深入了解JavaScript中的Object(物件)

這裡我們繼續學習兩個比較重要的型別,就是 Object 和 Symbol。我們主要講的是 Object,相對 Object 來說 Symbol 只是配角。
關於物件這個概念大家非常早就會接觸到了,其實人大概在 5 歲的時候就會產生物件的抽象。很多時候我們看起來好像物件是我們學程式的時候才知道有物件導向。但是從認知的角度來說,應該是比我們平常對數字中的值這個類型的認知要早的多。所以歷史的角度也一直被評價為,對像是更貼近人類的自然思維的。
剛剛說到我們從小時候就已經產生了物件的概念了,那為什麼說從小就有呢? Object 在英文裡其實它的意思是一個很廣泛的東西,他是任何一個物體,可以是抽象的物體,也可以是一個實際的物體。但在我們中文裡,找不到一個合適的詞,可以代表保羅萬物的詞來表達 Object 的意思。所以在中文我們就直接翻譯成 “對象”。
所以這個中文翻譯過來的詞,就造成了我們對 Object 的某種誤解。因為物件在英文中,我覺得更接近 target 這個字的意思。其實在台灣就會把 Object 翻譯成 「物件」。物件這個詞在語意上確實會更貼合一些,但是物件這個詞大家也不是特別熟悉,所以它就演變成了一個技術的專用名詞。
但是不論如何,我們腦子裡面應該是有這麼一個概念的,從小我們就應該知道我們有三條一模一樣的魚,但是其實他是三個不同的對象。那為什麼一模一樣的魚,他們是不同的對象呢?

我們可以這麼理解哈,突然有一天其中一條魚的尾巴被咬掉了。很驚訝的發現,另外兩條魚並不會受到影響。因此,當我們在計算機中描述這三條魚的時候,那肯定是三組相同的數據的對象,但是是單獨儲存了三份,互相獨立的。
這種魚和魚之間的差異其實就是,他們的物件的一個特性的體現。一些認知學的研究認為我們人在小時候大概5 歲的時候就有
這樣的認知了,其實現在的孩子發育的比較早,5歲已經是一個最低的年齡了。 2 ~ 3 歲的時候大家都知道這個蘋果跟那個蘋果是不一樣的,這個咬一口,另外一個蘋果安然無事。
所以如果我們在計算機裡面描述這三條魚的時候,我們就必須要把資料單獨儲存三份,因為是三個物件的狀態,而不是我們把同一個數據存了三份,而是恰巧他們是相等而已。其實這個正是所有的物件導向程式設計的一個基礎,也就是說,他是這條魚就是這條魚,不是這條魚就不是這條魚,不會因為物件本身的狀態改變而變得有區別。
所以我們對物件的認知是?
任何一個物件都是唯一的,這與它本身的狀態無關,狀態是由物件決定的
即使狀態完全一致的兩個對象,也不相等。所以有時候我們會把物件當資料用,但這個其實是一種語言的使用技巧而已,並不是把物件當做物件用,例如我們傳一個config,其實傳config 的過程其實它並不是把物件當對象去傳,而是我們把物件當成一種資料載體去傳。這時候就牽涉到我們對物件類型的使用,跟語言本身的設計用途的偏差。
我們用狀態來描述對象,例如我們有一個對象“魚”,然後他的狀態就是,它有沒有“尾巴”、“眼睛多大”,我們都會用這些狀態值來描述一個對象。
我們的狀態的改變既是行為,狀態的改變就是魚的尾巴沒有了,被咬掉了。然後過了一段時間它又長出一條新尾巴了,然後尾巴還可以來回擺動。這些都屬於它的狀態的改變。而這些狀態的改變都是行為。
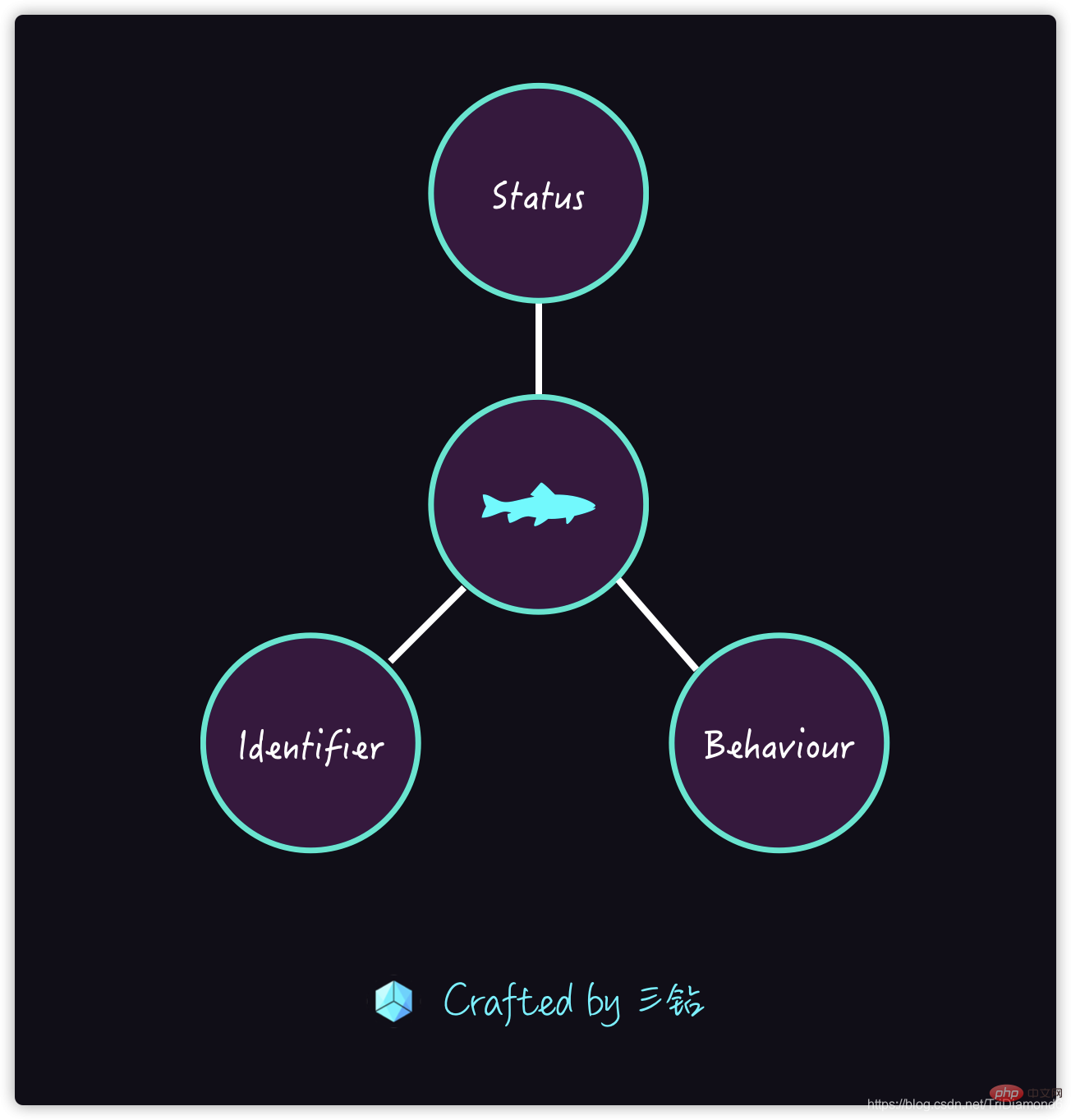
Object 三要素

- #Identifier —— 唯一識別
- State ——狀態
- Behavior —— 行為
其實哲學家他們就會研究一個Object,例如魚的唯一標識是什麼,這條魚的骨頭全部挑出來看還是不是這條魚。然後把肉都切下來,再拼起來看是不是這條魚,這就是著名的哲學問題 「忒修斯之船」。
這個我們就不用關心,我們就說變數它是有一個唯一識別性,這個也是物件的一個核心要素具備了。
物件就要有狀態,狀態是可以改變的,改變就是行為。這樣對象的三要素就成立了。
我們腦中的任何一個概念和現實中的任何一個物品,都可以成為一個對象,只要三要素是齊備的。
Object —— Class(類別)
#首先
Class類別和Type類型是兩個不一樣的概念。

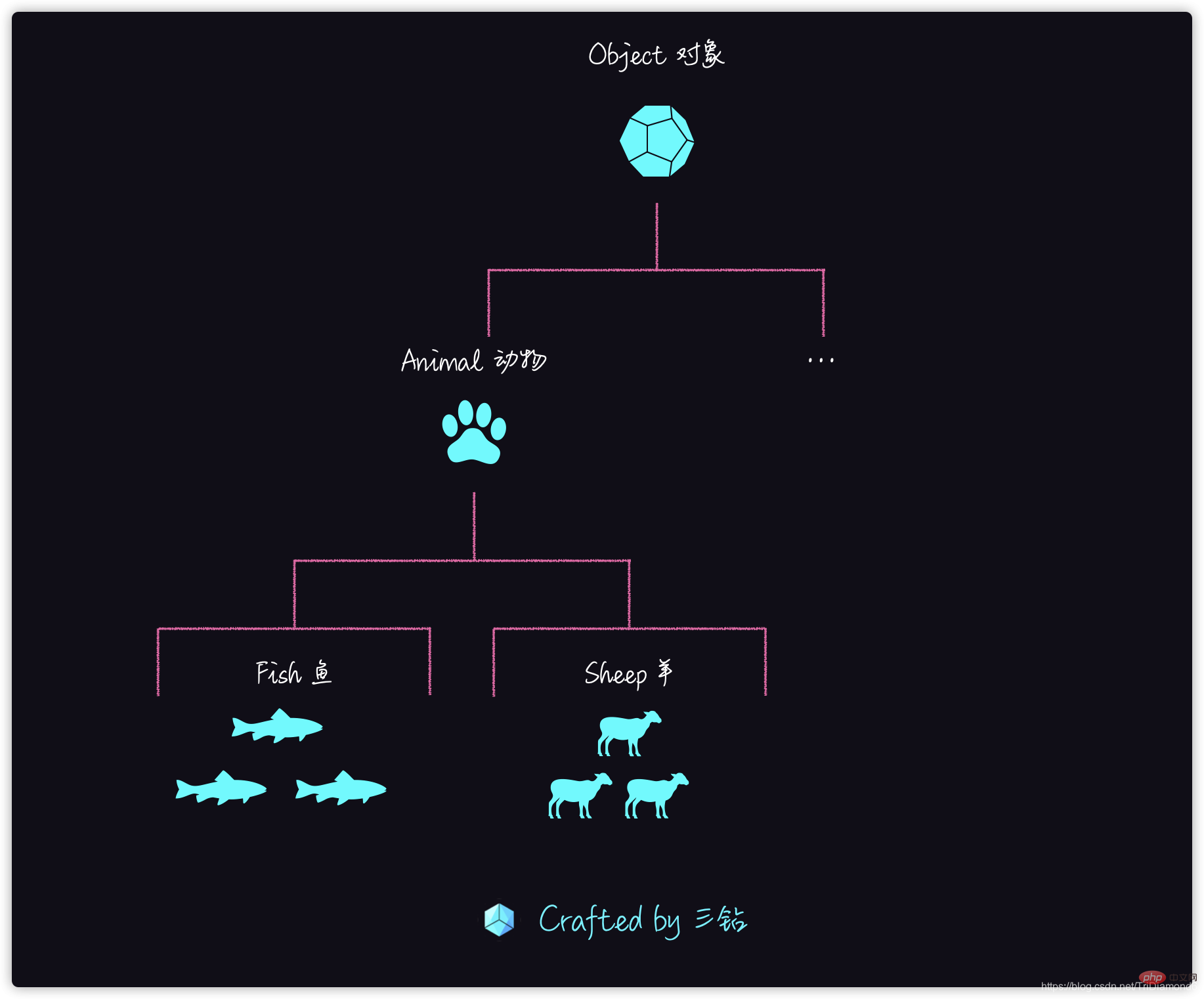
我們認識物件的一個重要的方式叫做分類,我們可以用分類的方式去描述物件。例如我們研究透測一條魚之後,它與所有同類型的魚特性都是類似的,所以我們就可以把這些魚歸為一類,叫 “魚類”(Fish Class)。
其實在魚的分類上還有更大的為 “動物分類 (Animal)”,那麼動物下面還有其他動物的分類,比如說羊 (Sheep)。所以說魚和羊之間他們的共通性就會用 “動物” 來描述。然後我們一層一層的抽象,在 “Animal” 之上還會有 Object。
類別是一個非常常見的描述對象的一種方式,比如說我們剛剛講到的生物,用對象可以把所有的生物分成界門綱目科屬種,是一個龐大的分類體系。在寫程式碼的時候,分類是一個為業務服務的,我們沒有必要分的那麼細。通常我們會把有共性的需要寫在代碼裡的,我們就把 Animal 提出來,就不再分這個哺乳動物,還是卵生,還是脊索動物等等。
分類有兩個流派,一種是歸類,一種是分類。
-
歸類—— 就是我們去研究單一對象,然後我們從裡面提取共性變成類,之後我們又在類別之間去提取共性,把它們變成更高的抽象類別。例如我們在 “羊” 和 “魚” 中提取共通性,然後把它們之間的共享再提取出來變成 “動物” 的類。對於 「歸類」 方法而言,多繼承是非常自然的事情,如 C 中的菱形繼承,三角形繼承等。 -
分類—— 則是把世界萬物都抽象化為一個基底類別 Object,然後定義這個 Object 中有什麼。採用分類思想的電腦語言,則是單一繼承結構。並且會有一個基底類別 Object。
JavaScript 這個語言比較接近 “分類” 這個思想,但是它也不完全是分類的思想,因為它是一個多範式的物件導向語言。
Object —— Prototype(原型)
#接下來我們來講 JavaScript 描述物件的方式。

其實分類 Class Based 的 Object 並不是一個唯一的認識對象的方法,我們還有一個比較接近人類自然認知的。分類的能力可能至少要到小學才有的。但是我們認識對象之後,幾乎是馬上就可以得到另外一種描述對象的方式。那就是 “原型”。
原型其實實用 「照貓畫老虎」 來理解 ,其實照貓畫虎就是用的一種原型方法。因為貓和老虎很像,所以我們只需要把它們直接的有差別的地方分出來就可以了。
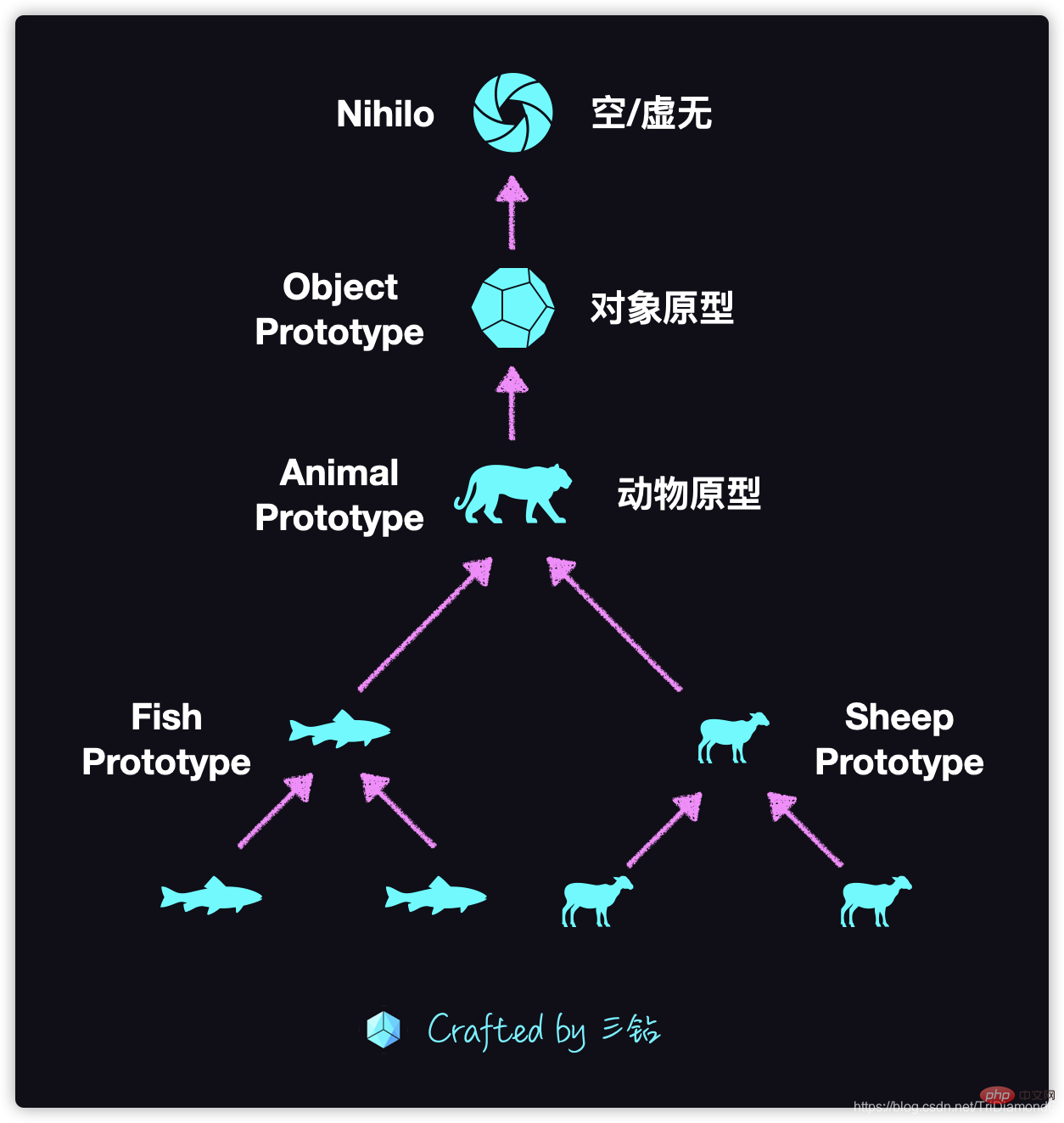
比如說我們現在想研究魚,那麼找一種典型的魚,比如找一條具體的鯉魚,然後我們把這條鯉魚所有的特徵都加到魚類的原型上。其他的魚只要有對象,我們就根據魚的原型進行修改。比如說鯰魚比鯉魚更能吃,它是吃肉的,而且身上還是滑滑的,所以我們就可以在鯉魚的原型基礎上把這些特徵加上,這樣我們就能描述出鯰魚了。
那麼在羊類裡面,我們也選取一隻小綿羊來做我們的基礎原型。然後如果我們找到一隻山羊,我們分析出它的特性是多鬍子,腳是彎點,又長又硬又能爬山,那麼我們就在小綿羊的原型上加上這些特性,那我們就描述了一隻山羊了。
那麼在上級的「動物」 中我們也選一隻典型的動物,比如說老虎,有四個蹄,但是不一定所有動物都有4個蹄子,不過原型選擇相對來說它是比較自由的。例如我們選擇蛇作為動物的原型的話,那麼我們在描述魚的時候就特別費勁了,描述貓的時候就更費勁了。
原型裡面也會有一個最終版的原型叫 Object Prototype,這個就是所有物品的典型的物品,也可以說是我們所有物件的老祖宗。我們描述任何物件都是從它與描述物件的區別來進行描述的。
然後在 Object Prototype之上一般來說是不會再有原型了,但是有些語言裡面會允許有一種 Nihilo 原型。 Nihilo 的意思是虛無空虛,這個是語言中立的講法。如果我們用JavaScript 的具體的設施來描述,那麼這個Nihilo 原型就是null,這個大家就很容易理解了,我們很容易就可以一個null 物件的原型。
小總結:
- 我們這種原型是更接近人類原始認知的描述物件的方法
- 所以物件導向的各種方法其實沒有絕對的對錯,只存在在不同場景下不同的代價
- 原型的認知成本低,選錯的成本也比較低,所以原型適合一些不是那麼清晰和描述上比較自由的場景
- 而分類(Class)比較適合用在一些比較嚴謹的場景,而Class 有一個優點,它天然的跟類型系統有一定的整合的,所以很多的語言就會選擇把Class的繼承關係整合進類型系統的繼承關係當中
小練習
我們如果需要寫一個「狗咬人」 的Class,我們需要怎麼去設計呢?
如果我們依照一個比較樸素的方法,我們就會去定義一個 Dog Class,然後裡面給這個 Class 一個 bite 的方法。
class Dog {
bite(Human) {
// ......
}
}這樣的一段程式碼是跟我們的題目是一模一樣的,但是這個抽像是一個錯誤的抽象。因為這違背了物件導向的基本特徵,不管我們是怎麼設計,只要這個 bite 發生在狗身上就是錯的。
為什麼?

因為我們前面講到了物件導向的三要素,物件的狀態必須是物件本身的行為才能改變的。那麼如果我們在狗的 Class 中寫 bite 這個動作,但是改變的狀態是 “人”,最為狗咬了人之後,只會對人造成傷害。所以在這個行為中 「人」 的狀態是改變的,那麼如果行為是在狗的 Class 中就違反了物件導向的特徵了。
當然如果是狗吃人,那我們勉強是可以成立的,因為狗吃了人狗就飽了,那對狗的狀態是有發生改變的。但是狗咬人,我們基本上可以認為這個行為對狗的狀態是沒有改變的。
所以我們應該在 「人」 的 Class 中設計一個行為。那麼有些同學就會問,我們是應該在人的身上加入一個 biteBy 行為嗎?就是人被咬的一個行為?似乎也不對,因為人 Class 裡面的行為應該是用來改變人的狀態的,那這個行為的命名應該是怎麼樣的呢?
這裡更合理的行為應該是 hurt 表示被傷害了,然後傳入這個行為的參數就是受到的傷害程度 damage。因為這裡人只關心它受到的傷害有多少就可以了,他是不需要關心是狗咬的還是什麼咬的。
class Human {
hurt(damage) {
//......
}
}狗咬人在實際開發場景中,是一個業務邏輯,我們只需要設計改變人Human 物件內部的狀態的行為,所以它正確的命名應該是hurt。這裡的damage,可以從狗Class 咬bite, 的行為方法中計算或產生的一個對象,但是如果我們直接傳狗Dog 的對象進來的話,肯定是不符合我們對對象的抽象原則的。
最終我們的程式碼實作邏輯如下:
class Human {
constructor(name = '人') {
this.name = name;
this.hp = 100;
}
hurt(damage) {
this.hp -= damage;
console.log(`${this.name} 受到了 ${damage} 点伤害,剩余生命中为 ${this.hp}`);
}
}
class Dog {
constructor(name = '狗') {
this.name = name;
this.attackPower = 10; // 攻击力
}
bite() {
return this.attackPower;
}
}
let human = new Human('三钻');
let dog = new Dog();
human.hurt(dog.bite()); // 输出:三钻 受到了 10 点伤害,剩余生命中为 90設計物件的原則:
- 我們不應該受到語言描述的干擾(特別是業務需求的干擾)
- 在設計對象的狀態和行為時,我們總是遵循“行為改變狀態” 的原則
- #違背了這個原則,整個物件的內聚性就沒有了,這個對架構上會造成巨大的破壞
#更多程式相關知識,請造訪:程式設計入門! !
以上是深入了解JavaScript中的Object(物件)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
將MySQL查詢結果陣列轉換為物件的方法如下:建立一個空物件陣列。循環結果數組並為每一行建立一個新的物件。使用foreach迴圈將每一行的鍵值對賦給新物件的對應屬性。將新物件加入到物件數組中。關閉資料庫連線。
 PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP函數可以透過使用return語句後接物件實例來傳回對象,從而將資料封裝到自訂結構中。語法:functionget_object():object{}。這允許創建具有自訂屬性和方法的對象,並以對象的形式處理資料。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
在C++中,函數傳回物件需要注意三點:物件的生命週期由呼叫者負責管理,以防止記憶體洩漏。避免懸垂指針,透過動態分配記憶體或返回物件本身來確保物件在函數返回後仍然有效。編譯器可能會最佳化傳回物件的副本生成,以提高效能,但如果物件是值語義傳遞的,則無需副本生成。
 分析Java中堆疊和堆疊的不同以及它們的應用情景
Feb 24, 2024 pm 11:12 PM
分析Java中堆疊和堆疊的不同以及它們的應用情景
Feb 24, 2024 pm 11:12 PM
Java堆和棧的區別及應用場景解析,需要具體程式碼範例在Java程式中,堆和棧是兩個常用的資料結構,它們在記憶體中承擔不同的角色和功能。了解堆疊和堆疊的差異對於編寫高效的Java程式至關重要。首先,我們來看看Java堆。堆是一個用來儲存物件的區域,所有在程式中被建立的物件都被儲存在堆中。堆是在程式運行時動態分配和釋放記憶體的地方,它不受任何限制,並且可以根據需要自動






