在某些時候剛開發了原生的H5電器系統,從控制器、頁面、頁面樣式、jQuery等開始寫,花了不少的時間很精力。後面開發行動端APP和小程序,使用現在比較流行的uniapp混合開發模式,開始學習需要一些時間,可是越寫越喜歡,越寫越簡單。隨著APP、小程式功能的增加,再也無法再原生H5版本上重新寫一次了。直接uniapp生成,調兼容性,非常的方便。以下分享使用uniapp開發H5的一些感受。
現在APP、微信小程式、頭條小程式等流行起來了,H5商城漸漸沒落了,除了公眾號和一些用不上APP且微信受限等因素不得不選擇H5外,使用場景還真的比較少了。但有時候又不得不有,比較雞肋。 uniapp開發H5有些天然優勢,用上uniapp還真沒有太大必要去寫原生的H5版了。
Uni版開發的主要優點
#多端功能同步。 一套原始碼產生多端,iOS、Android、H5、微信小程式、頭條小程式等用戶端,實現多端功能同步。當然也需要測試不同場景的相容性問題,例如支付、登入、分享等介面在各端的相容和支援情況,以及一些連結配置和導航條等顯示的相容性問題。
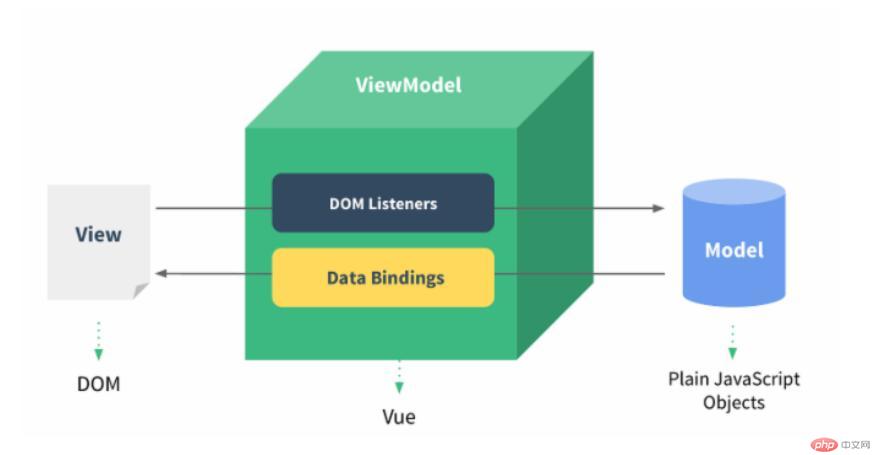
雙向資料綁定,非同步更新。 Vue採用MVVM 模式,資料雙向綁定,減少了 DOM 操作,徹底放棄了傳統前端開發使用jquery操作文件的模式,將更多精力放在資料和業務邏輯上。

#標籤簡化,佈局更容易。 Uni開發採用view標籤取代了html中傳統的div、p、span等標籤,化繁為簡。採用flex佈局取代了css中的定位和浮動,對瀏覽器的兼容性更加友善。
豐富的元件選擇。 Uniapp有較多的原生元件,例如對話框、地區選擇、日期選擇等原生元件,呼叫時傳參給元件即可,非常方便。也可以自己製作元件,多頁重複套用。同時DCloud平台也有非常多優秀的開發者,分享各種優秀的元件。組件的使用使得開發變得簡單方便。
採用最新的Vue.js函式庫。 Vue.js是非常輕巧、高效能的函式庫,擁有非常容易上手的 API,回應和運作非常快速。

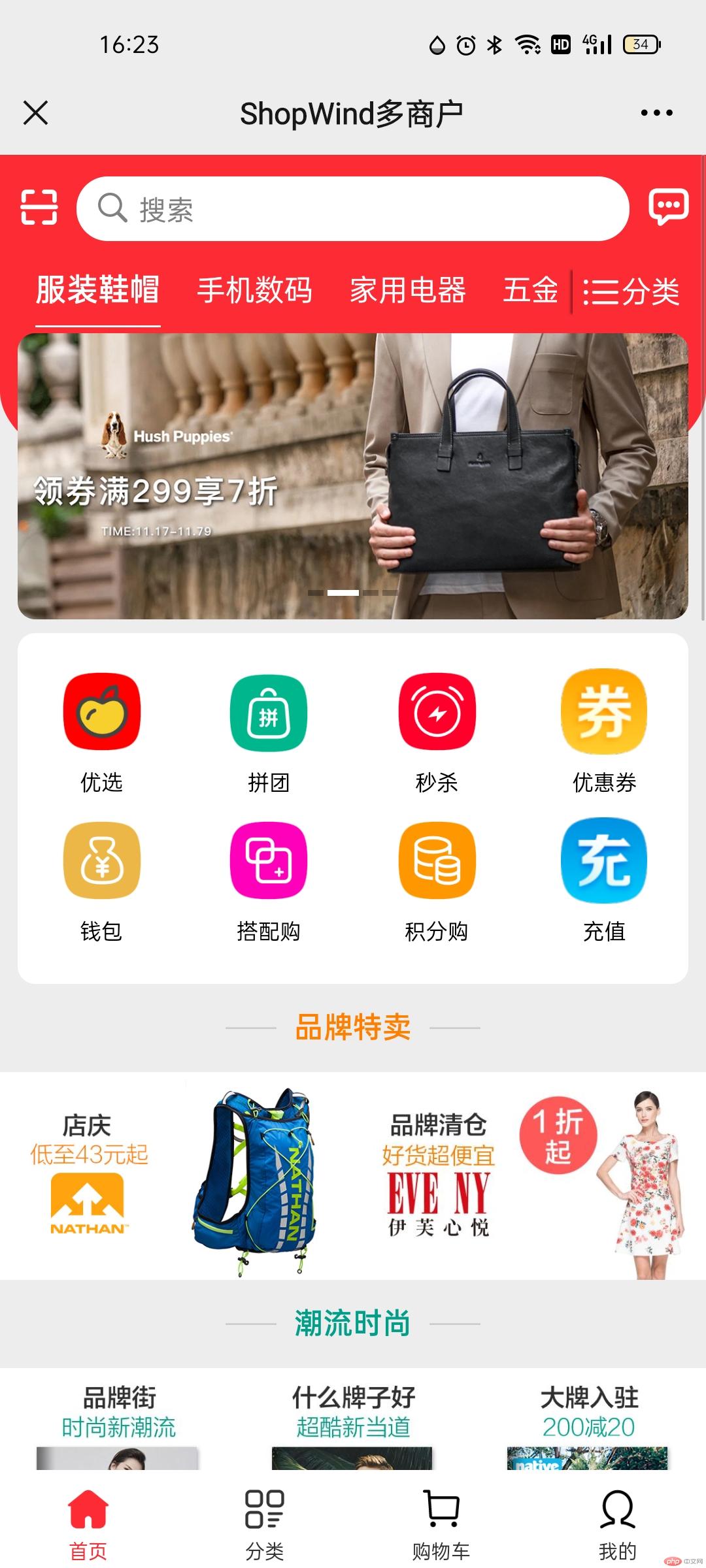
最後看下項目,不同的開發模式,樣式差不多。 uniapp開發的H5花的時間和精力確是少太多了。
uni版H5商城:https://h5.shopwind.net
#原生版H5商城:http://m.test.shopwind. net

以上是uni-app開發H5端和原生H5開發怎麼選擇的詳細內容。更多資訊請關注PHP中文網其他相關文章!
