CSS中,顏色值有多種表示方法,例如顏色名稱、十六進位顏色、RGB()、HEX()、HSL()等等。那你知道HEX、RGB和HSL之間有什麼差別嗎?下面這篇文章就來給大家簡單比較一下HEX、RGB、HSL,看看它們差異。

不知道你是否了解 HEX、RGB 和 HSL 之間的區別,以及其中任何一種的各種優勢?
在深入探討這個問題之前,讓我們先簡單了解每種顏色方法的意義。
顏色方法的定義
Hex 顏色值是最受歡迎的設定CSS 顏色屬性的方法之一,尤其是在開發人員中。幾乎所有瀏覽器都支援它。
我們可以在十六進位顏色代碼中定義紫色,如下所示:
這裡的顏色的格式規定是#RRGGBB,其中 RR(紅色)、GG(綠色)和BB(藍色)是介於00 和FF 之間的十六進位整數,表示色彩強度。
HEX 與RGB 的差異
RGB 或Red/Green/Blue(即紅色/綠色/藍色)也被用來在CSS 中定義顏色,是另一種廣受歡迎的方法。 RGB 配色方案是一種三通道格式,其中 r、g、b 三色的數值是 0 到 255 之間的整數。以下是 RGB 顏色的範例:
rgb(128, 0, 128)复制代码
登入後複製
上述 RGB 顏色程式碼的實作與上文中 HEX 顏色一致。你可能會想知道,明明十六進位顏色代碼更容易記住和輸入,為什麼我們還要使用 RGB 呢?
嗯,每種顏色方法都有自己的好處。 RGB 的美妙之處在於它允許你為顏色添加不透明度。
這就是 RGBA 的強處了。在 CSS3 中,RGB 配色方案新增了一個額外的 alpha 通道,以指示顏色的不透明度。
譯者註:其實嘛,Hex 也支持,比如說50% 黑色就是#00000088,最後兩位數為十六進位的透明度,範圍也是00 到FF。
新人,HSL!
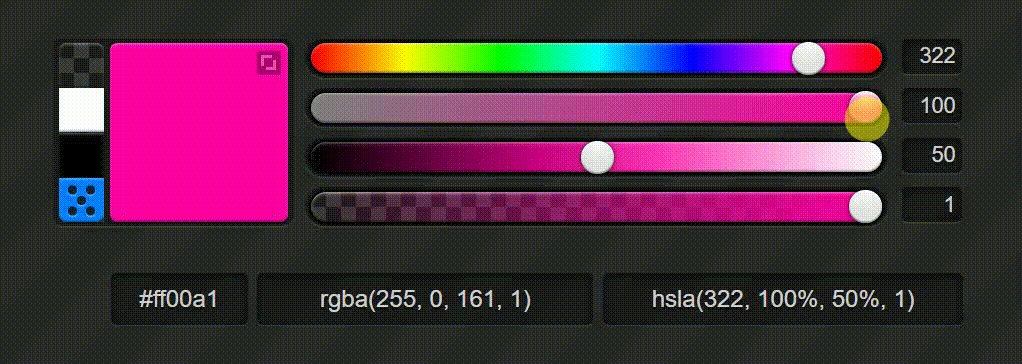
HSL 代表色相 Hue、飽和度 Saturation 和亮度 Lightness,是另一種在 CSS 中宣告顏色的方式。紫色的HSL 顏色值可以指定如下:
hsl(300, 100%, 25.1%)
登入後複製
如你所見,第一個參數用於定義色相,它是實際純色的值,例如紅色、黃色、綠色、藍色、洋紅色等。色相是一個顏色輪,取值為 0 到 360 的度數。這裡 0 和 360 度代表紅色,120 度代表綠色,240 度代表藍色。
與 RGB 不同,在 HSL 中,顏色的飽和度和亮度都可以改變。
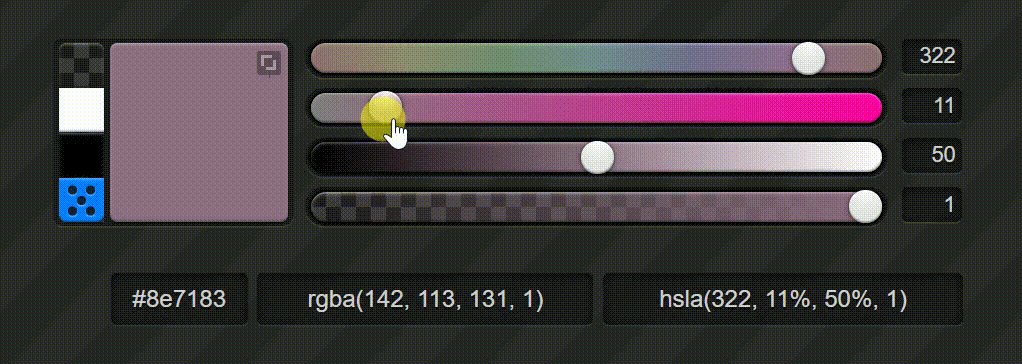
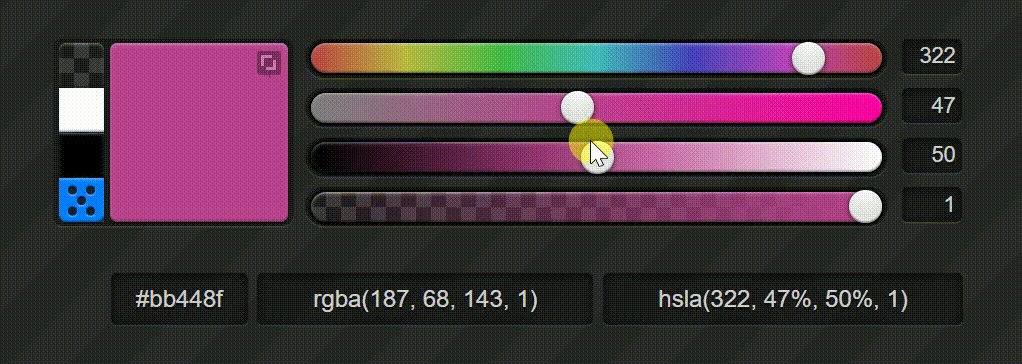
這些顏色可以是暗淡的,也可以是鮮豔的。顏色越少,它變成灰色的陰影就越多。 飽和度指混合色中存在多少顏色,它能控制顏色的鮮豔或暗淡程度。

如你所見,當飽和度值沿線從 100% 變成 0% 時,顏色會從純色調變成暗色調。
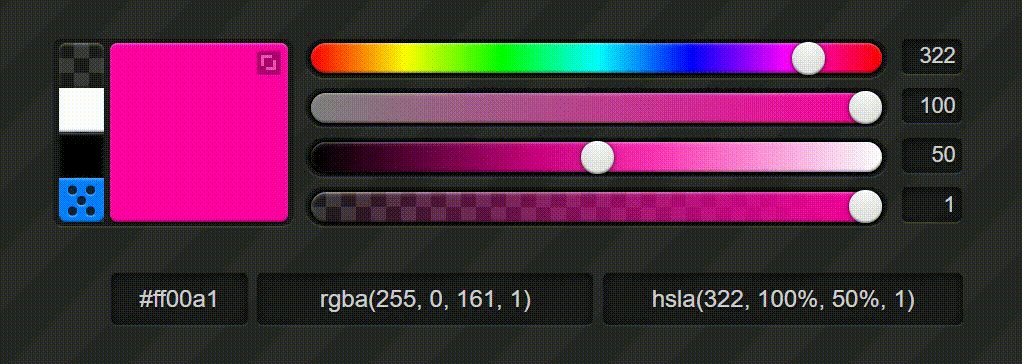
此外,還有第三個參數代表亮度。這玩意也是一個百分比值,數值範圍也是 0% 到 100%,用來描述顏色中黑色或白色的佔比。

這類似於水彩畫在繪畫中的使用。如果你想讓顏色更亮,你可以添加白色,如果你想讓顏色更深,你可以添加黑色。因此,100% 的亮度表示完整的白色,50% 表示實際色調顏色,0% 表示純黑色。
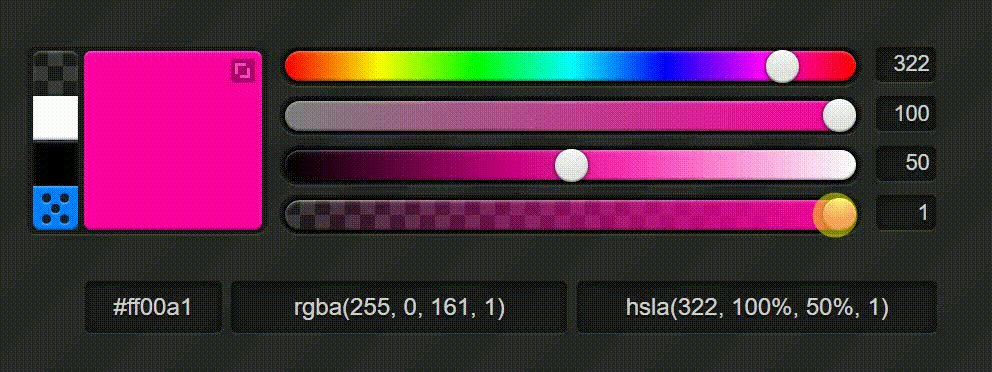
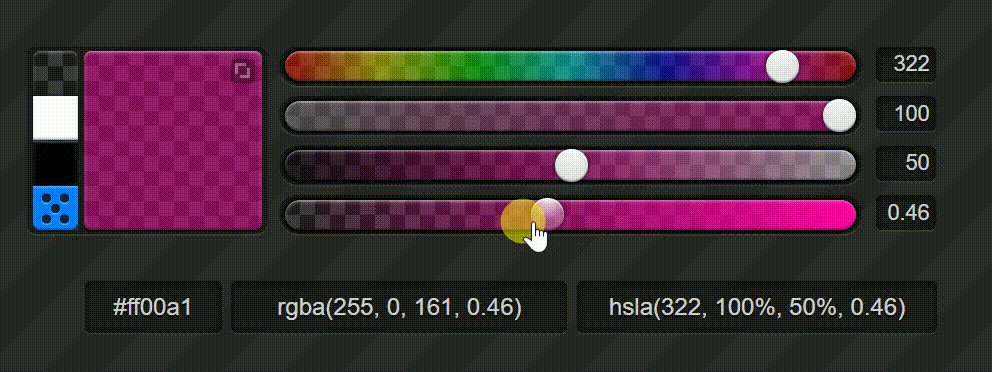
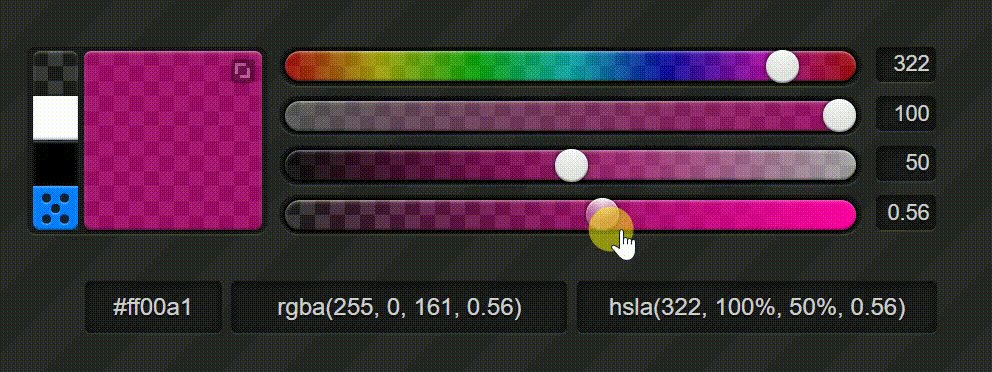
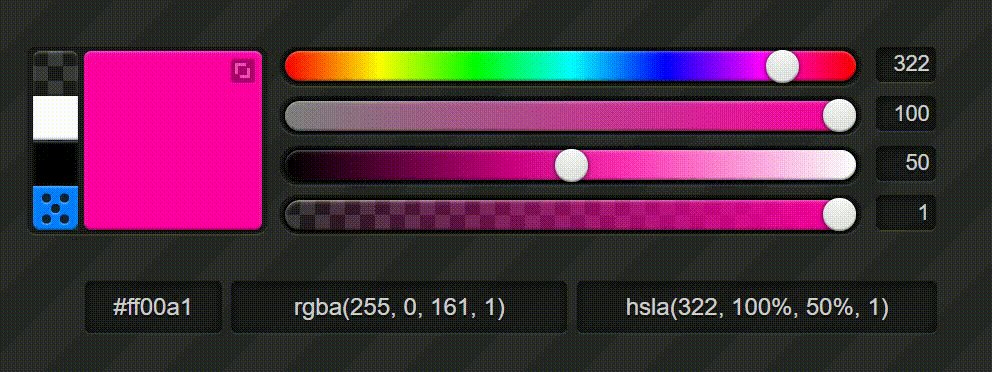
HSLA 與 RGBA 類似,是 HSL 的擴展。第四個通道表示顏色的不透明度,與 RGBA 和 Hex-alpha 並無二致。不透明度以十進制值指定,就像在 RGBA 中一樣,其中 1 表示完全不透明,0 表示完全透明,中間的所有取值都是部分不透明的。
然而,儘管大多數瀏覽器支援 RGB 和 Hex 顏色程式碼,HSL 顏色主要還是在基於 HTML5 的瀏覽器中得到支援。
你可能已經在 CSS 中設定顏色屬性時使用過所有或部分的這些顏色方法。 Hex 是我個人的最愛,但是他們之間究竟有什麼差別,各自又有著怎樣的優勢?話不多說,一起來了解吧!
在 CSS 中指定顏色的最佳方法是什麼?
如果你習慣了 HTML,你可能會更習慣使用 Hex 顏色值,因為 Hex 顏色值在 HTML 中被大量使用。但如果你學過設計,你可能會使用 RGB 表示法,因為它是大多數設計軟體(如 Photoshop、Corel 和 Illustrator)中最常用的格式。
我的建議是,如果你是純粹的開發人員並且只想完成你的項目,請繼續使用你最熟悉的顏色方式。
因為瀏覽器並不真正在乎你使用的是哪種顏色格式,即使不同方法之間有細微的效能變化,但效能差異可以忽略不計。
除此之外,如果你擔心可用性、決策對開發人員的影響等,讓我們看看哪種方法最適合你的情況。
讓我們從十六進位表示法開始。由於其簡短的符號,十六進制非常有吸引力。許多開發人員發現,與 RGB 和 HSL 相比,Hex 值非常容易閱讀,而且更容易複製到他們喜歡的文字編輯器中。
RGB 在較舊版本的 Internet Explorer(9 及更早版本)中廣為人知並受支援。
HSL 旨在讓人類更容易理解!
RGB 和 Hex 等格式的機器可讀性比人類可讀性強。相反,HSL 旨在讓人類更好地理解。 HSL 是一種更新且自然的色彩處理方式。
與在Hex 和RGBA 中你必須透過一些數字來獲得你想要的顏色不同,在HSL 中,我們可以使用Hue 定義顏色並使用第二和第三個參數百分比來獲得你想要的飽和度和亮度等級。
如果我告訴你網頁標題需要是 #578557 或 rgb(87, 133, 87),你能猜出是什麼顏色嗎?不,除非你是電腦。但是,同時,如果我給你 HSL 中的顏色:hsl(120, 21%, 43%)?現在猜測有點容易了吧? Hue 值為 120°,表示它是純綠色。接下來,它的飽和度為 61%,顯示它距離暗灰色(一種非常不飽和的綠色)還有 21%。最後,亮度 43% 表示顏色從純色到較暗的一面有 7%。
好的,假設你想讓按鈕顏色在懸停時更亮,點擊時會更暗。使用 HSL 輕而易舉 —— 只需要增加和減少亮度值,僅此而已,是不是非常吃驚! !但是在不使用工具或設計師的幫助下用十六進製或 RGB 來做到這一點是不可能的。
HSL 是一種模仿現實世界的直覺顏色符號。
例如,讓我們考慮一張淺藍色的色紙。它的三種格式的顏色值分別是:
| Hex | #RGB | HSL |
|---|
| #ADD8E6 | rgb(173, 216, 230) | hsl(195, 53.3%, 79%) |
好的,現在把你的手握在離表面幾吋的地方。你手的影子讓表面變暗了一點,對吧?在不改變顏色本身的情況下,我們是無法使用 RGB 或十六進位表示法來表示這種顏色變化的。但在 HSL 中,我們只需要稍微調整亮度值,然後就 大功告成了!我們根本不需要對原始顏色進行任何更改,是不是真的很酷?
| Hex | #RGB | HSL |
|---|
##原值 | #4f2017 | rgb(79, 32, 23) | hsl(195, 53.3%, 79%) |
新值 | #2F819D | rgb(47, 129, 157) | hsl(195, 53.3%, 50%) |
如你所见,Hex 和 RGB 值已经被改到面目全非了,而对于 HSL,只有一个值发生了变化。毫无疑问,在构建配色方案时,HSL 是最有用的。以底色为基础,根据需要调整饱和度和亮度,就是这样!有了 HSL,建立一个配色方案,简直就是小菜一碟。
最后,这一切都取决于个人喜好!
现在你可能认为 HSL 是最好的颜色表示法。但是,正如我上面提到的,旧版本的 Internet Explorer 不支持 HSL。同样,每种颜色格式都有其优点和缺点。问题是,这并不重要。
最重要的是尽可能保持在项目中使用到的类型的一致性,因为它有助于提高生产力。
- 和其他两种颜色相比 Hex 有不支持透明度的限制(译者注:Hex 是支持的……)
- 不使用特定工具来调整 RGBA 颜色是很很困难的
- 旧浏览器不支持 HSLA
- 如果你所服务的浏览器支持 HSLA 那就忽略这条吧!你可以选择使用任何格式!
在选择在项目中设置 CSS 颜色属性的最佳方法时,你可以考虑以下因素。
1、使用与开发团队其他成员相同的格式来提高可维护性。
2、如果你已经熟悉 RGB 格式,请使用它。
3、如果你的目标访问者使用严重过时的浏览器访问你的网站,请使用 Hex,或者使用如下后备代码:
p {
color: #FF0000;
color: hsla(0, 100%, 50%, 1);
}登入後複製
4、如果以上三点还是没能让你决定使用哪一种,请使用 HSLA。HSLA 允许你像 RGBA 一样使用透明度,而且更具备可访问性。
有哪些替代方案?
除了上面提到的方法,还有一些其他方法可以用来在 CSS 中设置颜色属性。
-
使用颜色名称:所有现代浏览器都支持 140 个标准 CSS 颜色名称。颜色名称是代表特定颜色的关键字,如
coral。
-
currentcolor 关键字:如果需要引用一个元素的颜色,可以使用这个关键字。
-
HWB 值: HWB 代表色相、白度、黑度。虽然目前 HTML 不支持它,但它被建议作为 CSS4 的新标准。
-
CMYK 值:CMYK 是青色、洋红色、黄色和黑色的组合。尽管计算机屏幕使用 RGB 值来显示颜色,但打印机通常使用 CMYK 颜色值来显示颜色。与 HWB 类似,CMYK 在 HTML 中尚不支持,不过也是被建议作为 CSS4 中的新标准。
最后
颜色在网页中起着至关重要的作用。在 CSS 中,我们能使用 RGB、Hex 和 HSL 等方法来定义颜色。在本文中,我们了解了用于在 CSS 中设置颜色属性的三种主要方法,以及它们的区别和各自的优缺点,还有可用于在 CSS 中定义颜色属性的其他替代方法。
尽管 HSLA 由于其人类可读性而比其他两种方法略有优势,但如果不是针对特定情况,则无关紧要。你可以使用任何你觉得舒服的方式。
看看不同的优缺点,每种方法都优于其他方法,总而言之,决定使用哪种方式在 CSS 中设置颜色属性应取决于以下三个因素:
那么,你更喜欢用什么来设置 CSS 中的颜色?Hex、RGBA、HSLA 或其他什么?原因又是什么?在评论区告诉我吧。
英文原文地址:https://link.juejin.cn/?target=https%3A%2F%2Fblog.bitsrc.io%2Fhex-vs-rgb-vs-hsl-what-is-the-best-method-to-set-css-color-property-f45d2debeee
原文作者:Nethmi Wijesinghe
更多编程相关知识,请访问:编程视频!!
以上是CSS顏色設定方法:HEX、RGB、HSL的簡單對比的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
 rgb顏色模式是一種什麼模式
Feb 13, 2020 pm 02:08 PM
rgb顏色模式是一種什麼模式
Feb 13, 2020 pm 02:08 PM
RGB是色光的色彩模式。 R代表紅色,G代表綠色,B代表藍色,三種色彩疊加可以形成其它的色彩,因此此模式也叫加色模式。
 rgb和argb差別是什麼
May 05, 2023 am 11:56 AM
rgb和argb差別是什麼
May 05, 2023 am 11:56 AM
rgb和argb區別是:1、RGB是工業界的一種顏色標準,透過R、G、B三個顏色通道的變化以及相互之間的疊加來得到各式各樣的顏色,燈光效果比較單一,而ARGB在單一RGB燈上內建了控制晶片,可透過程式實現實現流水燈、拼接顯示文字圖案等效果,實現流水般動態變換;2、ARGB採用5V3針,可以控制單顆燈珠,而RGB是12V4針,只能實現單色的變換;3.ARGB燈效主機板比RGB貴。
 RGB顏色模式是一種什麼模式
Feb 28, 2023 pm 04:01 PM
RGB顏色模式是一種什麼模式
Feb 28, 2023 pm 04:01 PM
RGB顏色模式是一種螢幕顯示模式;在顯示器上,RGB顏色模式是透過電子槍打在螢幕的紅、綠、藍三色發光極上來產生色彩的,電腦一般都能顯示32位元顏色,約有一百萬種以上的顏色。 RGB顏色模式是一種顏色標準化模式,透過紅藍綠三種基礎顏色,透過對它們進行不同的疊加混合產生其它的顏色,這三種顏色也是產生其它顏色的三基色,能夠組成所有見過的顏色。
 顯示器rgb什麼意思
Feb 14, 2024 pm 09:00 PM
顯示器rgb什麼意思
Feb 14, 2024 pm 09:00 PM
很多人對於顯示器說明的RGB數值表示不了解,不知道什麼意思其實這是告訴你顯示器的色彩模式等級,最高有256級能夠透過組合達到1600萬種的顏色。顯示器rgb什麼意思答:色彩模式1、RGB是指紅、綠、藍三種顏色的變化以及它們的組合疊加能夠得到各種各樣的顏色。 2.一般電腦中的RGB代表就是顯示器顏色表示方式,RGB一共有256種等級。 3、256級能夠組合出總共1678萬種色彩也就是常說的1600萬色也叫24位色(2的24次方)4、如果是看到有百分比的RGB數值,比如99%RGB,這是代表顯示器的色域
 cmyk和rgb的差別是什麼
Feb 03, 2023 pm 02:26 PM
cmyk和rgb的差別是什麼
Feb 03, 2023 pm 02:26 PM
區別:1、CMYK由四色構成,青色Cyan、洋紅色Magenta、黃色Yellow;RGB由色光三原色構成,紅色red、綠色green、藍色blue。 2.CMYK是一種依賴反光的色彩模式,需要有外界光源的情況下才可以看到的;RGB是一種發光的色彩模式,在一間黑暗的房間內仍然可以看見螢幕上的內容。 3.螢幕上顯示的影像,採用RGB模式表現;印刷品上看到的影像,採用CMYK模式表現。
 rgb轉16進位rgb教程
Jun 21, 2023 pm 05:50 PM
rgb轉16進位rgb教程
Jun 21, 2023 pm 05:50 PM
RGB色彩三原色在介面編程中用到的機率非常高,大部分情況下會需要將色彩顏色的十進制數字轉換成十六進制值,對於那些數字敏感度比較低的開發者,手工轉換經常容易出錯,給他們帶來了巨大的負擔,本文就介紹如何使用Windows自帶的計算器工具轉換十進制和十六進制RGB。
 16進位編碼對照表
Jun 21, 2023 pm 05:53 PM
16進位編碼對照表
Jun 21, 2023 pm 05:53 PM
說到數的進位制,生活中的我們腦海裡馬上閃現的往往是“十進制”,但是在“計算機編碼二進制”中我們講了現代計算機系統中採用。
 電腦rgb什麼意思
Jan 30, 2023 pm 02:37 PM
電腦rgb什麼意思
Jan 30, 2023 pm 02:37 PM
電腦rgb是指RGB色彩模式,是工業界的一種顏色標準,是透過對紅(R)、綠(G)、藍(B)三個顏色通道的變化以及它們相互之間的疊加來得到各式各樣的顏色的;RGB即是代表紅、綠、藍三個通道的顏色,這個標準幾乎包括了人類視力所能感知的所有顏色,是運用最廣的顏色系統之一。
See all articles