精靈圖利用background-image,background-repeat,background-position的組合進行背景定位,background-position屬性可以用數字能精確的定位出背景圖片在佈局盒子物件位置。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css精靈圖,其實就是透過將多個圖片融合到一張圖裡面,然後透過CSS background背景定位技術技巧佈局網頁背景。
這樣做的好處也是顯而易見的,因為圖片多的話,會增加http的請求,無疑促使了網站性能的減低,特別是圖片特別多的網站,如果能用css sprites降低圖片數量,帶來的將是速度的提升。
精靈圖產生背景:
1、網頁上的每張圖片都需要向伺服器發送一次請求才能展現給使用者。
2、網頁上的圖片太多時,伺服器就會頻繁地接受和傳送請求,大大降低頁面的載入速度。為了有效地減少伺服器接受和發送請求的次數,提高頁面的載入速度,出現了CSS精靈技術(CSS Sprites)
精靈圖的定義:
1.很多圖片融合在一張圖上,透過背景定位的方式將圖示顯示在每個盒子中。
2、背景定位的方式主要透過控制x和y軸的值。
利用“background-image”,“background- repeat”,“background-position”的組合進行背景定位,background-position可以用數字能精確的定位出背景圖片在佈局盒子物件位置。
精靈圖使用技巧:
1、一般情況:直接一個盒子,裡面的背景圖片是精靈圖,使用時注意x軸和y軸。
2、特殊情況:盒子中有一個小圖標,此時,小圖標外套一個標籤(i標籤或span),給小圖標設定定位後(自動轉成行內塊)定義寬高,這個寬高就是精靈圖中的小圖的寬高,然後注意x軸和y軸的值。
範例:
精靈圖

#HTML程式碼
<ul class="Sprites">
<li><span class="a1"></span><a href="#">WORD文章标题</a></li>
<li><span class="a2"></span><a href="#">PPT内容标题</a></li>
<li><span class="a3"></span><a href="#">Excel内容标题</a></li>
<li><span class="a4"></span><a href="#">PDF内容标题</a></li>
<li><span class="a5"></span><a href="#">文本文档标题</a></li>
</ul>css程式碼
ul.Sprites{ margin:0 auto; border:1px solid #F00; width:300px; padding:10px;}
ul.Sprites li{ height:24px; font-size:14px;line-height:24px; text-align:left; overflow:hidden}
ul.Sprites li span{ float:left; width:17px;padding-top:5px;height:17px;
overflow:hidden;background-image: url(ico.png);background-repeat:no-repeat;}
ul.Sprites li a{ padding-left:5px}
ul.Sprites li span.a1{ background-position: -62px -32px}
ul.Sprites li span.a2{ background-position: -86px -32px}
ul.Sprites li span.a3{ background-position: -110px -32px}
ul.Sprites li span.a4{ background-position: -133px -32px}
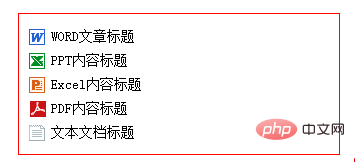
ul.Sprites li span.a5{ background-position: -158px -32px}效果圖:

css sprites關鍵程式碼與解釋
ul.Sprites li span.a1{ background-position: -62px -32px}
ul.Sprites li span.a2{ background-position: -86px -32px}
ul.Sprites li span.a3{ background-position: -110px -32px}
ul.Sprites li span.a4{ background-position: -133px -32px}
ul.Sprites li span.a5{ background-position: -158px -32px}首先對ul.Sprites li span引入背景
ul.Sprites li span{ background-image: url(ico.png);background-repeat:no-repeat;} 給span設定css背景圖片。
再分別對不同span class設定對於圖示背景定位具體值
ul.Sprites li span.a1{ background-position: -62px -32px }設定背景圖片作為對應盒子物件背景後向左「拖曳」62px,向上「拖曳」32px開始顯示此背景圖示
ul.Sprites li span.a2{ background-position: -86px -32px}設定背景圖片作為對應盒子物件背景後向左「拖曳」86px,向上「拖曳」32px開始顯示此背景圖示
#ul.Sprites li span.a3{ background-position: -110px -32px}設定背景圖片作為對應盒子物件背景後向左「拖曳」110px,向上「拖動」32px開始顯示此背景圖示
ul.Sprites li span.a4{ background-position: -133px -32px}設定背景圖片作為對應盒子對象背景後向左「拖曳」133px,向上「拖曳」32px開始顯示此背景圖示
ul.Sprites li span.a5{ background-position: -158px -32px}設定背景圖片作為對應盒子物件背景後向左「拖曳」158px,向上「拖曳」32px開始顯示此背景圖示
css影片教學)
以上是css精靈圖怎麼定位的詳細內容。更多資訊請關注PHP中文網其他相關文章!





