css後代選擇器有:1、“父代元素 * {}”,從父代元素中的找到所有子代元素。 2.“父代 子代{}”,是從父代元素中找到指定子代元素;3、“父代 子代1 子代2{}”,從父代中找到子代1,再從子代1找到子代2。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
後代選擇器(descendant selector)又稱為包含選擇器。
後代選擇器可以選擇作為某個元素後代的元素。
後代選擇器集中形式:
1、父代 * {}從 父代 中的找到 所有子代。
2、父代 子代1{} 是從父代找到子代1 或 父代 子代2{}# 是從父代找到子代2 。
3、父代 子代1 子代2{} 這個是從 父代 找到子代1,再從 子代1 找到 子代2。
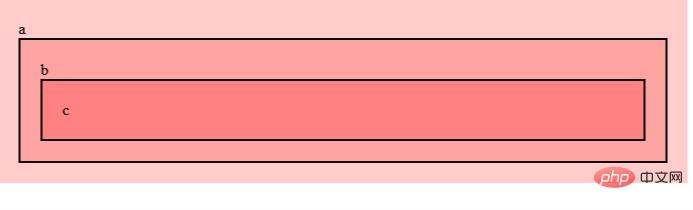
第一種形式:雖然是全部選取但是*的優先權較低。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2); //这是给它一个红色,透明度为0.2
}
.a *{
border: 2px solid black; //这里是选中类a的所有后代
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
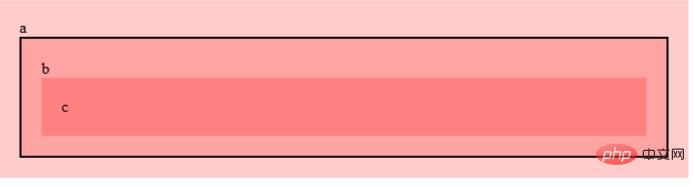
第二個形式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b{
border: 2px solid black; //同理这里选择 .c 也是可以的因为他们都是 .a 的后代。
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
第三種形式:它並不可以同時選取.b 和.c,只能選取.c.##
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
#還有一點要注意如下程式碼:在類別名為c的p中嵌套了一個p 中再嵌套了一個類別名為c的p,這時同樣會被選取
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c
<div>
<div class="c">span</div>
</div>
</div>
</div>
</div>
</body>
</html>css影片教學)
以上是css後代選擇器有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



