javascript的2種變數範圍有什麼不同
區別:在全域作用域中,變數在整個頁面腳本中都是可見的,可以自由存取。在局部作用域中,變數僅能在宣告的函數內部可見,函數外是不允許存取的;函數執行完畢之後,局部作用域銷毀。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
變數範圍,可稱為“變數作用域(Scope)”,是指變數在程式中可以存取的有效範圍,也稱為變數的可見性。
作用域
1、什麼是作用域(Scope)
通常來說,一段程式碼中所用到的名字並不總是有效和可用的,而限定這個名字的可用性的代碼範圍就是這個名字的作用域。
JS作用域:就是程式碼名字(變數)作用的範圍
作用域的目的:是為了提高程式的可靠性,更重要的是減少命名衝突
#2、JS的作用域的分類(ES6之前)
JS作用域可以分為兩大類:全域作用域、局部作用域(函數作用域)
1)全域作用域:
直接寫在script 標籤之中的JS程式碼,都是全域作用域;
#或是一個單獨的JS 檔案中的。
全域作用域在頁面開啟時創建,頁面關閉時銷毀;
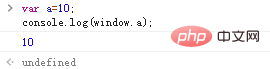
在全域作用域中有一個全域物件window(代表的是一個瀏覽器的窗口,由瀏覽器創建),可以直接使用。
在全域作用域中,
- 所有建立的變數都會作為 window 物件的屬性保存。

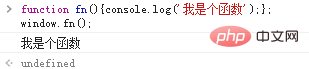
- 所有建立的函數都會儲存為 window 物件的方法。

2)局部作用域(函數作用域):
在函數內部就是局部作用域,這個程式碼的名字只在函數的內部起作用
呼叫函數時創建函數作用域,函數執行完畢之後,函數作用域銷毀;
每調用一次函數就會創建一個新的函數作用域,它們之間是相互獨立的。
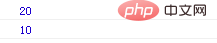
實例分析:
在這個例子裡面 un函數裡面的 局部作用域中 有一個 num 變量,script 標籤的全域作用域中也有一個 num變數。
(一個在全域作用域下,另一個在局部作用域下,雖然兩個變數的變數名稱相衝突,但是並沒有影響。)
所以,在不同的作用域下,變數名稱相同也不受影響,這樣就很有效的減少了命名衝突。
<script>
var num = 10;
function nu(){
var num = 20;
console.log(num);
}
nu();
console.log(num);
</script>
JS現階段(ES6之前)沒有區塊級作用域,被區塊級作用域就是用大括號({})包含的就是區塊級作用域。
二、變數的作用域
JavaScript 變數可以分為全域變數與局部變數:
全域變數:變數在整個頁面腳本中都是可見的,可以被自由存取;其作用域為全域作用域。
局部變數:變數只能在宣告的函數內部可見,函數外是不允許存取的;其作用域為局部作用域。
範例1
下面範例示範了全域變數和局部變數的關係。
var a = 1; //声明并初始化全局变量
function f(){ //声明函数
document.write(a); //显示undefined
var a = 2; //声明并初始化局部变量
document.write(a); //显示 2
}
f(); //调用函数由於函數內部宣告了一個同名局部變數 a,所以在預編譯期,JavaScript 使用該變數覆寫全域變數在函數內部的影響。而在執行初期,局部變數 a 未賦值,所以在函數內第 1 行程式碼讀取局部變數 a 的值也就是 undefined 了。當執行到函數第 2 行程式碼時,為局部變數賦值 2,所以在第 3 行就顯示為 2。
範例2
下面範例示範如果不明確宣告局部變數所帶來的後果。
var jQuery = 1;
(function () {
jQuery = window.jQuery = window.$ = function(){};
})()
document.write(jQuery); //显示函数代码:function(){}因此,在函數體內使用全域變數是一種危險的行為。為了避免此類問題,應該養成在函數體內使用 var 語句明確聲明局部變數的習慣。
【推薦學習:javascript高階教學】
#以上是javascript的2種變數範圍有什麼不同的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 PHP 函數的變數作用域是如何決定的?
Apr 16, 2024 pm 04:51 PM
PHP 函數的變數作用域是如何決定的?
Apr 16, 2024 pm 04:51 PM
PHP中的變數作用域分為局部(函數內)、全域(程式內可存取)、類別範圍(類別實例內可存取)。 global關鍵字可將局部變數宣告為全域變量,static關鍵字可將局部變數宣告為靜態變量,在函數呼叫間保留其值。
 深入理解 Golang 函數生命週期與變數作用域
Apr 19, 2024 am 11:42 AM
深入理解 Golang 函數生命週期與變數作用域
Apr 19, 2024 am 11:42 AM
在Go中,函數生命週期包括定義、載入、連結、初始化、呼叫和返回;變數作用域分為函數級和區塊級,函數內的變數在內部可見,而區塊內的變數僅在區塊內可見。
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest






