這篇文章跟大家聊聊Angular 初始化專案後,怎麼把預設的 .css 檔案修改為 .scss 檔案?介紹一下處理方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。

【相關教學推薦:《angular教學》】
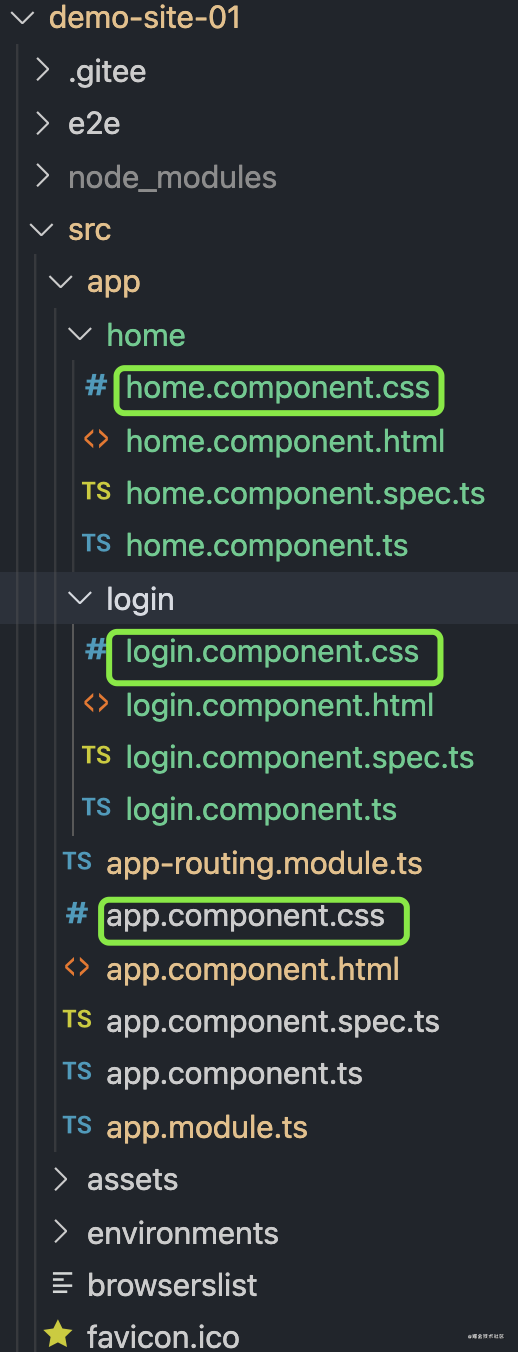
問題:下圖是初始化後的項目。專案裡面的樣式文件是 .css 文件,想把 .css 修改為 .scss 應該如何處理呢?

解決方法:執行下列指令:
find . -name "*.css" -exec bash -c 'mv "$1" "${1%.css}".scss' - '{}' \;
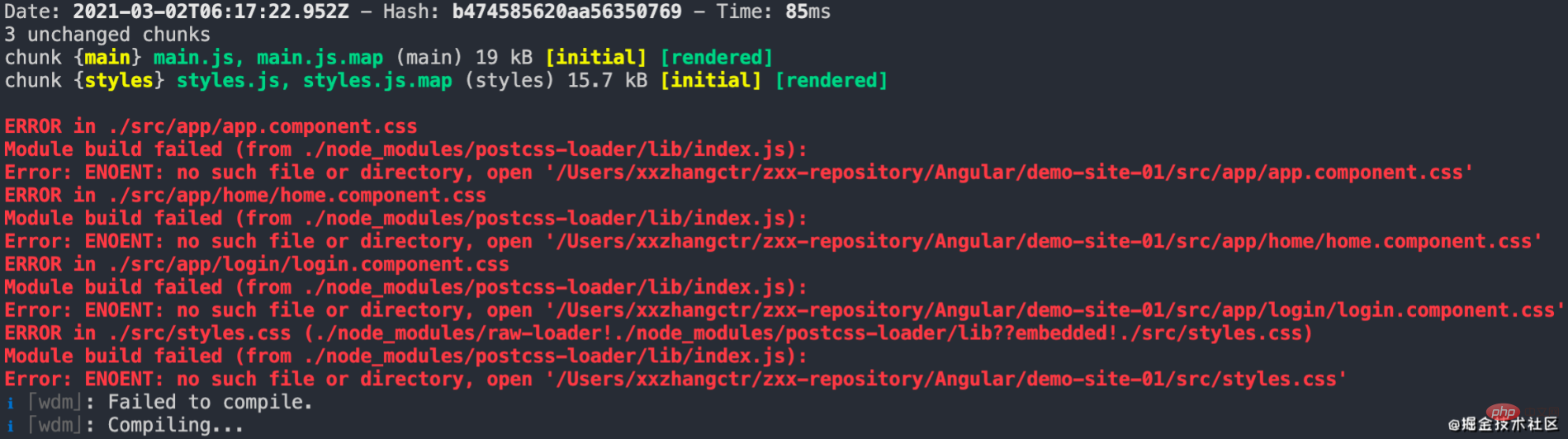
然後就會看到控制台有報錯,因為之前引用.css 檔案的地方,現在變成.scss 檔案了,需要修改一下引用。

修改的地方有兩處:
1 是業務元件
2 是專案的設定檔。
業務元件,就是原來引用.css 的地方,後綴修改為 .scss。範例:

專案配置訊息,即在angular.json 中修改如下:

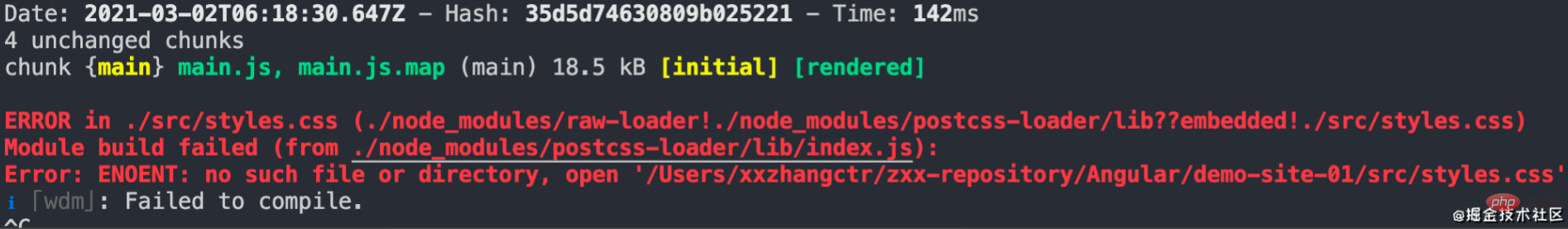
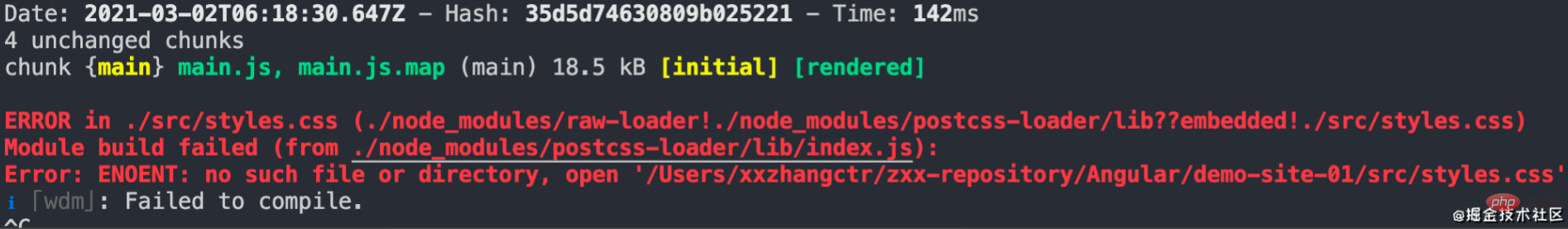
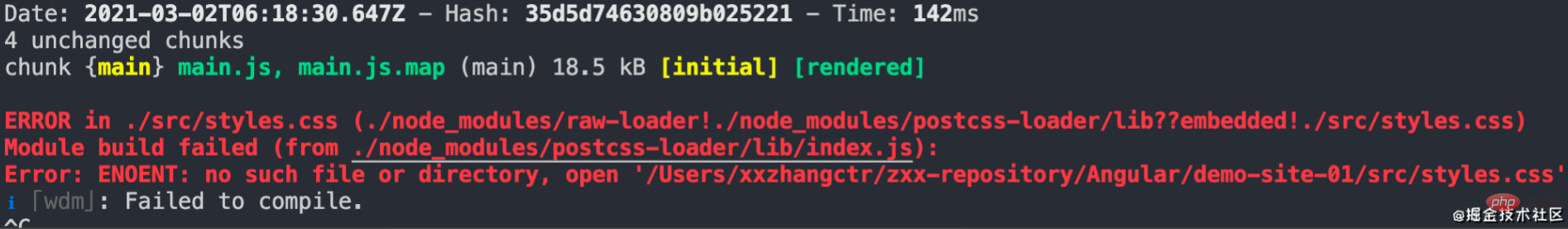
這樣修改後,會解決一部分控制台的報錯。如果還有報錯:

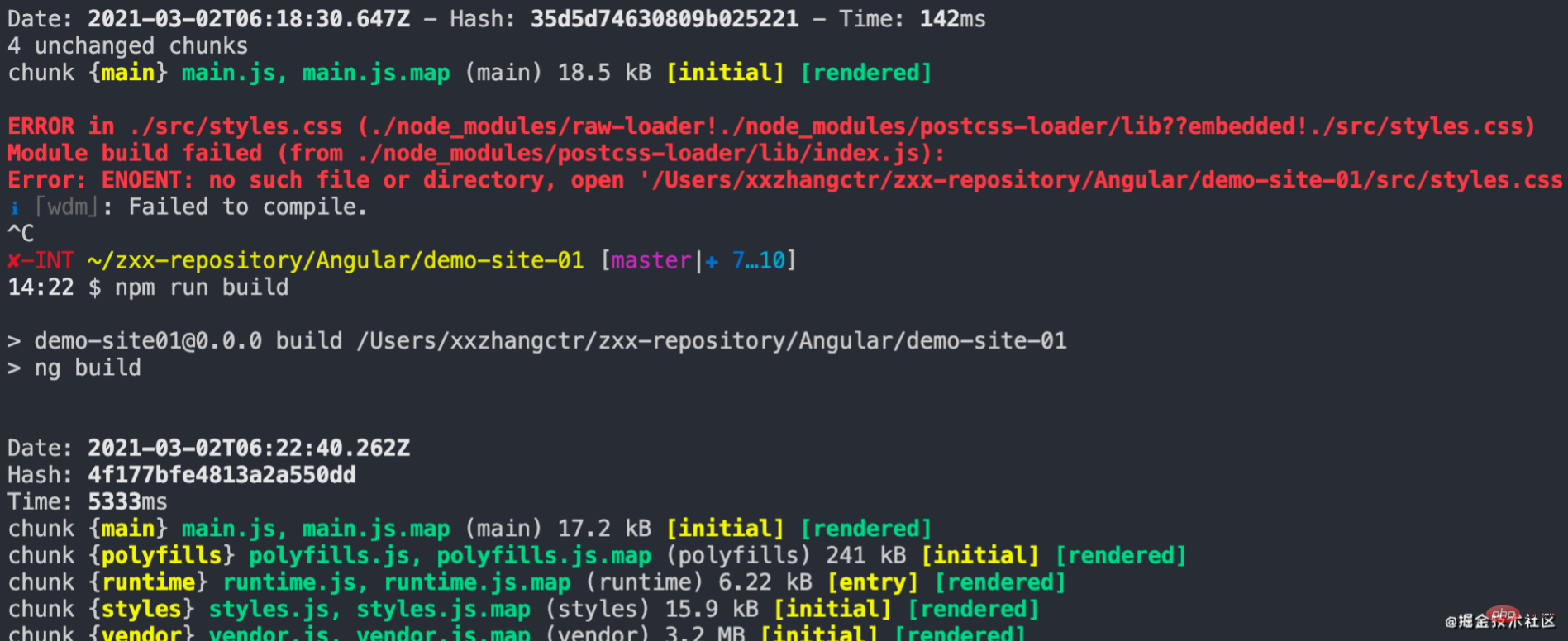
遇到這種錯誤的話,把專案停掉,重新執行一下專案即可:

這樣就完成了在目前專案中,把.css 修改為.scss 得改造。
注意的一點是:這是一個剛創建不久的項目,還是在大量引入第三方庫之前的階段。如果是已經引入了大量的第三方函式庫,例如字體庫等其他可能會和樣式相關的函式庫後,本方法可能會有一定局限性,有可能需要做進一步修改,可參考本文引用的參考文章。
參考:https://lanxuexing.github.io/2019/09/26/ng-scss-migrate/
小結:這個和昨天那個後來聲明的路由檔一樣,其實都是可以在初始化專案的時候,把這些東西都寫好。
##更多程式相關知識,請造訪:本文轉載自:https://juejin.cn/post/6934947164162359304
程式設計入門! !
以上是聊聊Angular專案中將 .css 檔案修改為 .scss 檔案的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


