在css中,可以利用「:first-child」選擇器和height屬性來設定第一個子元素的高度,該選擇器用於匹配其父元素中的第一個子元素E,語法格式「E:first-child{ height:高度值;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用「:first-child」選擇器來符合其父元素中的第一個子元素,然後使用height屬性來設定該子元素的高度。
下面來透過程式碼範例看看效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border:1px solid red;
}
p:first-child
{
height:100px;
}
</style>
</head>
<body>
<div>
<p>这个段落是它的父元素(div)的第一个子元素,设置高度为100px</p>
<p>这个段落不是它的父元素的第一个子元素,默认高度。</p>
</div>
</body>
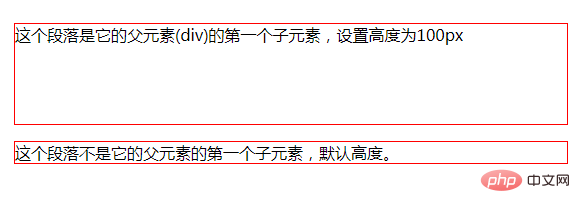
</html>效果圖:

說明:
:first-child 選擇器符合其父元素中的第一個子元素。
height 屬性設定元素的高度。這個屬性定義元素內容區的高度,在內容區外面可以增加內邊距、邊框和外邊距。行內非替換元素會忽略這個屬性。
(學習影片分享:css影片教學)
以上是css怎麼設定第一個子元素的高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




