在javascript中,可以利用Style物件的backgroundColor屬性來設定背景顏色,該屬性用於設定元素的背景顏色,語法格式「元素物件.style.backgroundColor="顏色值";」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼設定背景顏色
#在javascript中,可以利用Style物件的backgroundColor屬性來設定背景顏色。
語法:
Object.style.backgroundColor="颜色值"
範例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
background-color: #B8BFD8;
}
</style>
<script type="text/javascript">
function changeStyle() {
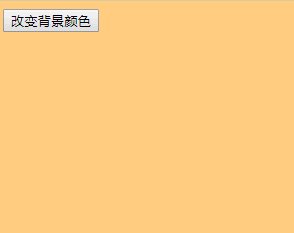
document.body.style.backgroundColor = "#FFCC80";
// document.body.style.backgroundColor="red";
}
</script>
</head>
<body>
<input type="button" onclick="changeStyle()" value="改变背景颜色" />
</body>
</html>效果圖:

##說明:顏色值的寫法:
1、使用顏色名稱
規格推薦的顏色名稱/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
2、十六進位顏色
十六進位符號 #RRGGBB 和 #RGB(如 #ff0000)。 "#" 後面接著 6 位元或 3 位元十六進位字元(0-9, A-F)。 這是最常用的取色方法,例如:#f03 #F03 #ff0033 #FF0033
3、RGB,紅-綠-藍(red-green-blue (RGB))
規定顏色值為rgb 程式碼的顏色,函數格式為rgb(R,G,B),取值可以是0-255 的整數或百分比。rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4、HSL,色相-飽和度-明度(Hue-saturation-lightness)
色相(Hue)表示色環(即代表彩虹的一個圓環)的一個角度。飽和度和明度由百分數來表示。
100% 是滿飽和度,而 0% 是一種灰度。
100% 明度是白色, 0% 明度是黑色,而 50% 明度是"一般的"。
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
5、transparent
特殊顏色值,表示透明色。可以直接當做顏色使用。 【推薦學習:javascript進階教學】#
以上是javascript怎麼設定背景顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




