本篇文章給大家分享一個vscode插件--power mode,寫程式碼邊放煙火、編輯器還會抖動;一起來研究power mode插件實現煙火抖動效果的原理,一起來看看吧!

最近一直在研究 vscode 插件,今天給大家一分享一個效果特別炫的插件,名字叫 power mode。

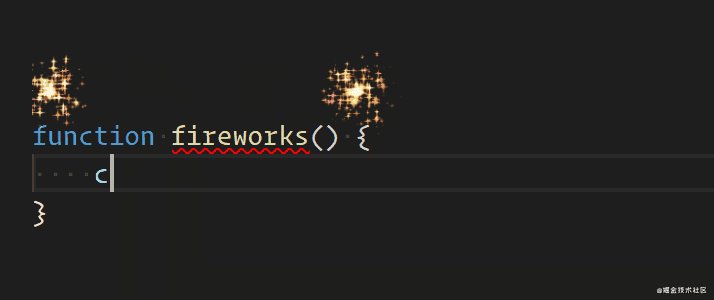
寫程式碼邊放煙火、編輯器還會抖動。
效果很炫,但我們肯定不能滿足於會用,得研究下它是怎麼實現的。
在vscode 裡大家可能沒啥思路,但如果這個效果放到網頁裡呢,文字改變的時候抖動編輯器、然後再上面出現一些煙火效果。這個可能有的同學就有思路了。 【推薦學習:《vscode教學》】
抖動編輯器:抖動不也是動畫麼,就是左右位移,這一秒右移,下一秒回到原位置,這樣就抖起來了。
煙火效果:不管啥花里胡哨的煙火,給個gif 我們就能搞定,就是在文字上方加一個元素,然後把gif 放上去,下次加gif 的時候把上次的刪除。
這樣就能在網頁裡實現編輯器抖動 放煙火效果了。
把這個效果放到 vscode 裡實現也是一樣的思路,因為 vscode 是基於 electron 實現的啊。
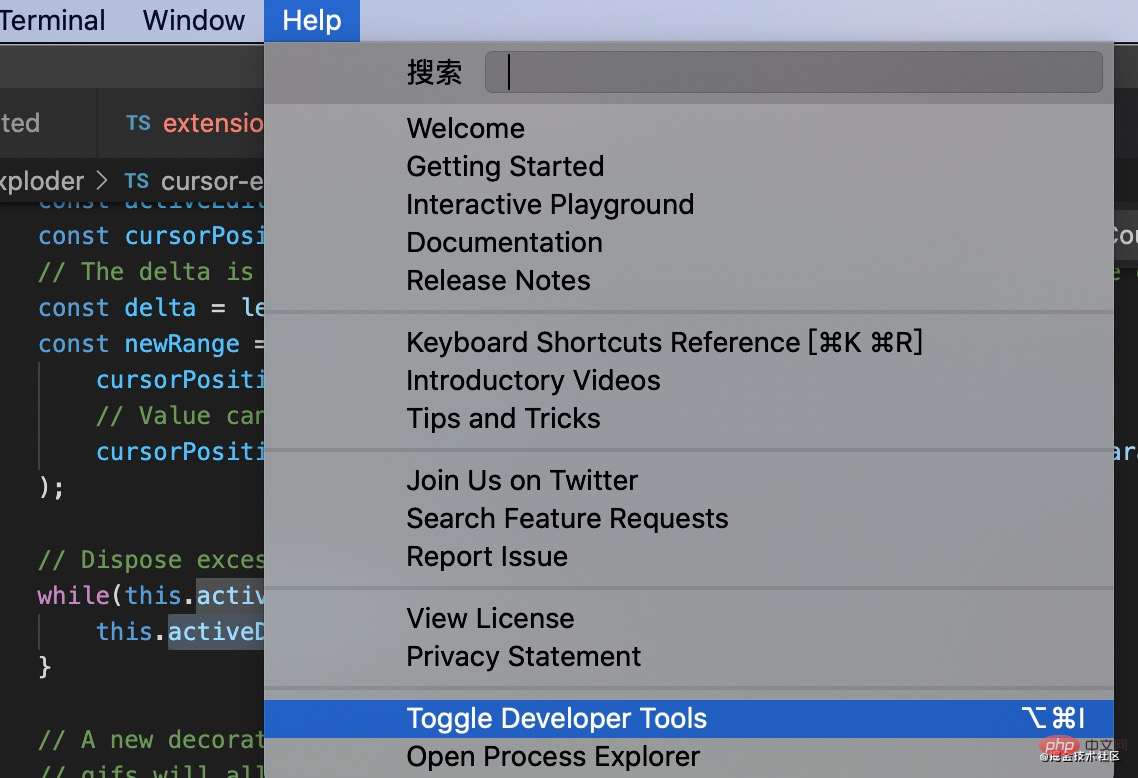
而 electron 又是基於 chromium nodejs,也就是 ui 部分是網頁。我們可以在vscode 幫助裡開啟開發者工具:

然後,可以看到,這編輯器部分就是個div 啊

所以剛才在網頁裡實現的效果,可以放到vscode 裡實現,想法一樣。
想法是一樣,但是具體怎麼做呢?
這就需要了解下vscode 的extension api 了,其實也不難,我要跟大家介紹這裡用到的api:
首先,引入vscode 包,所有的api 都在這個包裡。
import * as vscode from 'vscode';
然後,我們要為文字加上樣式,要怎麼加呢?
在vscode 的編輯器裡面加樣式不是直接操作dom 的,是受到限制的,要這樣幾步:
const activeEditor = vscode.window.activeTextEditor;
const cursorPosition = activeTextEditor.selection.active;
const newRange = new vscode.Range(
cursorPosition.with(cursorPosition.line, cursorPosition.character),
cursorPosition.with(cursorPosition.line, Math.max(0, cursorPosition.character + delta))
);vscode.window.createTextEditorDecorationType({
before: {
contentText:'',
textDecoration: `none; ${defaultCssString}${backgroundCssString} ${customCssString}`,
},
textDecoration: `none; position: relative;`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});activeEditor.setDecorations(decoration, [newRange]);
現在我們就在vscode 編輯器裡面,你正在編輯的位置,加上了一段樣式。
裝飾物件可以加上 before、after,這不就是偽元素麼?沒錯,就是偽元素,而且還可以加一系列樣式。加啥樣式都可以。
到了這,是不是就有如何在編輯器裡做那些效果的思路了呢?
接下來,我們來看看 power-mode 的實作細節。
我們先從效果實作開始看吧,主要是抖動和放煙火:
vscode.window.createTextEditorDecorationType 這個創建裝飾對象的 api:
public activate = () => {
this.dispose();
this.negativeX = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-left: 0px;`
});
this.positiveX = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-left: ${this.config.shakeIntensity}px;`
});
this.negativeY = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-top: 0px;`
});
this.positiveY = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-top: ${this.config.shakeIntensity}px;`
});
this.shakeDecorations = [
this.negativeX,
this.positiveX,
this.negativeY,
this.positiveY
];
}private shake = () => {
if (!this.config.enableShake) {
return;
}
// 当前 editor
const activeEditor = vscode.window.activeTextEditor;
// 要抖动的 range,也就是当前行
const xRanges = [];
for (let i = 0; i < activeEditor.document.lineCount; i++) {
xRanges.push(new vscode.Range(new vscode.Position(i, 0), new vscode.Position(i, 1)));
}
// 加装饰
if (Math.random() > 0.5) {
activeEditor.setDecorations(this.negativeX, []);
activeEditor.setDecorations(this.positiveX, xRanges);
} else {
activeEditor.setDecorations(this.positiveX, []);
activeEditor.setDecorations(this.negativeX, xRanges);
}
if (Math.random() > 0.5) {
activeEditor.setDecorations(this.negativeY, []);
activeEditor.setDecorations(this.positiveY, this.fullRange);
} else {
activeEditor.setDecorations(this.positiveY, []);
activeEditor.setDecorations(this.negativeY, this.fullRange);
}
clearTimeout(this.shakeTimeout);
this.shakeTimeout = setTimeout(() => {
this.unshake();
}, 1000);
}// 当前编辑器
const activeEditor = vscode.window.activeTextEditor;
// 当前编辑位置
const cursorPosition = vscode.window.activeTextEditor.selection.active;
// 要加装饰的范围
const delta = left ? -2 : 1;
const newRange = new vscode.Range(
cursorPosition.with(cursorPosition.line, cursorPosition.character),
cursorPosition.with(cursorPosition.line, Math.max(0, cursorPosition.character + delta))
);
//创建装饰对象
const decoration = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
before: {
// before 样式
},
textDecoration: `当前元素样式`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});
// 给该范围加装饰
activeEditor.setDecorations(decoration, [newRange]);
// 背景图片的样式
const backgroundCss = this.getBackgroundCssSettings(explosionUrl);
//位置的样式
const defaultCss = {
position: 'absolute',
[CSS_LEFT] : `-10px`,
[CSS_TOP]: `-1.2rem`,
width: `${this.config.explosionSize}ch`,
height: `${this.config.explosionSize}rem`,
display: `inline-block`,
['z-index']: 1,
['pointer-events']: 'none',
};
// 样式对象转换为字符串
const backgroundCssString = this.objectToCssString(backgroundCss);
const defaultCssString = this.objectToCssString(defaultCss);
const customCssString = this.objectToCssString(this.config.customCss || {});
// 创建装饰对象
const decoration = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
before: {
contentText:'',
textDecoration: `none; ${defaultCssString}${backgroundCssString} ${customCssString}`,
},
textDecoration: `none; position: relative;`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});效能最佳化##每次編輯都會加一個gif 效能肯定很差,所以得做優化,可以從觸發頻率、同時存在的gif 數量來考慮:


大功告成,这样我们把抖动和放烟花在 vscode 里面实现了一遍。
但是,还得加个触发的入口。
什么时候触发呢?涉及到两个 api:
vscode.workspace.onDidChangeTextDocument(onDidChangeTextDocument);
vscode.workspace.onDidChangeConfiguration(onDidChangeConfiguration);
从怎么触发的,到触发后干什么,我们都清楚了,接下来呢,还要会怎么注册这个插件到 vscode 中。
注册插件就是在 package.json 里面配置一下,指定触发时机:
"activationEvents": [
"*"
]指定插件入口:
"main": "./out/src/extension",
指定插件的配置:
"contributes": {
"configuration": {
"title": "Power Mode",
"properties": {
"powermode.enabled": {
"default": false, // 默认值
"type": "boolean",// 值类型
"description": "Enable to activate POWER MODE!!!"
}
}
}
}vscode 基于 electron,而 electron 基于 chromium,所以还是用网页来做 ui 的,那么很多网页里面的效果,基本都可以在编辑器实现。
但是是受约束的,要熟悉整个加装饰的流程:
抖动和放烟花都是基于这个 api 实现的,不过抖动是做上下左右的随机位移,放烟花是在编辑的位置加动图。
实现思路有了,还得指定触发的入口,也就是文本编辑的时候(onDidChangeTextDocument)。还有配置改变也得做下处理(onDidChangeConfiguration)。
之后,注册到 vscode 就可以了,在 package.json 里面配置入口(main)、生效事件(activeEvent)、配置项(contibutes.configuration)
希望这篇文章能够帮你理清 vscode 里面一些编辑效果的实现思路。
兄弟萌,让我们一起在 vscode 里面放烟花吧!

(插件名叫 vscode-power-mode,感兴趣可以体验一下,或者去看看源码)。
原文地址:https://juejin.cn/post/6982416460723257352
作者:zxg_神说要有光
更多编程相关知识,请访问:编程入门!!
以上是vscode外掛分享:看看它如何實現煙火抖動效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

