在
之前的文章《分享ps調出「曲線」工具的5種方法(收藏)》中,為大家介紹了一個PS萬能調色工具之曲線的運用。以下這篇文章跟大家分享是利用圖片加入網格效果。一起看看如何製作網格效果的頭像。

1、將準備好的素材拖入PS中,並且新建一層圖層填充白色。
)
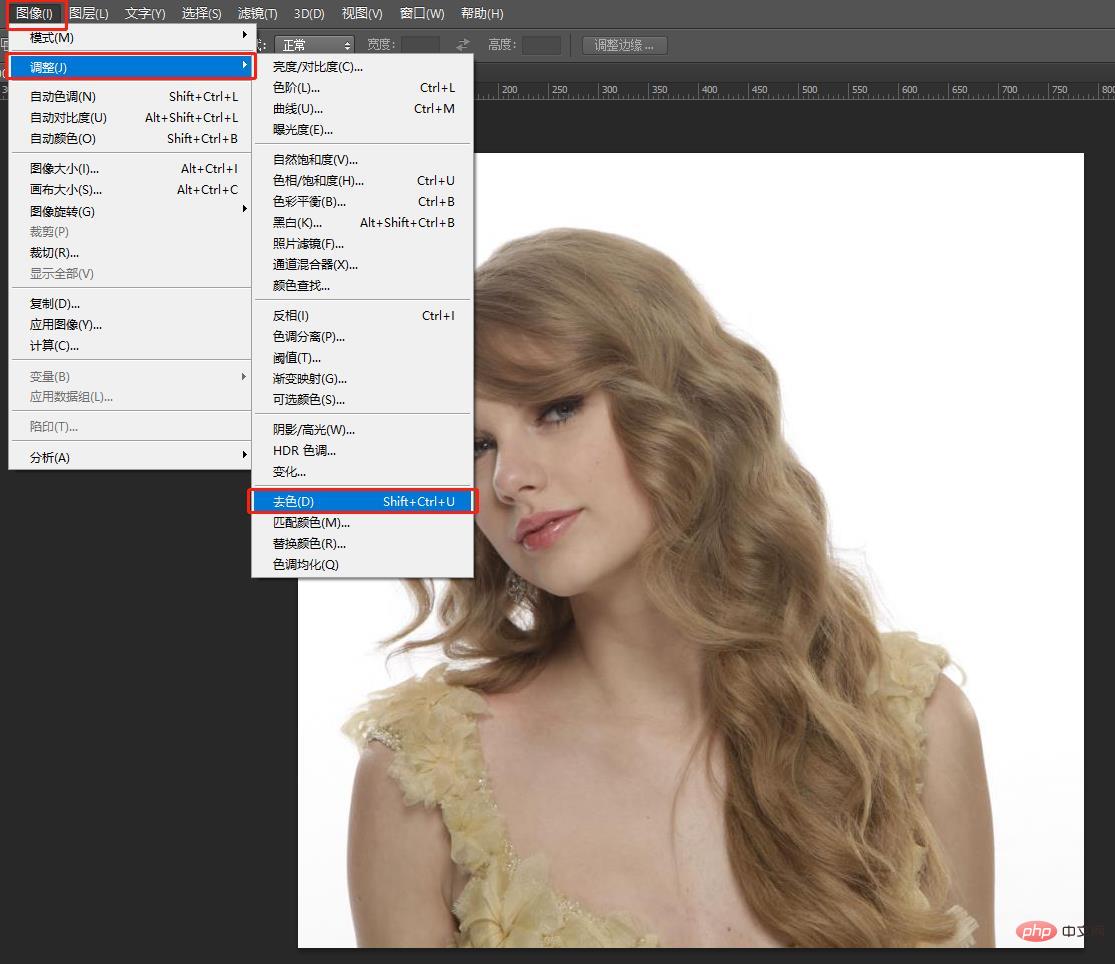
2、按鍵Ctrl shift u去色,在選單列裡選擇 圖片—調整—去色。再建一個白色圖層如下圖:


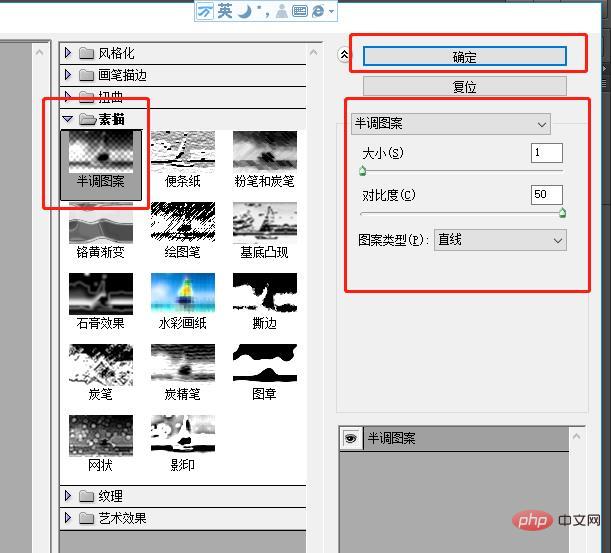
#3、在選單列裡選擇濾鏡庫中的【半調圖案】,調整到適當的數值,將圖案類型把改成【直線】。

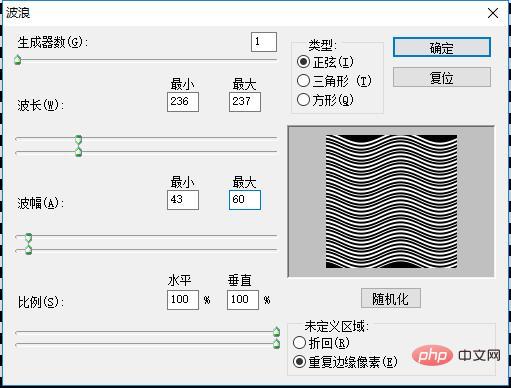
4、接下來在選單列裡選擇濾鏡-扭曲-波浪,類型選擇【正弦】數值調整適合。

5、把混合模式改為【疊加】,按ctrl J複製一層後旋轉90度,稍微移動一下位置。
)
最終效果如下:

#推薦學習:PS影片教學
#以上是手把手教你使用PS製作網格頭像效果(分享技巧)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



