頓米與公斤力的換算:
1、1牛*公尺(N*m)=0.101972公斤力*公尺(kgf*m)
#2、 1公斤力*米(kgf*m)=9.80665牛*米(N*m)

擴充資料:
###########################扭力計算方法:######在每一個轉速下都有一個相對的扭力數值,這些數值除以一個長度,就可以獲得力的資料。舉例而言,1.6升的引擎大約可發揮15.0kg·m的最大扭力。 ######此時若直接連上185/60R14尺寸的輪胎,半徑約為41厘米,則經由車輪所發揮的推進力量為15/0.41=36.6kg的力量(事實上千克並不是力量的單位,而是質量的單位,須乘以重力加速度9.8m/s²才是力的標準單位是牛頓)。 ######利用不同大小的齒輪連接搭配,可以將旋轉的速度降低,同時放大扭力。由於齒輪的圓週比就是半徑比,從小齒輪傳遞動力至大齒輪時,轉動的速度降低的比率以及扭矩放大的倍數,都恰好等於兩齒輪的齒數比例,這個比例就是所謂的齒輪比。 ######更多電腦相關知識,請造訪###常見問題###欄位! ###以上是機器人技術中扭矩單位是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ps是什麼單位
Sep 01, 2022 am 10:52 AM
ps是什麼單位
Sep 01, 2022 am 10:52 AM
ps單位是:1、公制馬力單位,物理上計算公制馬力的單位名稱,1馬力是在1秒鐘內完成75公斤力米的功,1公制馬力等於735.49875瓦;2、時間單位,天文學名詞,來自中國天文學名詞審定委員會審定發布的天文學專有名詞,1皮秒等於一兆分之一秒。
 資料通訊中的頻道傳輸速率單位是bps,它表示什麼
Jan 18, 2021 pm 02:58 PM
資料通訊中的頻道傳輸速率單位是bps,它表示什麼
Jan 18, 2021 pm 02:58 PM
資料通訊中的頻道傳輸速率單位是bps,它表示“位元/秒”或“位元/秒”,即資料傳輸速率在數值上等於每秒鐘傳輸構成資料代碼的二進位位元數,也稱為“位元率」。比特率表示單位時間內傳送比特的數目,用於衡量數位資訊的傳送速度;根據每幀影像儲存時所佔的比特數和傳輸比特率,可以計算數位影像資訊傳輸的速度。
 計算機中資訊儲存的最小單位是什麼
Dec 03, 2020 am 11:59 AM
計算機中資訊儲存的最小單位是什麼
Dec 03, 2020 am 11:59 AM
計算機中資訊儲存的最小單位是位元(bit)。位元(bit)簡記為b,也稱為比特,是表示資訊的最小單位,是二進制數的一位包含的資訊或2個選項中特別指定1個的需要資訊量。一般來說,n比特的資訊量可以表現出2的n次方種選擇。
 計算機中資訊的最小單位是什麼?
Dec 07, 2020 pm 02:11 PM
計算機中資訊的最小單位是什麼?
Dec 07, 2020 pm 02:11 PM
在計算機中,資訊的最小單位是「位」。電腦中,一個二進位位元(bit)是構成記憶體的最小單位,即表示資訊量的最小單位,只有0、1兩種二進位狀態;通常將8位元二進位位元組成一個儲存單元,稱為位元組(Byte )。
 linux磁碟大小單位有哪些
Mar 10, 2023 am 10:48 AM
linux磁碟大小單位有哪些
Mar 10, 2023 am 10:48 AM
linux磁碟大小單位有K、M、G等;在Linux中查看磁碟空間大小可以使用df和du指令;其中df是以磁碟分割為單位檢視檔案系統,可以取得硬碟被佔用的空間,以及剩餘空間等資訊;du的意思為顯示磁碟空間的使用情況,用於查看目前目錄的大小。
 電腦網路中訊息的傳遞是以什麼為單位
Dec 07, 2020 pm 05:26 PM
電腦網路中訊息的傳遞是以什麼為單位
Dec 07, 2020 pm 05:26 PM
電腦網路中訊息的傳遞是以「字」為單位的;字是資料傳送的基本單位。電腦網路有兩個主要功能:資料通訊和資源共享,而資料通訊中傳遞的資訊均以二進位資料形式來表現。資料通訊是依照一定的通訊協議,利用資料傳輸技術在兩個終端之間傳遞資料資訊的一種通訊方式和通訊業務。
 數據的最小單位是什麼
Jul 06, 2022 pm 03:41 PM
數據的最小單位是什麼
Jul 06, 2022 pm 03:41 PM
資料的最小單位是“bit”,也即“位元”;bit是“binary digit”的縮寫,是量度資訊的單位,也是表示資訊量的最小單位,只有0和1兩種二進位狀態;8個bit組成一個Byte(位元組),能夠容納一個英文字符,兩個位元組容納一個漢字字符,1024個位元組就是“1KByte”,簡寫為“1KB”。
 選擇什麼單位適應不同螢幕尺寸是響應式佈局的最佳實踐
Jan 27, 2024 am 09:59 AM
選擇什麼單位適應不同螢幕尺寸是響應式佈局的最佳實踐
Jan 27, 2024 am 09:59 AM
響應式佈局應該使用什麼單位來適應不同的螢幕尺寸?在現今行動裝置普及的時代,網頁開發人員面臨著一個重要的問題:如何讓網頁在不同的螢幕尺寸上都能很好地呈現。為了解決這個問題,響應式佈局(ResponsiveDesign)應運而生。響應式設計是一種能夠自動適應不同螢幕尺寸和解析度的網頁設計方法。它能夠根據設備的螢幕大小和方向,自動調整網頁的排版和佈局,使其在不同





