在css中,可以利用border屬性來設定盒子兩像素黑色邊框,只需要給盒子元素添加“border:2px 邊框樣式值black;”或“border:2px 邊框樣式值#000000;”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用border屬性來設定盒子兩像素黑色邊框。
border屬性在一個宣告中設定邊框大小(border-width)、邊框樣式(border-style)和邊框顏色(border-color)。
範例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.p1 {
border: 1px solid black;
}
.p2 {
border: 2px solid black;
}
.p3 {
border: 2px solid #000;
}
.p4 {
border: 2px dotted #000;
}
</style>
</head>
<body>
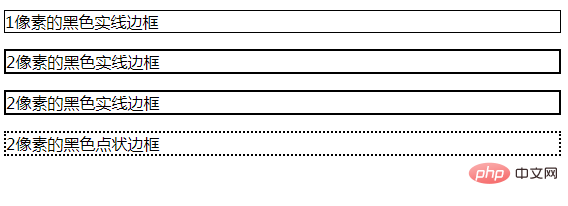
<p class="p1">1像素的黑色实线边框</p>
<p class="p2">2像素的黑色实线边框</p>
<p class="p3">2像素的黑色实线边框</p>
<p class="p4">2像素的黑色点状边框</p>
</body>
</html>效果圖:

##說明:
| 描述 | |
|---|---|
| 定義無邊框。 | |
| 與 "none" 相同。不過應用於表時除外,對於表,hidden 用於解決邊框衝突。 | |
| 定義點狀邊框。在大多數瀏覽器中呈現為實線。 | |
| 定義虛線。在大多數瀏覽器中呈現為實線。 | |
| 定義實線。 | |
| 定義雙線。雙線的寬度等於 border-width 的值。 | |
| 定義 3D 凹槽邊框。其效果取決於 border-color 的值。 | |
| 定義 3D 壟斷邊框。其效果取決於 border-color 的值。 | |
| 定義 3D inset 邊框。其效果取決於 border-color 的值。 | |
| 定義 3D outset 邊框。其效果取決於 border-color 的值。 | |
| 規定應該從父元素繼承邊框樣式。 |
/* 名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白 */
color: rgb(100%, 100%, 100%);
rgb(0%, 0%, 0%)為黑色。 3 個百分值相等會顯示灰色,同理哪個百分值大就偏向哪個原色。
color: rgb(255, 255, 255);
rgb(0 , 0, 0),將顯示黑色。 3 個數值相等將顯示灰色,同理哪一個數值大哪個原色的比重就會加大。
color: #ffffff;
#顏色符號。上面這個聲明將顯示白色,相反,可以設定#000000為黑色,用RGB 來描述:
color: #RRGGBB;
css影片教學)
以上是css怎麼設定盒子兩像素黑色邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




