深入了解Angular中的HostBinding和HostListener裝飾器
這篇文章帶大家來了解Angular中的兩個裝飾器-HostBinding和HostListener,介紹這兩個裝飾器的使用場景。

我的疑惑
我不知道各位小夥伴在自學angular的時候有沒有遇過這兩個裝飾器——HostBinding和HostListener。這兩個裝飾器我在看官網的api說明的時候,真是百思不得其解,明明每個字我都能看懂,但是連在一起我就是看不懂了。而且官網上面給的範例也很迷,讓我搞不懂這兩個api的使用場景到底是啥。 【相關教學推薦:《angular教學》】
官網說明
##先看看這兩個api在官網上面的說明:HostBinding(官網連結):
用來標記一個DOM 屬性為綁定到宿主的屬性,並提供配置元數據。 Angular 在變更偵測期間會自動檢查宿主屬性綁定,如果這個綁定變化了,它就會更新該指令所在的宿主元素。
HostListener(官網連結):
用於聲明要監聽的DOM 事件,並提供在該事件發生時要運作的處理器方法。是看完之後也不知道這兩位兄弟的使用場景到底是啥?在我看來,這兩個裝飾器的作用是
為了方便我們將複雜的DOM操作可以抽取成一個指令,以此來精簡程式碼。廢話不多說,上程式碼,一看就懂。
程式碼範例
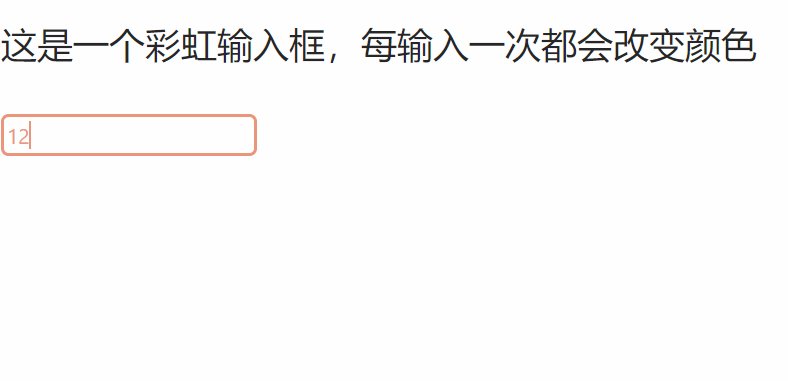
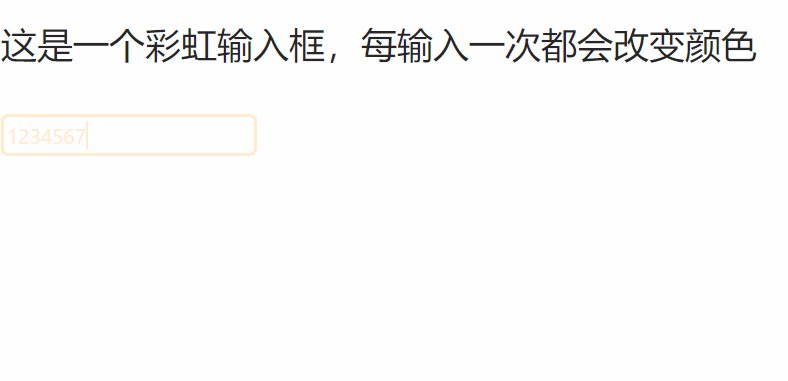
假設此時有一個業務場景,有一個輸入框input,我們每次輸入的時候,字的顏色和邊框的顏色就會改變一下,我們取名為「彩虹輸入框」。
@Component({
selector: 'app-rainbow-input-demo',
template: `
<h3 id="这是一个彩虹输入框-每输入一次都会改变颜色">这是一个彩虹输入框,每输入一次都会改变颜色</h3>
<input [class]="'my-input'"
type="text"
[style]="inputStyleObj"
(keydown)="onKeyDown()"
/>
`,
styles:[
`.my-input {
border:none;
outline: none;
border: 2px solid #333333;
border-radius: 5px;
}`
]
})
export class RainbowInputDemoComponent {
//默认的颜色样式
public inputStyleObj = {
color:null,
borderColor:null,
};
//颜色库
public possibleColors = [
'darksalmon', 'hotpink', 'lightskyblue',
'goldenrod', 'peachpuff', 'mediumspringgreen',
'cornflowerblue', 'blanchedalmond', 'lightslategrey'
];
//键盘落下事件
onKeyDown(){
const index = Math.floor(Math.random() * this.possibleColors.length);
//如果我们直接使用this.inputStyleObj.color = this.possibleColors[index]的话,
//this.inputStyleObj虽然内容变了,由于它是引用类型,其地址值没有变。所以不会触发视图的重新渲染
//在angular中,和react似的,我们直接修改引用类型不会触发重新渲染,只能覆盖它或者合并它,使其地址值发生改变,才会触发重新渲染
//如果觉得麻烦的话,完全可以在模板中使用[style.color]和[style.borderColor]
this.inputStyleObj = {
color:this.possibleColors[index],
borderColor:this.possibleColors[index],
}
}
}
rainbowInput我們還需要在其他元件用到怎麼辦,難道每次使用的時候我們都把這些程式碼複製貼上一遍嗎?很明顯這不符合元件封裝的原則,如果你真的這麼做,技術經理或專案經理也會打爆你的狗頭、
@Directive({
selector: '[appRainbow]'
})
export class RainbowInputDirective {
public possibleColors = [
'darksalmon', 'hotpink', 'lightskyblue',
'goldenrod', 'peachpuff', 'mediumspringgreen',
'cornflowerblue', 'blanchedalmond', 'lightslategrey'
];
//字体颜色
@HostBinding('style.color') color: string;
//边框颜色
@HostBinding('style.borderColor') borderColor: string;
//监听键盘落下的事件
@HostListener('keydown') onKeyDown() {
//获取一个随机的颜色
const index = Math.floor(Math.random() * this.possibleColors.length);
this.color = this.borderColor = this.possibleColors[index];
}
}
@Component({
selector: 'app-rainbow-input-demo',
template: `
<h3 id="这是一个彩虹输入框-每输入一次都会改变颜色">这是一个彩虹输入框,每输入一次都会改变颜色</h3>
<input [class]="'my-input'" type="text" appRainbow />
`,
styles:[
//省略,和上面相同
]
})
export class RainbowInputDemoComponent {}結論
在程式碼中我們可以看到@HostBinding的作用其實就是將某個屬性綁定到了宿主元素上,但是這個屬性不是隨便你的屬性。這個屬性指的是angular模板中支援的屬性,其實@HostBinding就相當於模板中的[]或bind-。同理@HostListener就相當於模板中的()或on-。使我們可以在指令當中就可以將屬性和方法綁定到宿主元素上,實現的效果和我們第一種直接將(keydow)和[style]直接寫在模板上是一樣的。所以說,這兩個裝飾器裡面的字串那可不能隨便寫。
關於指令和元件
但是,其實在angular當中,元件和指令其實區別不是特別大,因為angular中的元件裝飾器@Component就是繼承自@Directive的。 其實我們將這個DOM操作封裝成一個元件也不是不可以,程式碼如下@Component({
selector:'input[appRainbow]'
})@Directive({
selector: '[appRainbow]'
})總結
@HostBinding相當於模板上的[]或bind-;
()或on-;
程式設計教學! !
以上是深入了解Angular中的HostBinding和HostListener裝飾器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
這篇文章帶大家了解Angular中的獨立元件,看看怎麼在Angular中建立一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有幫助!
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 專案過大怎麼辦?如何合理拆分Angular項目?
Jul 26, 2022 pm 07:18 PM
專案過大怎麼辦?如何合理拆分Angular項目?
Jul 26, 2022 pm 07:18 PM
Angular專案過大,怎麼合理拆分它?以下這篇文章跟大家介紹一下合理分割Angular專案的方法,希望對大家有幫助!








