使用 JavaScript 進行函數式程式設計 (一) 翻譯_javascript技巧
程式設計範式
程式設計範式是一個由思考問題以及實現問題願景的工具所組成的框架。很多現代語言都是聚範式(或多重範式): 他們支援很多不同的程式範式,像是物件導向,元程式設計,泛函,面向過程,等等。

函數式程式設計範式
函數式程式設計就像氫燃料驅動的汽車-先進的未來派,但還沒有被廣泛推廣。與命令式程式設計相反,他由一系列語句組成,這些語句用於更新執行時的全域狀態。函數式程式設計將計算轉換作表達式求值。這些表達式全由純數學函數組成,這些函數都是一流的(可以被當做一般值來運用和處理),並且沒有副作用。

函數式程式設計很重視以下值:
函數是一等要務
我們應該將函數與程式語言中的其他類別物件同樣對待。換句話說,您可以將函數儲存在變數裡,動態建立函數,以及將函數傳回或將函數傳遞給其他函數。下面我們來看一個例子...

一個字串可以保存為一個變數,函數也可以,例如:
var sayHello = function() { return “Hello” };一個字串可以儲存為物件字段,函數也可以,例如:
var person = {message: “Hello”, sayHello: function() { return “Hello” }};一個字串可以再用到時才創建,函數也可以,例如:
“Hello ” + (function() { return “World” })(); //=> Hello World一個字串可以作為輸入參數傳給函數,則函數也可以:
function hellloWorld(hello, world) { return hello + world() }一個字串可以作為函數傳回值,函數也可以,例如:
return “Hello”;
return function() { return “Hello”};高階案例

如果函數將其他函數函數作為輸入參數或作為回傳值,則稱之為高階函數。剛才我們已經看過了一個高階函數的例子。下面,我們來看看更複雜的情況。
例1:
[1, 2, 3].forEach(alert); // alert 弹窗显示“1" // alert 弹窗显示 "2" // alert 弹窗显示 "3”
例2:
function splat(fun) {
return function(array) {
return fun.apply(null, array);
};
}
var addArrayElements = splat(function(x, y) { return x + y });
addArrayElements([1, 2]);
//=> 3最愛純函數

- 修改某個變數
- 修改某個資料結構
- 修改資料結構
- 對外界對外部變數設定欄位
最簡單的例子就是數學函數。 Math.sqrt(4) 函數總是傳回2。他不會用到任何其他心寒訊息,如狀態或設定參數。數學函數從來不會造成任何副作用。

var s = "HelloWorld";
s.toUpperCase();
//=> "HELLOWORLD"
s;
//=> "HelloWorld"你也許想知道,如果一個純粹的函數通過改變一些本地數據而生產一個不可改變的返回值,是否是允許的?答案是可以。
在JavaScript中極少的資料型別是預設是不可改變的。 String是一個無法改變的資料類型的例子:
不可改變狀態的好處
• 確立「快速簡潔」的多執行緒程式設計:如果多執行緒可以修改同一個共享值,你必須同步的獲取值。這對專家來說都是十分乏味且易出錯的程式設計挑戰。 軟體事務記憶體和Actor模型提供了直接在線程安全方式下處理修改。

替代反复循环的最经典方式就是使用递归,即每次完成函数体操作之后,再继续执行集合里的下一项,直到满足结束条件。递归还天生符合某些算法实现,比如遍历树形结构(每个树枝都是一颗小树)。
在任何语言里,递归都是一项重要的函数式编程方式。很多函数语言甚至要求的更加严格:只支持递归遍历,而不支持显式的循环遍历。这需要语言必须保证消除了尾端调用,这是 JavasSrip 不支持的。
惰性求值优于激进计算

数学定义了很多无穷集合,比如自然数(所有的正整数)。他们都是符号表示。任意特定有限的子集都在需要时求值。我们将其称之为惰性求值(也叫做非严格求值,或者按需调用,延迟执行)。及早求值会强迫我们表示出所有无穷数据,而这显然是不可能的。
很多语言都默认是惰性的,有些也提供了惰性数据结构以表达无穷集合,并在需要时对自己进行精确计算。
很明显一行代码 result = compute() 所表达的是将 compute() 的返回结果赋值给 result。但是 result 的值究竟是多少只有其被用到的时候才有意义。
可见策略的选择会在很大程度上提高性能,特别是当用在链式处理或者数组处理的时候。这些都是函数式程序员所喜爱的编程技术。
这就开创可很多可能性,包括并发执行,并行技术以及合成。
但是,有一个问题,JavaScrip 并不对自身进行惰性求值。话虽如此,Javascript 里的函数库可以有效地模拟惰性求值。
闭包的全部好处
所有的函数式语言都有闭包,然而这个语言特性经常被讨论得很神秘。闭包是一个函数,这个函数有着对内部引用的所有变量的隐式绑定。换句话说,该函数对它引用的变量封闭了一个上下文。JavaScript 中的闭包是能够访问父级作用域的函数,即使父级函数已经调用完毕。
function multiplier(factor) {
return function(number) {
return number * factor;
};
}
var twiceOf = multiplier(2);
console.log(twiceOf(6));
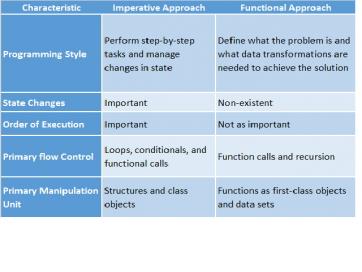
//=> 12声明式优于命令式编程
函数式编程是声明式的,就像数学运算,属性和关系是定义好的。运行时知道怎么计算最终结果。阶乘函数的定义提供了一个例子:
factorial(n) = 1 if n = 1
n * factorial(n-1) if n > 1
该定义将 factorial(n) 的值关联到 factorial(n-1),是递归定义。特殊情况下的 factorial(1) 终止了递归。
var imperativeFactorial = function(n) {
if(n == 1) {
return 1
} else {
product = 1;
for(i = 1; i <= n; i++) {
product *= i;
}
return product;
}
}
var declarativeFactorial = function(n) {
if(n == 1) {
return 1
} else {
return n * factorial(n - 1);
}
}从它实现阶乘计算来看,声明式的阶乘可能看起来像“命令式”的,但它的结构更像声明式的。
命令式阶乘使用可变值、循环计数器和结果来累加计算后的结果。这个方法显式地实现了特定的算法。不像声明式版本,这种方法有许多可变步骤,导致它更难理解,也更难避免 bug 。

函数式JavaScript库
有很多函数式库:underscore.js, lodash,Fantasy Land, Functional.js, Bilby.js, fn.js, Wu.js, Lazy.js, Bacon.js, sloth.js, stream.js, Sugar, Folktale, RxJs 等等。
函数式程序员工具包
map(), filter(), 和 reduce()函数 构成了函数式程序员工具包的核心。 纯高阶函数成了函数式方法的主力。事实上,它们是纯函数和高阶函数应该仿效的典型。它们用一个函数作为输入,返回没有副作用的输出。
这些 JavaScript 函数对每一个函数式程序来说都是至关重要的。他们可以去除循环和语句,使得代码更加整洁。这些都是实现 ECMAScript5.1 的浏览器的标准,他们只处理数组。每次调用都会创建创建并返回一个新的数组。已存在的数组不会被修改。但是稍等,事情很不止于此。。。他们还将函数作为输入参数,通常是作为回调的匿名函数。他们会遍历将整个数组并且将该回调函数应用与每一项!
myArray = [1,2,3,4];
newArray = myArray.map(function(x) {return x*2});
console.log(myArray); // Output: [1,2,3,4]
console.log(newArray); // Output: [2,4,6,8]
除了这三个函数,还有很多函数可以扎入到几乎每一个函数式应用里:
forEach(),concat(), reverse(), sort(), every() 以及some().
JavaScript的聚範式
JavaScript當然不是嚴格意義上的函數式程式語言,這也促使了對其他範式的使用:
命令式程式設計:基於詳細操作描述式的程式設計
基於原型的物件導向式程式設計:基於原型物件及其實例的程式設計
元程式程式設計:操縱JavsScript執行模型的程式設計方式。對元程式程式設計的一個很好的定義描述為「程式設計發生在您書寫程式碼做某事的時候,而元程式程式設計則發生在您書寫程式碼導致某事的解釋方式發生變化的時候。
以上就是使用JavaScript 進行函數式程式設計(一) 翻譯_javascript技巧的內容,更多相關內容請關注PHP中文網(www.php.cn)! 🎜>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 用 C++ lambda 表達式實作函數式程式設計有什麼好處?
Apr 17, 2024 am 10:18 AM
用 C++ lambda 表達式實作函數式程式設計有什麼好處?
Apr 17, 2024 am 10:18 AM
C++lambda表達式為函數式程式設計帶來了優勢,包括:簡潔性:匿名內嵌函數,提升程式碼可讀性。程式碼重用:可傳遞或儲存lambda表達式,方便重複使用程式碼。封裝:提供封裝程式碼段的方法,無需建立單獨函數。實戰案例:過濾列表中的奇數。計算列表中元素的總和。 lambda表達式實現了函數式程式設計的簡潔性、可重複使用性和封裝性。
 如何利用懶惰求值優化Golang函數式程式?
Apr 16, 2024 am 09:33 AM
如何利用懶惰求值優化Golang函數式程式?
Apr 16, 2024 am 09:33 AM
透過使用惰性資料結構,可以在Go語言中實現惰惰求值:建立一個包裝器類型,封裝實際值,僅在需要時才計算。在函數式程式中最佳化斐波那契數列的計算,延後中間值的計算,直到實際需要。這可以消除不必要的開銷,提高函數式程式的效能。
 golang函數式程式設計的常見錯誤與陷阱
Apr 30, 2024 pm 12:36 PM
golang函數式程式設計的常見錯誤與陷阱
Apr 30, 2024 pm 12:36 PM
在Go中使用函數式程式設計時需要注意五個常見錯誤和陷阱:避免引用意外修改,確保傳回新建立的變數。解決並發性問題,使用同步機製或避免捕獲外部可變狀態。謹慎使用偏函數化,以提高程式碼可讀性和可維護性。始終處理函數中的錯誤,確保應用程式的健全性。考慮效能影響,使用內聯函數、扁平化資料結構和操作批次來最佳化程式碼。
 Python Lambda表達式:縮寫,簡潔,強大
Feb 19, 2024 pm 08:10 PM
Python Lambda表達式:縮寫,簡潔,強大
Feb 19, 2024 pm 08:10 PM
pythonLambda表達式是一個強大且靈活的工具,可用於建立簡潔、可讀且易於使用的程式碼。它們非常適合快速建立匿名函數,這些函數可以作為參數傳遞給其他函數或儲存在變數中。 Lambda表達式的基本語法如下:lambdaarguments:expression例如,以下Lambda表達式將兩個數字相加:lambdax,y:x+y這個Lambda表達式可以傳遞給另一個函數作為參數,如下所示:defsum( x,y):returnx+yresult=sum(lambdax,y:x+y,1,2)在這個例子
 Python Lambda表達式:揭秘匿名函數的強大奧秘
Feb 24, 2024 am 09:01 AM
Python Lambda表達式:揭秘匿名函數的強大奧秘
Feb 24, 2024 am 09:01 AM
python中的Lambda表達式是匿名函數的另一種語法形式。它是一個小型匿名函數,可以在程式中任何地方定義。 Lambda表達式由一個參數列表和一個表達式組成,表達式可以是任何有效的Python表達式。 Lambda表達式的語法如下:lambdaargument_list:expression例如,下面的Lambda表達式傳回兩個數字的和:lambdax,y:x+y這個Lambda表達式可以傳遞給其他函數,例如map()函數:numbers=[ 1,2,3,4,5]result=map(lambda
 C++ 函式的函數式程式設計特性有哪些?
Apr 11, 2024 pm 06:12 PM
C++ 函式的函數式程式設計特性有哪些?
Apr 11, 2024 pm 06:12 PM
C++支援函數式程式設計特性,包括:純函數:使用const修飾符聲明,不修改輸入或依賴外部狀態。不可變性:使用const關鍵字聲明變量,無法修改其值。惰性求值:使用std::lazy函數建立惰性值,延遲計算表達式。遞歸:函數呼叫自身的函數式程式設計技術,使用return自身呼叫。






