手把手教你使用CSS自訂好看的捲軸樣式!
自訂捲軸現在越來越流行,很值得研究一翻。下面本篇文章就來帶大家了解捲軸的組成部分,介紹一下如何使用CSS自訂捲軸樣式。

(學習影片分享:css影片教學)
為什麼需要自訂捲動?瀏覽器的預設的捲軸讓UI在多個作業系統中看起來不一致,使用定義捲動我們可以統一風格。
我一直對如何在CSS中自訂捲軸很感興趣,但一直沒有機會這樣做。今天,我就記錄自己的學習過程。

簡介
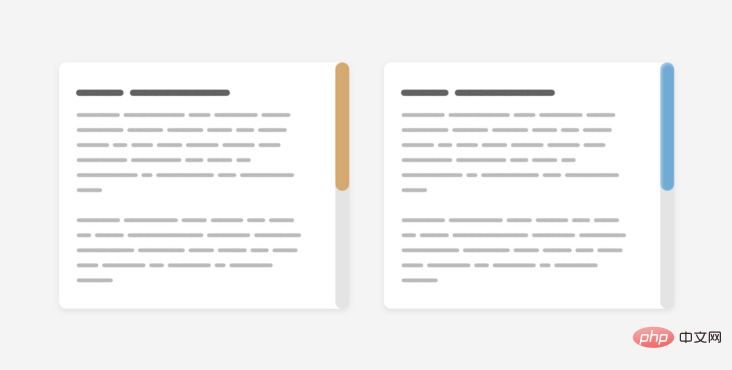
#首先需要介紹捲軸的組成部分。捲軸包含track 和thumb,如下圖所示:

track是捲軸的基礎,其中的thumb是使用者拖曳支頁面或章節內的捲動。
還有一件重要的事情要記住###,捲軸可以水平或垂直地工作,這取決於設計。另外,在一個多語言網站上工作時,這一點也會發生變化,該網站在從左到右(LTR)和從右到左(RTL)兩個方向上工作。

自訂捲軸設計
#擁有一個自訂的捲軸曾經是webkit的專利,所以Firefox和IE被排除在遊戲之外。我們有一種新的語法,只在Firefox中使用,當它完全支援時,將使我們的工作更容易。我們先來看看舊的Webkit語法,然後再介紹新的語法。1、舊的語法
滾動條的寬度
首先,我們需要定義捲軸的大小。這可以是垂直捲軸的寬度,也可以是水平捲軸的高度。
.section::-webkit-scrollbar {
width: 10px;
}捲軸 track
這代表了捲軸的基礎。我們可以透過添加background、shadows、border-radius和border來對它進行造型。
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}捲軸 thumb
準備好了捲軸的基礎後,我們就需要對捲軸的thumb進行樣式設計。這很重要,因為使用者可能會拖曳這個thumb與捲軸進行互動。
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}2、新語法
Scrollbar Width
正如它所說的,這定義了滾動條的寬度,有兩個值auto 和thin。不好的地方就是,我們不能像webkit的語法那樣定義一個具體的數字。
.section {
scrollbar-width: thin;
}Scrollbar Color
有了這個屬性,我們可以為滾動條track和thumb定義成對值的顏色。
.section {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}shadows`、gradients、rounded,或任何類似的東西,我們被允許自訂的只是顏色。
指定自訂捲軸的範圍
#要知道的一個重要問題是,在哪裡自訂捲軸。你希望樣式是通用的,對網站上的所有捲軸都有效嗎?還是你只想讓它用於特定的部分? 使用舊的語法,我們可以編寫選擇器,而不必將它們附加到元素上,它們將應用於所有可滾動的元素。::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-color: darkgrey;
}
::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}.section::-webkit-scrollbar {
width: 10px;
}
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}元素,而不是
。 html {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}添加上面的內容,但它沒有像預期的那樣工作。 現在我們知道了新舊語法的工作原理,接著,我們開始自訂一些捲軸設計。 自訂捲軸設計
#範例1

在研究定制滚动条之前,值得讨论一下Mac OS中的默认样式。下面是它的外观。
- 滚动条
track的左右两边都有边框,背景色为纯色。 - 滚动条
thumb是圆形的,左右两边都有空间。
对于Windows,它有点不同。

下面是我们根据上面的模拟图来定制滚动条。
.section::-webkit-scrollbar {
width: 16px;
}
.section::-webkit-scrollbar-track {
background-color: #e4e4e4;
border-radius: 100px;
}
.section::-webkit-scrollbar-thumb {
background-color: #d4aa70;
border-radius: 100px;
}为 track 和thumb添加border-radius是必要的,因为它在::webkit-scrollbar上不起作用。
在新的语法中,我们不能调整滚动条的宽度,唯一能做的的是改变 track 和thumb的背景颜色。
.section {
scrollbar-color: #D4AA70 #e4e4e4;
}例2
对于这个例子,设计有点重,因为它包含渐变和阴影。我们可以应用内部阴影和渐变来模仿这种效果。来看看怎么做!

.section::-webkit-scrollbar-thumb {
background-image: linear-gradient(180deg, #D0368A 0%, #708AD4 99%);
box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5);
border-radius: 100px;
}示例地址:https://codepen.io/shadeed/pen/VwpOReG
例3
我们还可以为 thumb 和track添加边框,这可以帮助我们处理一些棘手的设计。

.section::-webkit-scrollbar-thumb {
border-radius: 100px;
background: #8070D4;
border: 6px solid rgba(0,0,0,0.2);
}基于同样的例子,我们可以重置顶部和底部边界为零,这样thumb获得一个有趣的效果。注意thumb顶部和底部的那些小元素。

示例地址:https://codepen.io/shadeed/pen/qBrGvOx
可以添加悬停效果吗?
我们可以为新旧语法的滚动条thumb添加悬停效果。
/* 旧语法 */
.section::-webkit-scrollbar-thumb:hover {
background-color: #5749d2;
}
/* 新语法 */
.section {
scrollbar-color: #d4aa70 #e4e4e4;
transition: scrollbar-color 0.3s ease-out;
}
.section:hover {
scrollbar-color: #5749d2;
}需要时显示滚动条
创建一个可滚动的元素是可以通过给overflow属性添加一个除visible以外的值。建议使用auto关键字,因为它只在内容超过其容器时才会显示滚动条。

.section {
overflow-y: auto;
}可访问性问题
在定制滚动条设计时,请记住在 thumb 和 track之间要有良好的对比,这样它就容易被用户注意。
考虑一下下面这个自定义滚动条的 "坏 "例子。

thumb 的颜色几乎看不出来。这对用户来说不是好事,因为如果他们习惯于通过thumb 滚动,这将增加他们的难度。
英文原文地址:https://ishadeed.com/article/custom-scrollbars-css/
作者:ishadeed
更多编程相关知识,请访问:编程入门!!
以上是手把手教你使用CSS自訂好看的捲軸樣式!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






