1.關於AMP
在行動網路的時代,儘管網站響應式設計可以滿足多螢幕(pc、手機、ipad等)瀏覽,但google在2015年10月推出了更快移動頁面訪問速度的技術-Accelerated Mobile Pages(AMP 加速移動頁面),AMP頁面是大大簡化了移動頁面,旨在提高針對移動頁面的訪問速度,AMP的特點如下:
- AMP的HTML程式碼是標準HTML的子集,大大簡化了html的程式碼,部分Html程式碼將不再適用,如table, frame等。
- 大幅簡化css,且只能寫在HTML中,不能呼叫外部CSS檔。
- JS大部分功能不能用了,但很多互動功能也就沒了,雖然影響了豐富的交互,但速度提升了速度。
- 加強對頁面資源控制,例如圖片、影片等使用者下拉到圖片時再載入。
- 充分利用高速緩存,Google將AMP頁面緩存在自身的伺服器上。
更多關於AMP的內容參考下面的連結:
- AMP官方網站:https://www.ampproject.org
- AMP的路線圖:https://amp.dev/community/roadmap/?referrer=ampproject.org
AMP剛推出時,只限於新聞的頁面,2016年8月谷歌宣布AMP將應用於所有類型的行動頁面。目前,雖然google明確表示AMP頁面不會影響排名,但google如此不遺餘力的推廣AMP,難保將來不會在演算法中考慮AMP的因素。
2.讓WordPress支援AMP
AMP很適合新聞、部落格等資訊資訊類的網站,作為老牌部落格系統WordPress在2016年10月6日推出了AMP的官方插件,目前該插件極大簡化了文章頁面,文章AMP頁面把導航、留言等都去掉了,只保留了文章內容本身,此頁面也同時兼容桌面電腦(pc)上瀏覽,首頁、分類、翻頁等都沒有相對應的AMP頁面,我預期後續版本應該會增加更多的功能,如果你不想等,也可以直接改造這個外掛加入導覽、分類等功能。
安裝啟動WordpPress的AMP外掛程式後,外掛程式會建立一個AMP文章頁面,該頁面連結URL是在原始頁面的連結URL加上“/amp”,以本部落格文章連結為例:
原文文章頁面連結://www.watch-life.net/wordpress/wordpress-google-amp.html
AMP頁面的連結://www.watch-life.net/wordpress /wordpress-google-amp.html/amp
為了讓google的搜尋引擎擷取到AMP頁面,在原文版面的HTML裡需要指明AMP頁面的位址,也就是用amphtml標籤指明AMP版本位址:
<link>
在AMP的頁面的HTML程式碼中也要用canonical標籤指明原始文章頁面位址:
<link>
AMP頁面在PC端展示

AMP頁面在手機端的展示

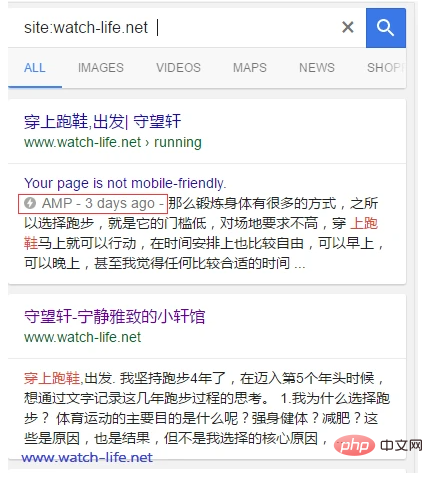
3.AMP頁面在谷歌搜尋的展示
AMP頁面被google搜尋索引後,在搜尋結果裡看到AMP的頁面,頁面描述最前面有閃電標記和AMP字樣。使用者點擊後,頁面會迅速打開,顯示的是Google伺服器上的快取頁面。在google搜尋裡AMP頁面如下圖展現:
4.百度是否會跟進AMP?
國內的站長最關注是百度(baidu)搜尋是否會跟進AMP呢?好消息是百度也支援類似AMP,壞消息是百度2016年8月搞了自己一套類似的AMP-Mobile Instant Pages(MIP 行動網頁加速器),AMP和MIP非常相似,無論是HTML、CSS、禁用大部分JS、資源控制、快取等都幾乎和AMP相似,還有原頁面與MIP頁面的互相引用方法(加標籤),都和Google AMP一樣,官網的頁面佈局、選單排程、技術說明裡的內容幾乎也是吃驚的一致,看見百度的MIP基本上就是照搬AMP了。那百度為什麼不跟google一樣用AMP呢?況且AMP還是開源的。我想一個重要的原因是AMP使用的需要調用官網的JS庫,用於控制資源加載、緩存等功能:
<script></script>
這個恐怕是百度不願意採用AMP的一個核心原因,鑑於國內的網路環境(偉大的qiang),難免不讓人擔心這個js庫那天被屏蔽了。目前尚沒有針對MIP的WordPress插件,如果採用WordPress採用MIP的話,目前只能靠換主題模版的方法,這種方法最麻煩的是需要單獨為MIP頁面啟用一個二級域名,我還不打算跟進,覺得這種方法沒有插件來的簡單快速。


























