觸發器的觸發方式分為哪三種
觸發器的三種觸發方式:1、電平觸發;觸發訊號為有效電平(高或低)時,輸入訊號進入觸發器電路,置觸發器為對應狀態。 2.邊緣觸發,指的是接收時脈CLK 的某一約定跳變(正跳變或負跳變)來到時的輸入資料。 3、脈衝觸發。

本教學操作環境:windows10系統、Dell G3電腦。
觸發器的三種觸發方式為:電平觸發、邊緣觸發、脈衝觸發。
電平觸發
觸發訊號為有效電平(高或低)時,輸入訊號進入觸發器電路,置觸發器為對應狀態。觸發訊號變為無效電平後,輸入訊號被封鎖,觸發器狀態保持。
狀態隨有效訊號全過程改變。
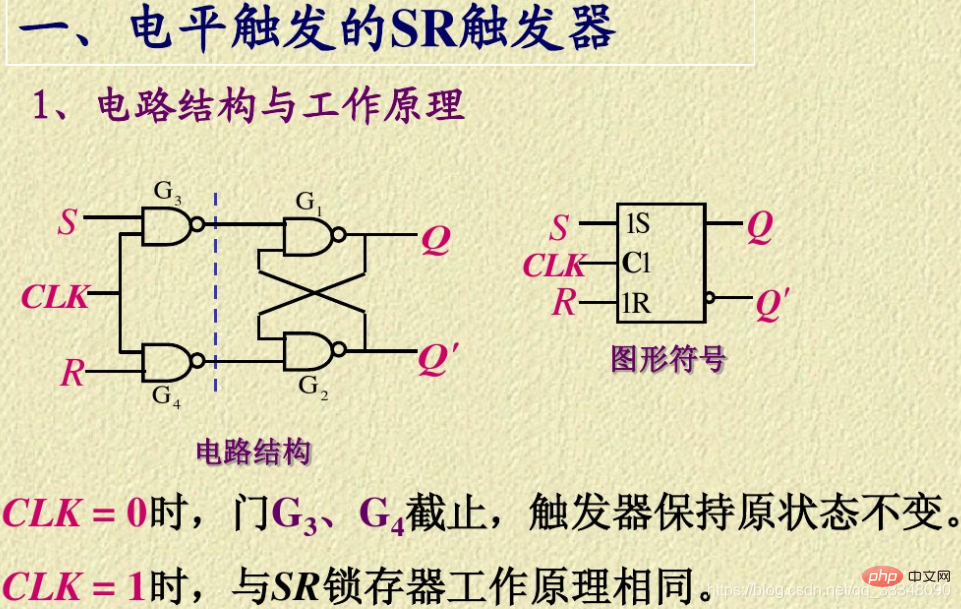
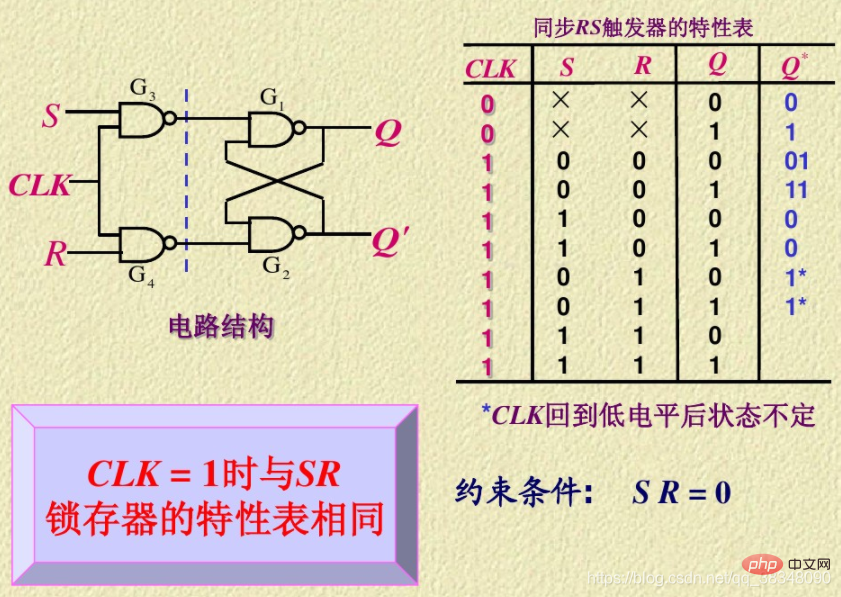
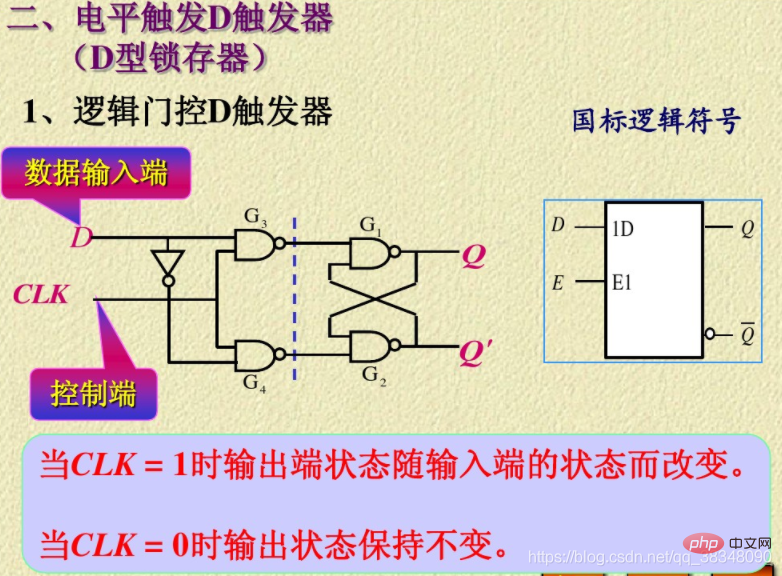
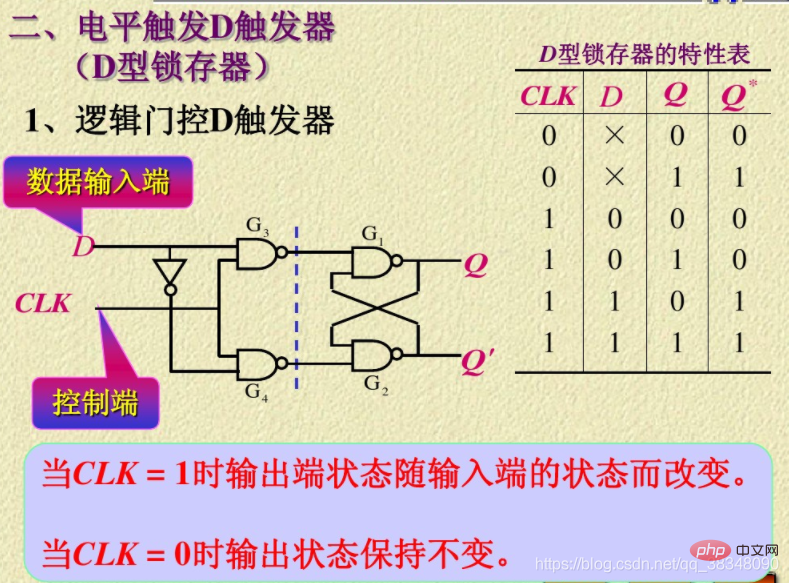
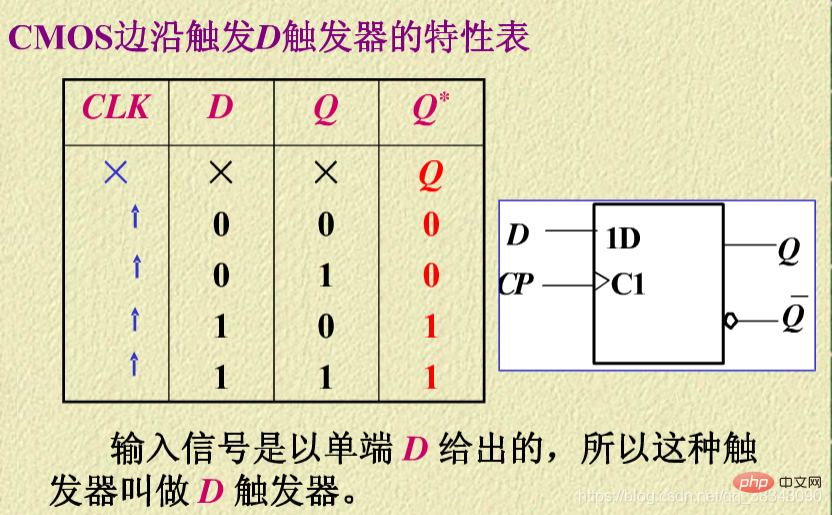
**觸發器種類:**電平觸發的SR 觸發器、電平觸發的D觸發器







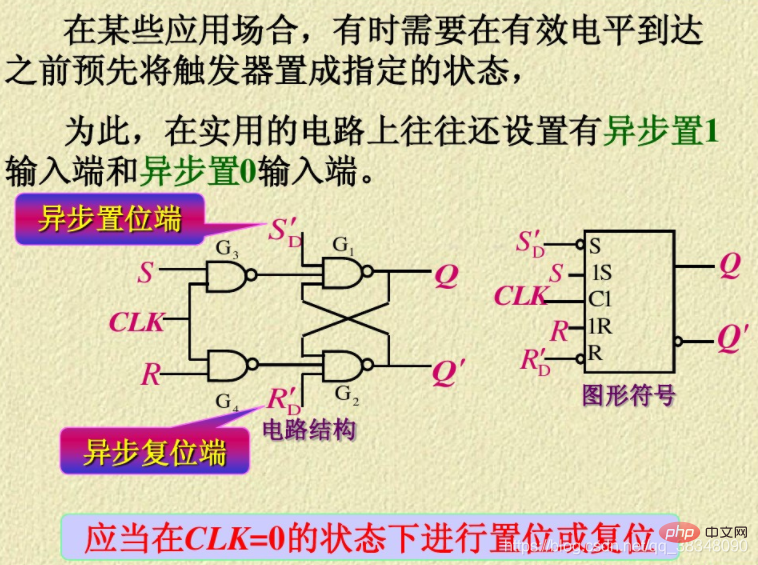
#電平觸發的動作特點:
#只有當CLK變成有效電平時,觸發器才能接受輸入訊號,並依照輸入訊號將觸發器置成對應的狀態。
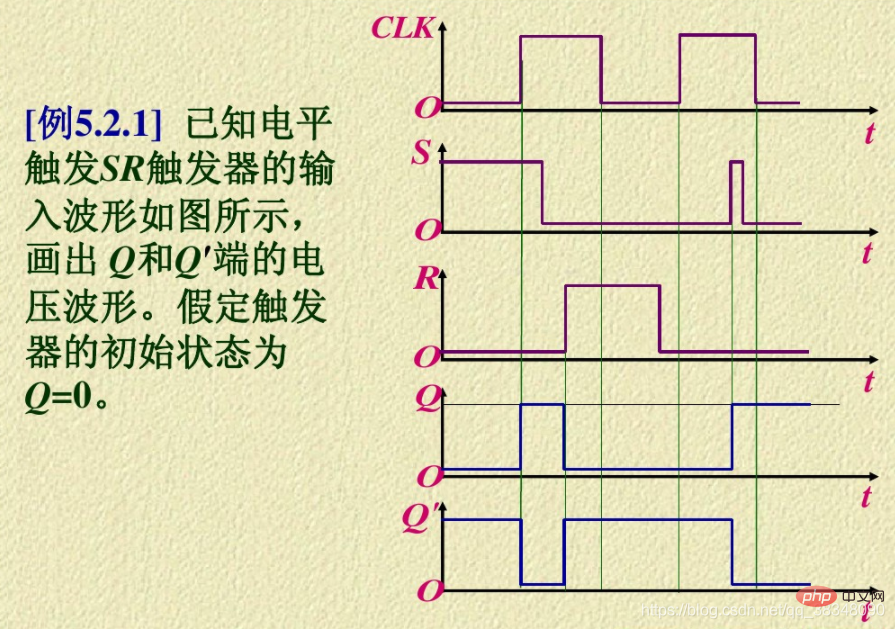
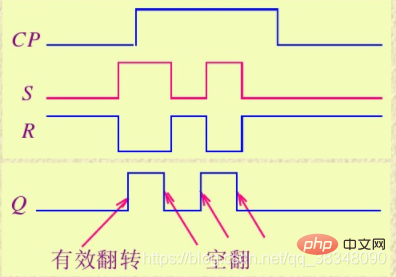
在CLK=1的全部時間裡S、R的變化都會造成觸發器輸出端的狀態變化。
如果CLK=1期間輸入訊號多次變化,則觸發器的狀態也會發生多次翻轉。
這降低了電路的抗干擾能力。
在一個時脈週期裡,觸發器發生多次翻轉的現象叫做空翻。

邊緣觸發
為了提高觸發器的可靠性,增強抗干擾能力,希望觸發器的此台僅僅取決於CLK訊號的下降沿著(或上升沿)到達時刻輸入訊號的狀態,而在此之前和之後輸入狀態的變化對觸發器的狀態沒有影響。
邊緣觸發指的是接收時脈脈衝CLK 的某一約定跳變(正跳變或負跳變)來到時的輸入資料。在CLK=l 及CLK=0 期間以及CLK非約定跳變到來時,觸發器不會接收資料的觸發器。
僅與該時刻的狀態有關。
觸發器種類:
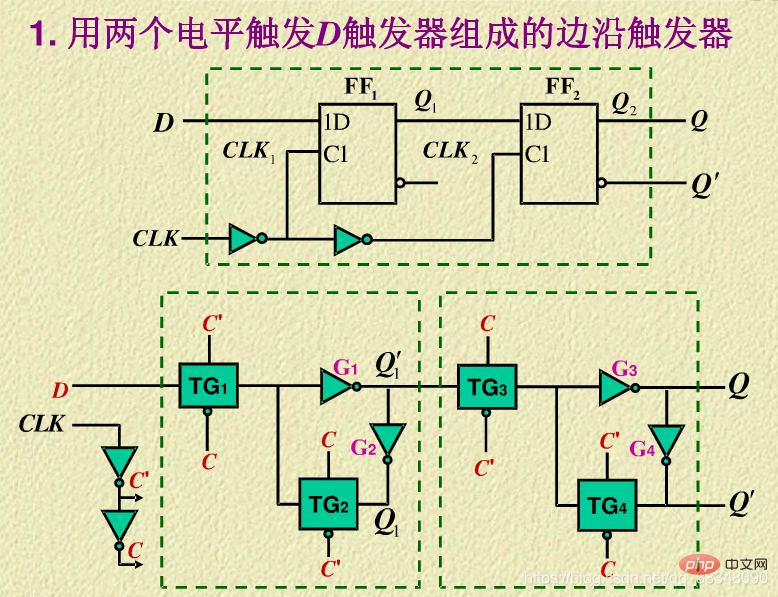
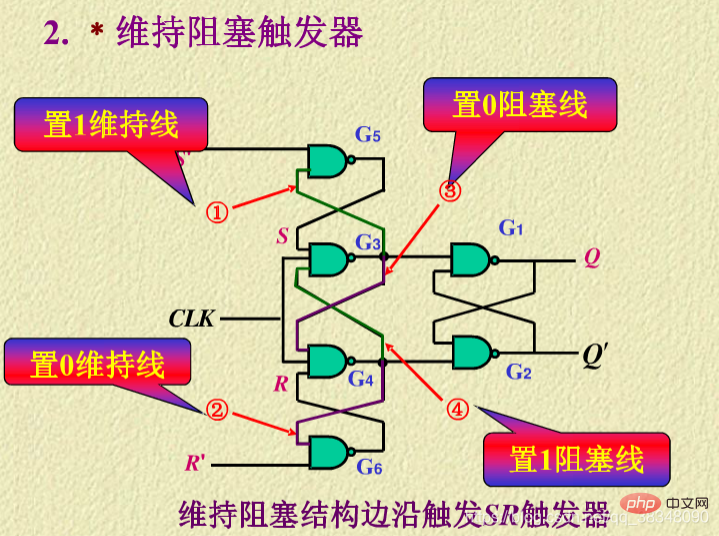
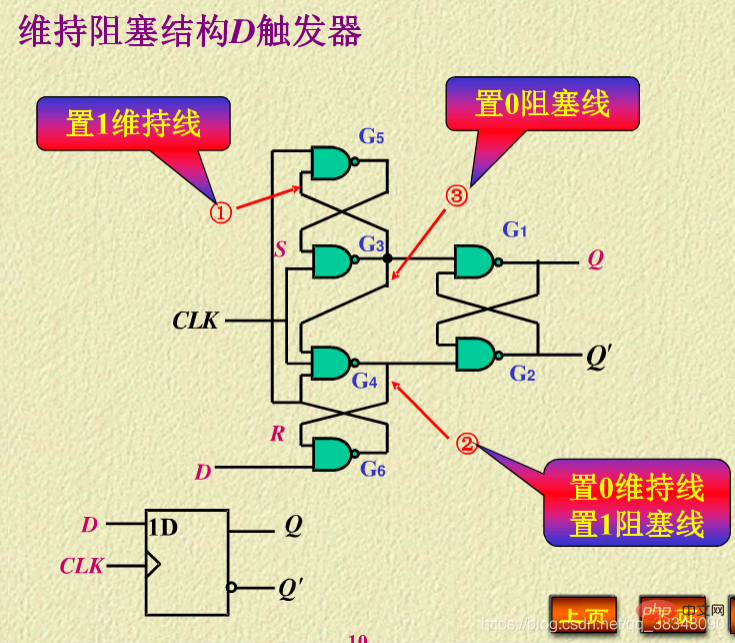
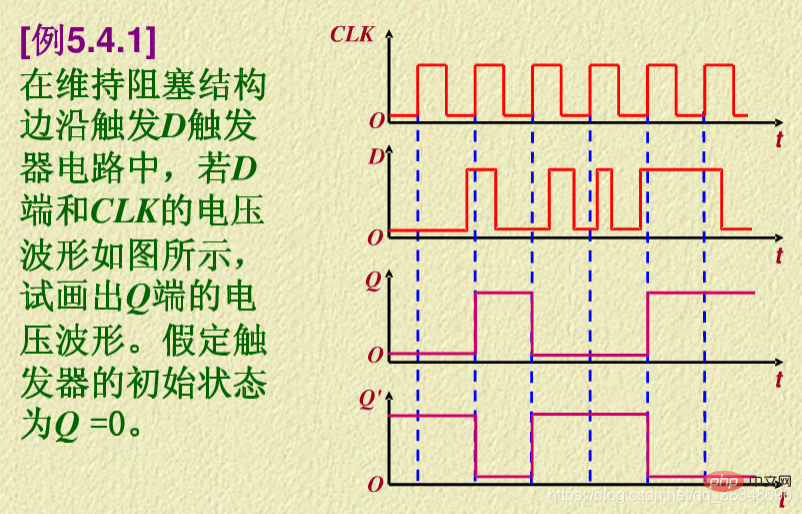
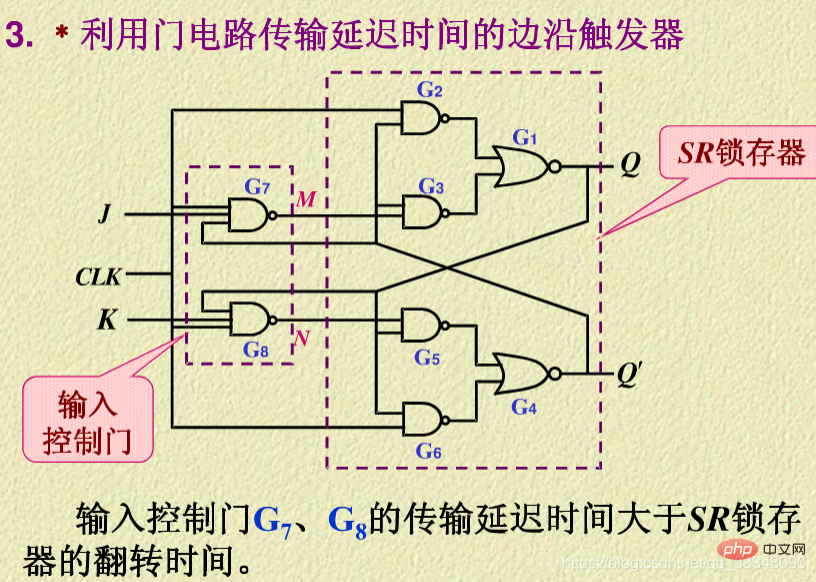
用兩個電平觸發D觸發器構成的邊緣觸發器、維持阻塞觸發器、利用閘電路傳輸延遲時間的邊緣觸發器







邊緣觸發方式的觸發特點:
觸發器的次態僅取決於時脈訊號的上升沿(也稱為正邊緣)或下降沿(也稱為負邊緣)到達時輸入的邏輯狀態。而在以前和以後,輸入訊號的變化對觸發器的輸出狀態沒有影響。
這項特點有效地提高了觸發器的抗干擾能力,因而也提高了工作可靠性。





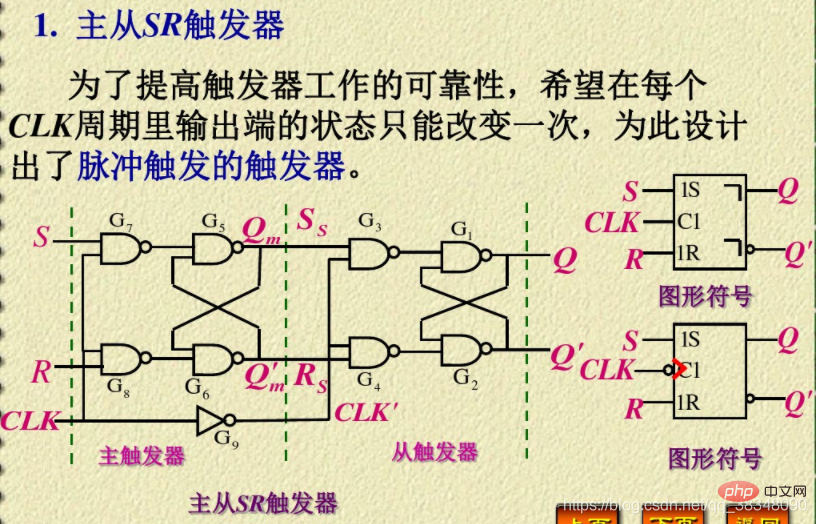
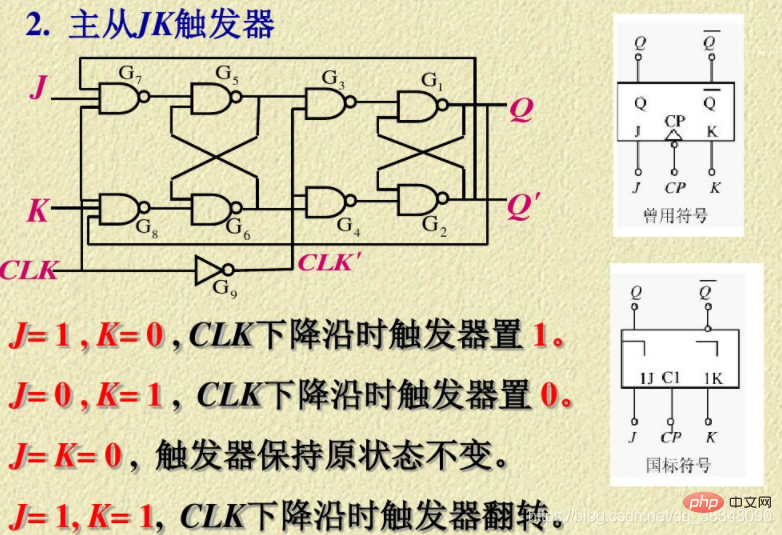
#脈衝觸發
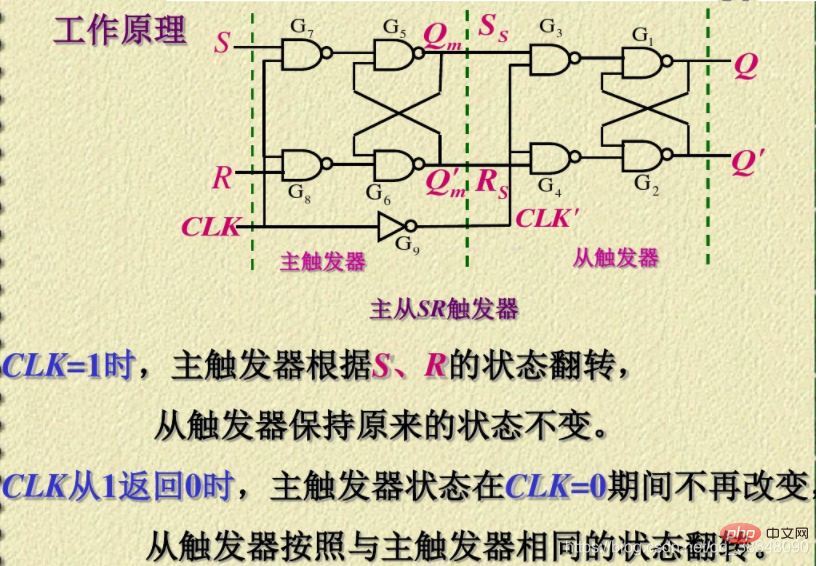
 #常用主從結構實現,即主、從觸發器串聯,觸發訊號反相。以正脈衝觸發為例,當觸發訊號為高時,輸入訊號進入主觸發器,置主觸發器狀態;觸發器變低後,輸入訊號被封鎖,主觸發器狀態保持,同時,從觸發器的狀態根據主觸發器狀態決定。
#常用主從結構實現,即主、從觸發器串聯,觸發訊號反相。以正脈衝觸發為例,當觸發訊號為高時,輸入訊號進入主觸發器,置主觸發器狀態;觸發器變低後,輸入訊號被封鎖,主觸發器狀態保持,同時,從觸發器的狀態根據主觸發器狀態決定。 
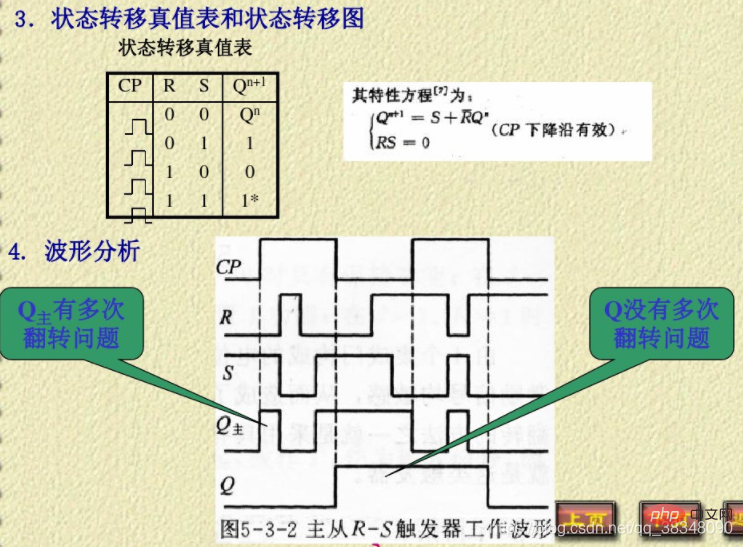
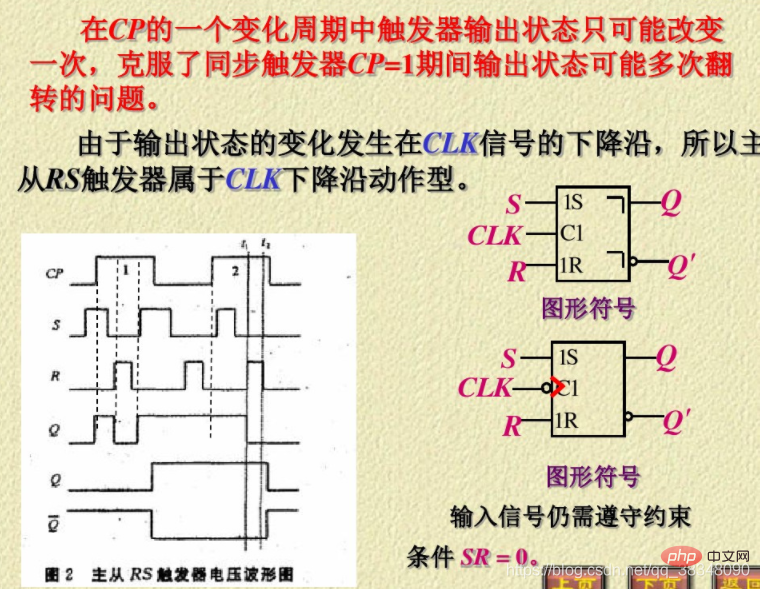
訊號只可能改變一次。 

觸發器種類:
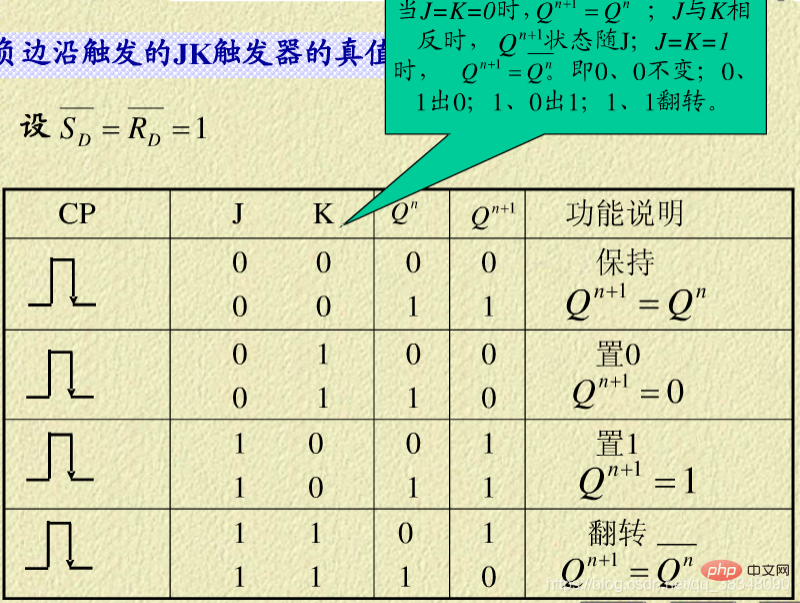
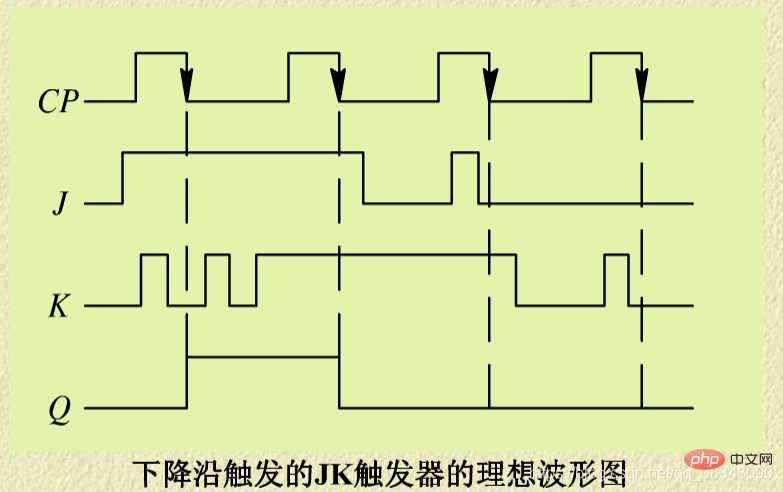
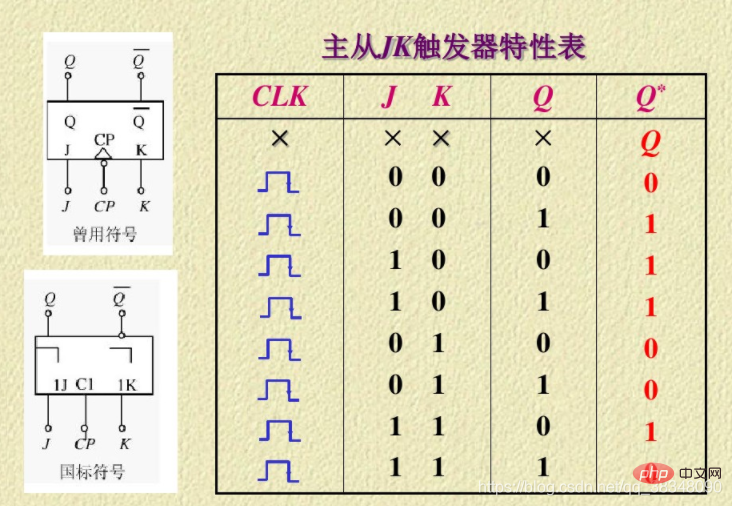
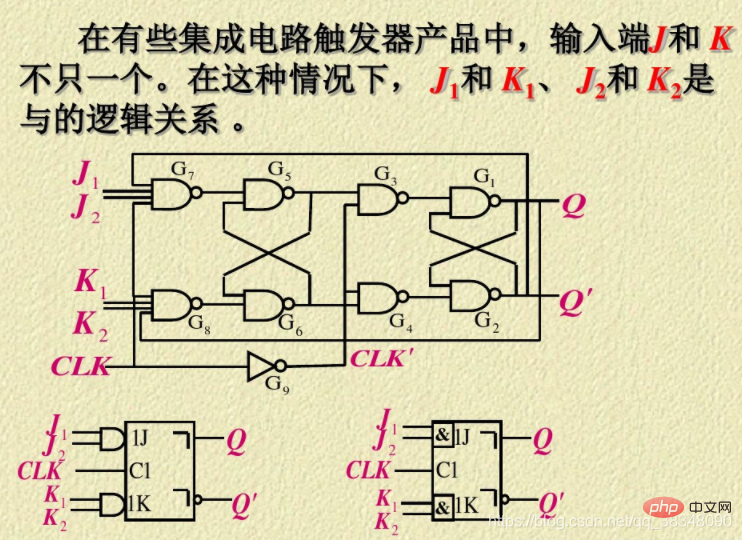
 主從SR觸發器、主從JK觸發器
主從SR觸發器、主從JK觸發器


脈衝觸發的動作特點:

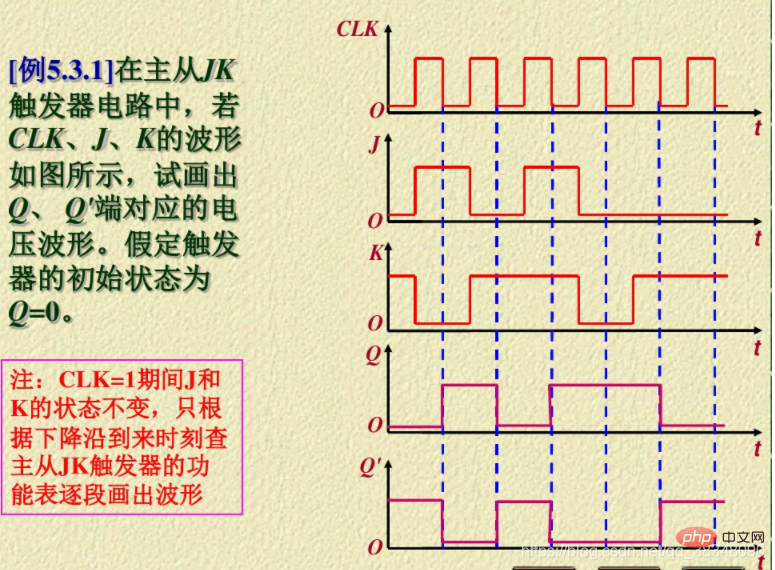
第二步,CLK下降沿到來時從觸發器按照主觸發器狀態翻轉,所以Q、Q'狀態的變化發生在CLK的下降沿(若CLK以低電平為有效訊號,則Q、Q'狀態變化發生在CLK的上升沿)。
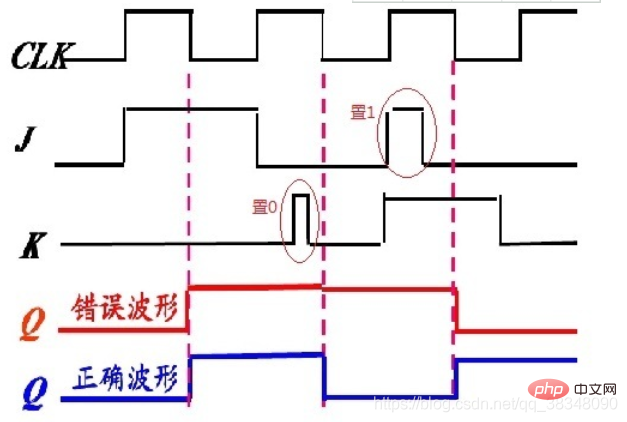
2、因為主觸發器本身是電平觸發SR觸發器,所以在CLK=1的全部時間輸入訊號都會對主觸發器起控製作用。 ######脈衝觸發的主從JK觸發器,不能簡單地以時脈下降沿時刻的J、K 狀態來判斷Qn 1 的狀態,###############如圖,在時脈高電位期間,J、 K 的狀態會改變有效時刻的邏輯關係,原本J = K = 0 時,Q 是保持不變的。 #########可見脈衝觸發的主從觸發器容易受到干擾,不是實用的觸發器,只是教材上介紹觸發器的發展史,或者說觸發器的原理、結構的一部分內容,知道有這麼一回事即可。 #########更多相關知識,請造訪###常見問題###欄位! ###以上是觸發器的觸發方式分為哪三種的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何隱藏文字直到在 Powerpoint 中單擊
Apr 14, 2023 pm 04:40 PM
如何隱藏文字直到在 Powerpoint 中單擊
Apr 14, 2023 pm 04:40 PM
如何在 PowerPoint 中的任何點擊之前隱藏文本如果您希望在單擊 PowerPoint 幻燈片上的任意位置時顯示文本,那麼設置起來既快速又容易。若要在 PowerPoint 中按一下任何按鈕之前隱藏文字:開啟您的 PowerPoint 文檔,然後按一下「插入 」功能表。點選新幻燈片。選擇空白或其他預設之一。仍然在插入選單中,按一下文字方塊。在投影片上拖出一個文字方塊。點擊文字方塊並輸入您
 如何在MySQL中使用PHP編寫觸發器
Sep 21, 2023 am 08:16 AM
如何在MySQL中使用PHP編寫觸發器
Sep 21, 2023 am 08:16 AM
如何在MySQL中使用PHP編寫觸發器MySQL是一種常用的關係型資料庫管理系統,而PHP是一種流行的伺服器端腳本語言。在MySQL中使用PHP編寫觸發器可以幫助我們實現自動化的資料庫操作。本文將介紹如何使用PHP來撰寫MySQL觸發器,並提供具體的程式碼範例。在開始之前,請確保已經安裝了MySQL和PHP,並且已經建立了相應的資料庫表。一、創建PHP檔案和數據
 如何在MySQL中使用PHP編寫自訂觸發器和預存程序
Sep 20, 2023 am 11:25 AM
如何在MySQL中使用PHP編寫自訂觸發器和預存程序
Sep 20, 2023 am 11:25 AM
如何在MySQL中使用PHP編寫自訂觸發器和預存程序引言:在開發應用程式時,我們經常需要在資料庫層面進行一些操作,例如插入、更新或刪除資料。 MySQL是一個廣泛使用的關聯式資料庫管理系統,而PHP是一種流行的伺服器端腳本語言。本文將介紹如何在MySQL中使用PHP編寫自訂觸發器和預存流程,並提供具體的程式碼範例。一、什麼是觸發器和預存程序觸發器(Trigg
 oracle如何添加觸發器
Dec 12, 2023 am 10:17 AM
oracle如何添加觸發器
Dec 12, 2023 am 10:17 AM
在Oracle資料庫中,您可以使用CREATE TRIGGER語句來新增觸發器。觸發器是一種資料庫對象,它可以在資料庫表上定義一個或多個事件,並在事件發生時自動執行相應的操作。
 如何在MySQL中使用Python編寫自訂觸發器
Sep 20, 2023 am 11:04 AM
如何在MySQL中使用Python編寫自訂觸發器
Sep 20, 2023 am 11:04 AM
如何在MySQL中使用Python編寫自訂觸發器觸發器是MySQL中的一種強大的功能,它可以在資料庫中的表上定義一些自動執行的操作。而Python則是一種簡潔而強大的程式語言,能夠方便地與MySQL進行互動。本文將介紹如何使用Python編寫自訂觸發器,並提供具體的程式碼範例。首先,我們需要安裝並匯入PyMySQL函式庫,它是Python與MySQL資料庫進行
 MySQL觸發器中參數的使用方法
Mar 16, 2024 am 09:27 AM
MySQL觸發器中參數的使用方法
Mar 16, 2024 am 09:27 AM
MySQL觸發器是一種在資料庫管理系統中用於監控特定資料表的操作,並根據預先定義的條件執行對應操作的特殊程序。在建立MySQL觸發器時,我們可以使用參數來靈活地傳遞資料和訊息,讓觸發器更具通用性和適用性。在MySQL中,觸發器可以在特定表的INSERT、UPDATE、DELETE操作前或後觸發執行對應的邏輯。使用參數可以使得觸發器更具靈活性,可以根據需要傳遞需要
 mysql的觸發器是什麼等級的
Mar 30, 2023 pm 08:05 PM
mysql的觸發器是什麼等級的
Mar 30, 2023 pm 08:05 PM
mysql的觸發器是行級的。依照SQL標準,觸發器可以分為兩種:1、行級觸發器,對於修改的每一行資料都會啟動一次,如果一個語句插入了100行數據,將會呼叫觸發器100次;2、語句級觸發器,針對每個語句啟動一次,一個插入100行資料的語句只會呼叫一次觸發器。而MySQL中只支援行級觸發器,不支援預語句級觸發器。
 如何在MySQL中使用C#編寫自訂預存程序、觸發器和函數
Sep 20, 2023 pm 12:04 PM
如何在MySQL中使用C#編寫自訂預存程序、觸發器和函數
Sep 20, 2023 pm 12:04 PM
如何在MySQL中使用C#編寫自訂預存程序、觸發器和函數MySQL是一種廣泛使用的開源關係型資料庫管理系統,而C#是一種強大的程式語言,對於需要與資料庫進行互動的開發任務來說,MySQL和C#是很好的選擇。在MySQL中,我們可以使用C#來編寫自訂預存程序、觸發器和函數,來實現更靈活和強大的資料庫操作。本文將引導您使用C#編寫並執





