純CSS實現圓角三角形的3種方法(技巧分享)
本篇文章跟大家介紹利用CSS繪製圓角三角形的3種方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

之前在這篇文章中-- 《利用CSS繪製三角形的6種技巧(分享)》,介紹了6 種使用CSS 實現三角形的方式。
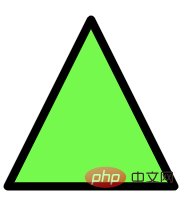
但是其中漏掉了一個非常重要的場景,如何使用純 CSS 實現帶圓角的三角形呢? ,像是這樣:

本文將介紹幾種實作帶圓角的三角形的實作方式。
法一. 全相容的SVG 大法
想要產生一個圓角的三角形,程式碼量最少、最好的方式是使用SVG 生成。
使用 SVG 的 多邊形標籤 <polygon></polygon> 產生一個三邊形,使用 SVG 的 stroke-linejoin="round" 產生連接處的圓角。
程式碼量非常少,核心程式碼如下:
<svg> <polygon></polygon> </svg>
.triangle {
fill: #0f0;
stroke: #0f0;
stroke-width: 10;
}實際圖形如下:
)
這裡,其實是藉助了SVG 多邊形的stroke-linejoin: round 屬性產生的圓角,stroke-linejoin 是什麼?它用來控制兩條描邊線段之間,有三個可選值:
-
miter是預設值,表示用方形畫筆在連接處形成尖角 -
round表示以圓角連接,實現平滑效果 - ##bevel
連接處會形成一個斜接

透過一個有邊框,且邊框連接類型為stroke-linejoin: round 的多邊形產生圓角三角形的。
.triangle {
fill: #0f0;
stroke: #000;
stroke-width: 10;
}
透過stroke-width 控制圓角大小
那麼要如何控制圓角大小呢?也非常簡單,透過控制stroke-width 的大小,可以改變圓角的大小。
stroke-width 的同時,需要縮小/增大圖形的width/height :
)
完整的DEMO 你可以戳這裡:CodePen Demo -- 使用SVG 實作圓角的三角形https: //codepen.io/Chokcoco/pen/eYWZvKo
#法二.圖形拼接
不過,上文提到了,使用純CSS實作圓角的三角形,但上述第一個方法其實是藉助了SVG。那麼只要使用 CSS,有沒有辦法呢?
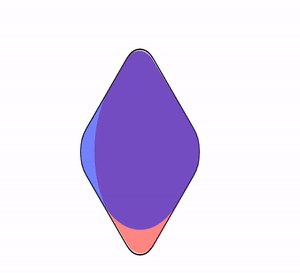
當然,發散思維,CSS 有趣的地方正在於此處,用一個圖形,能夠有非常多種巧妙的解決方案! 我們看看,一個圓角三角形,它其實可以被拆分成幾個部分:)

#畫出圓角的菱形
那麼,接下來我們的目標就變成了繪製一個帶圓角的菱形,方法有很多,本文給出其中一種方式:1、首先將一個正方形變成一個菱形,利用transform 有一個固定的公式:
<div></div>
div {
width: 10em;
height: 10em;
transform: rotate(-60deg) skewX(-30deg) scale(1, 0.866);
}
)
div {
width: 10em;
height: 10em;
transform: rotate(-60deg) skewX(-30deg) scale(1, 0.866);
+ border-top-right-radius: 30%;
})
拼接3 個圓角的菱形
接下來就很簡單了,我們只需要利用元素的另外兩個偽元素,再產生2 個帶圓角的菱形,將一共3 個圖形旋轉位移拼接起來即可! 完整的程式碼如下:<div></div>
div{
position: relative;
background-color: orange;
}
div:before,
div:after {
content: '';
position: absolute;
background-color: inherit;
}
div,
div:before,
div:after {
width: 10em;
height: 10em;
border-top-right-radius: 30%;
}
div {
transform: rotate(-60deg) skewX(-30deg) scale(1,.866);
}
div:before {
transform: rotate(-135deg) skewX(-45deg) scale(1.414, .707) translate(0,-50%);
}
div:after {
transform: rotate(135deg) skewY(-45deg) scale(.707, 1.414) translate(50%);
}就可以得到一个圆角三角形了!效果如下:

完整的代码你可以戳这里:CodePen Demo -- A triangle with rounded
https://codepen.io/Chokcoco/pen/vYmLVZr
法三. 图形拼接实现渐变色圆角三角形
完了吗?没有!
上述方案,虽然不算太复杂,但是有一点还不算太完美的。就是无法支持渐变色的圆角三角形。像是这样:
)
如果需要实现渐变色圆角三角形,还是有点复杂的。但真就还有人鼓捣出来了,下述方法参考至 -- How to make 3-corner-rounded triangle in CSS。
同样也是利用了多块进行拼接,但是这次我们的基础图形,会非常的复杂。
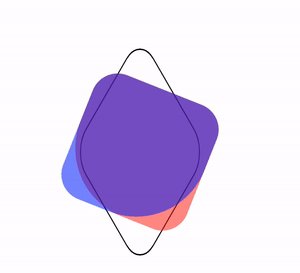
首先,我们需要实现这样一个容器外框,和上述的方法比较类似,可以理解为是一个圆角菱形(画出 border 方便理解):

<div></div>
div {
width: 200px;
height: 200px;
transform: rotate(30deg) skewY(30deg) scaleX(0.866);
border: 1px solid #000;
border-radius: 20%;
}接着,我们同样使用两个伪元素,实现两个稍显怪异的图形进行拼接,算是对 transform 的各种用法的合集:
div::before,
div::after {
content: "";
position: absolute;
width: 200px;
height: 200px;
}
div::before {
border-radius: 20% 20% 20% 55%;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%) skewX(30deg) scaleY(0.866) translateX(-24%);
background: red;
}
div::after {
border-radius: 20% 20% 55% 20%;
background: blue;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%) skewX(-30deg) scaleY(0.866) translateX(24%);
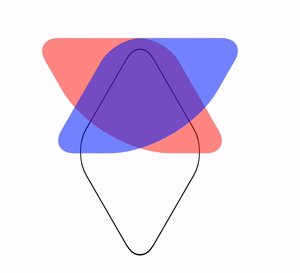
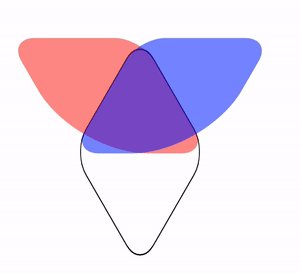
}为了方便理解,制作了一个简单的变换动画:

本质就是实现了这样一个图形:
)
最后,给父元素添加一个 overflow: hidden 并且去掉父元素的 border 即可得到一个圆角三角形:
)
由于这两个元素重叠空间的特殊结构,此时,给两个伪元素添加同一个渐变色,会完美的叠加在一起:
div::before,
div::after, {
background: linear-gradient(#0f0, #03a9f4);
}最终得到一个渐变圆角三角形:

上述各个图形的完整代码,你可以戳这里:CodePen Demo -- A triangle with rounded and gradient background
https://codepen.io/Chokcoco/pen/LYyGRpV
最后
本文介绍了几种在 CSS 中实现带圆角三角形的方式,虽然部分有些繁琐,但是也体现了 CSS ”有趣且折磨人“ 的一面,具体应用的时候,还是要思考一下,对是否使用上述方式进行取舍,有的时候,切图也许是更好的方案。
好了,本文到此结束,希望对你有帮助 :)
原文地址:https://segmentfault.com/a/1190000040344317
作者:chokcoco
更多编程相关知识,请访问:编程视频!!
以上是純CSS實現圓角三角形的3種方法(技巧分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






