快取技術在網站應用中非常重要,在減少伺服器請求壓力和使用者瀏覽速度加塊方面有著功不可沒的功勞,昨天有人問道關於瀏覽器快取原理的問題,萌發了我研究快取技術的興趣,本文主要介紹瀏覽器的快取原理。

正文:
快取技術:
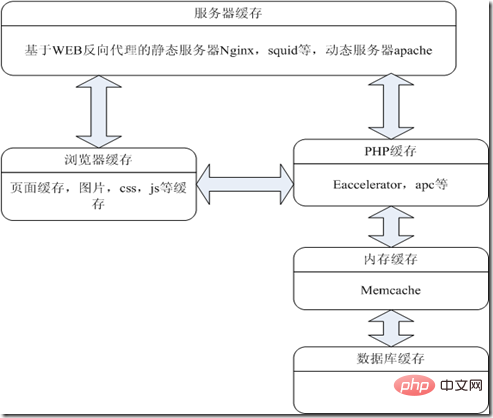
#在介紹一下快取技術之前,我們先看一張LAMP網站的價格圖,透過架構圖我們可以很清楚的對網站整體快取有一定認識
下面是LAMP快取圖:

##LAMP快取圖
從圖中我們可以看到網站快取主要分為五部分
- 伺服器快取:主要是基於web反向代理的靜態伺服器nginx和squid,還有apache2的mod_proxy和mod_cache模組
- 瀏覽器快取:包括頁面html快取和圖片js,css等資源的快取
##PHP快取:有很多免費的PHP緩衝加速工具,如apc eaccerlertor等-
##資料庫快取:透過配置資料庫緩存,以及資料儲存過程,連接池技術等
-
以下重點介紹瀏覽器快取原理:
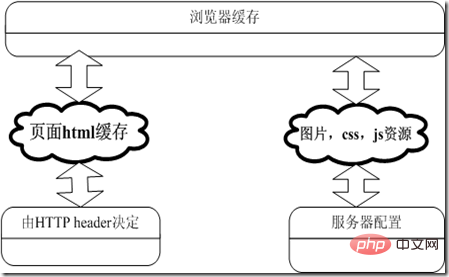
自己的語言表達能力有限,還是先看圖,比較直覺也比較簡潔:
從上圖:我們可以知道瀏覽器快取重要分為兩個部分:
頁面html的快取
-
圖片,css,js,flash等快取
-
瀏覽器快取是基於把頁面資訊儲存到用戶在本地電腦硬碟裡,伺服器快取是基於把使用者存取的頁面保存到伺服器上的硬碟裡
先介紹頁面快取的原理
頁面快取狀態是由http header決定的,一個瀏覽器請求訊息,一個是伺服器回應訊息。主要包括Pragma: no-cache、Cache-Control、 Expires、 Last-Modified、If-Modified-Since。其中Pragma: no-cache由HTTP/1.0規定,Cache-Control由HTTP/1.1規定。
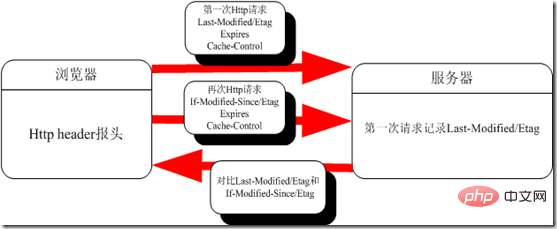
自己畫的工作原理圖:
從圖中我們可以看到原理主要分三步驟:
#第一次要求:瀏覽器透過http的header報頭,附帶Expires,Cache-Control,Last-Modified/Etag向伺服器要求,此時伺服器記錄第一次要求的Last-Modified/Etag
-
再次要求:當瀏覽器再次要求的時候,附帶Expires,Cache-Control,If-Modified-Since/Etag向伺服器要求
-
伺服器根據第一次記錄的Last-Modified/Etag和再次要求的If-Modified-Since/Etag做對比,判斷是否需要更新,然後回應請求
-
相關參數說明;
Cache-Control的主要參數
Cache-Control: private/public Public 回應會被緩存,並且在多用戶間共享。 Private 回應只能夠作為私有的緩存,不能再用戶間共享。
Cache-Control: no-cache:不進行快取
Cache-Control: max-age=x:快取時間以秒為單位
Cache-Control: must -revalidate:如果頁面是過期的則去伺服器取得。
Expires:顯示的設定頁面過期時間
Last-Modified:請求物件最後一次的修改時間用來判斷快取是否過期通常由檔案的時間資訊產生
# If-Modified-Since :客戶端發送請求附帶的資訊指瀏覽器快取請求物件的最後修改日期用來和伺服器端的Last-Modified做比較
Etag:ETag是一個可以與Web資源關聯的記號(token),和Last-Modified功能才不多,也是一個標識符,一般和Last-Modified一起使用,加強伺服器判斷的準確度
關於圖片,css,js,flash的快取
這個主要透過伺服器的設定來實現這個技術,如果使用apache伺服器的話,可以使用mod_expires模組來實作:
編譯mod_expires模組:
Cd /root/httpd -2.2.3/modules/metadata
/usr/local/apache/bin/apxs -i -a -c mod_expires.c //編譯
編輯httpd.conf設定:新增下面內容
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
ExpiresByType text/html "access plus 1 months"
ExpiresByType text/css "access plus 1 months"
ExpiresByType 詳細介紹讓網站飛起來的瀏覽器快取技術/gif "access plus 1 months"
ExpiresByType 詳細介紹讓網站飛起來的瀏覽器快取技術/jpeg "access plus 1 months"
ExpiresByType 詳細介紹讓網站飛起來的瀏覽器快取技術/jpg "access plus 1 months"
ExpiresByType 詳細介紹讓網站飛起來的瀏覽器快取技術/png "access plus 1 months"
EXpiresByType application/x-shockwave-flash "access plus 1 months"
EXpiresByType application/x-javascript "access plus 1 months"
#ExpiresByType video/x-flv "access plus 1 months"
</IfModule>
登入後複製
解釋:第一句--開啟服務
第二句--預設時間是一個月
在下面是關於各種類型的資源的緩存時間設定
推薦學習:php影片教學
以上是詳細介紹讓網站飛起來的瀏覽器快取技術的詳細內容。更多資訊請關注PHP中文網其他相關文章!