css行內樣式是內部樣式嗎
css行內樣式不是內部樣式。行內樣式是透過style屬性把CSS樣式直接放在程式碼行內的標籤中;而內部樣式是將CSS樣式寫在網頁原始檔的頭部head中,透過使用HTML標籤中的「

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
行內樣式
行內樣式就是把CSS 樣式直接放在程式碼行內的標籤中,通常都是放入標籤的style屬性中,由於行內樣式直接插入標籤中,故是最直接的一種方式,同時也是修改最不方便的樣式。
【範例1】針對段落、
標籤、 標籤、標籤以及 標籤,分別套用 CSS 行內樣式。 <!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 id="行内元素-h-nbsp-标题元素">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
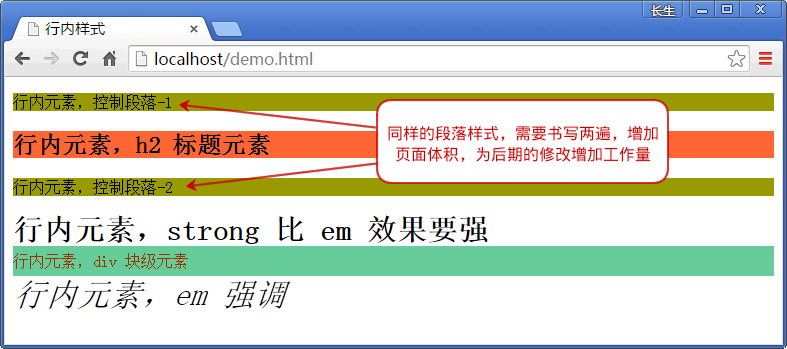
</html>登入後複製頁面示範效果如下圖:

在在上面範例中,行內樣式由HTML 元素的style 屬性,即將CSS 程式碼放入style =""引號內即可,多個CSS 屬性值則透過分號間隔,例如範例中
標籤區塊級元素<div style="max-width:90%">行内元素,div 块级元素 </div>
登入後複製的編寫,我們拋棄過去HTML 結構和樣式放在一起的寫法,即<body bgcolor="#33ffff">。
段落
標籤設定背景色為褐色(background-color: #999900),標題
標籤設定背景色為紅色(background-color : #FF6633)。
標籤設定字體為30 像素(font-size:30px;), 標籤設定高度和行高為30 像素以及進行背景色、顏色的設定( background-color:#66CC99; color:#993300; height:30px; line-height:30px;), 標籤設定字體大小為相對單位(font-size: 2em;)。 兩個段落
標籤,雖內容不同,但使用一樣的背景色設置,卻添加兩次 CSS 行內屬性設置背景色 background-color: #999900。
標籤、
標籤、
標籤為區塊級元素,設定其CSS 屬性,瀏覽器支援; 標籤、 標籤為行內元素,設定其CSS 屬性,瀏覽器支援;故無論行內元素、區塊級元素,CSS 行內樣式都有效。 總之,行內元素雖然寫簡單,但透過範例可以發現有以下缺陷:
每一個標籤要設定樣式都需要新增 style 屬性。
與過去網頁製作者將HTML 的標籤和樣式糅雜在一起的效果,不同的是現在是透過CSS 編寫行內樣式,過去釆用的是HTML 標籤屬性實現的樣式效果,雖方式不同但結果是一致的:後期維護成本高,即當修改頁面時需要逐一打開網站每個頁面一一修改,根本看不到CSS 所起到的作用。
添加如此多的行內樣式,頁面體積大,門戶網站若釆用這種方式編寫,那將浪費伺服器頻寬和流量。
網路上有些網頁透過檢視來源檔案可以看到這種編寫方式,雖然一個網頁只有一部分是如此做的, 但需要分情況:
若網頁製作者編寫這樣的行內樣式,可以快速更改目前樣式,不必考慮先前編寫的樣式衝突問題;
網頁中若有這種情況則是後台編輯時,透過編輯器產生的樣式,或後台未開發完整,需為編輯人員開發可選擇樣式的選項而非透過編輯器直接改變顏色、粗細、背景色、傾斜等效果。
內部樣式
#內部樣式透過將CSS 寫在網頁原始檔的頭部,即在< head> 和
之間,透過使用HTML 標籤中的
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 id="行内元素-h-nbsp-标题元素">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>頁面示範效果如下圖:

在在上面範例中,行內樣式由HTML 元素的style 屬性,即將CSS 程式碼放入style =""引號內即可,多個CSS 屬性值則透過分號間隔,例如範例中
<div style="max-width:90%">行内元素,div 块级元素 </div>
的編寫,我們拋棄過去HTML 結構和樣式放在一起的寫法,即<body bgcolor="#33ffff">。
段落
標籤設定背景色為褐色(background-color: #999900),標題
標籤設定背景色為紅色(background-color : #FF6633)。
標籤設定字體為30 像素(font-size:30px;), 兩個段落 標籤,雖內容不同,但使用一樣的背景色設置,卻添加兩次 CSS 行內屬性設置背景色 background-color: #999900。 標籤、 總之,行內元素雖然寫簡單,但透過範例可以發現有以下缺陷: 每一個標籤要設定樣式都需要新增 style 屬性。 與過去網頁製作者將HTML 的標籤和樣式糅雜在一起的效果,不同的是現在是透過CSS 編寫行內樣式,過去釆用的是HTML 標籤屬性實現的樣式效果,雖方式不同但結果是一致的:後期維護成本高,即當修改頁面時需要逐一打開網站每個頁面一一修改,根本看不到CSS 所起到的作用。 添加如此多的行內樣式,頁面體積大,門戶網站若釆用這種方式編寫,那將浪費伺服器頻寬和流量。 網路上有些網頁透過檢視來源檔案可以看到這種編寫方式,雖然一個網頁只有一部分是如此做的, 但需要分情況: 若網頁製作者編寫這樣的行內樣式,可以快速更改目前樣式,不必考慮先前編寫的樣式衝突問題; 網頁中若有這種情況則是後台編輯時,透過編輯器產生的樣式,或後台未開發完整,需為編輯人員開發可選擇樣式的選項而非透過編輯器直接改變顏色、粗細、背景色、傾斜等效果。 內部樣式 #內部樣式透過將CSS 寫在網頁原始檔的頭部,即在< head> 和 background-color:#66CC99; color:#993300; height:30px; line-height:30px;), 標籤設定字體大小為相對單位(font-size: 2em;)。 標籤、


