在javascript中,可以使用removeChild()方法來刪除子元素,該方法可以從指定元素的子節點清單中刪除某個節點,即刪除指定子元素;語法格式「父元素物件. removeChild(子元素)」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript刪除子元素
在javascript中,可以使用removeChild()方法來刪除子元素。下面透過範例來具體了解一下。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
}
p{
border: 2px dashed #006DAF;
padding: 10px;
}
</style>
</head>
<body>
<div>div元素
<h2>一个标题</h2>
<p>一个段落</p>
</div><br />
<input id="btn" type="button" value="删除div中的子元素p">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
var p = document.querySelector("p");
div.removeChild(p);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
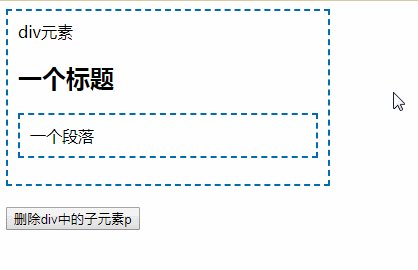
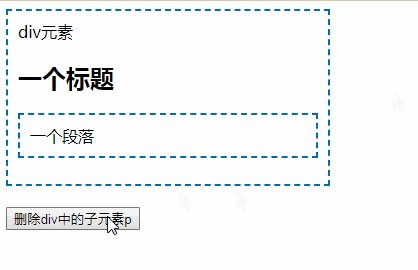
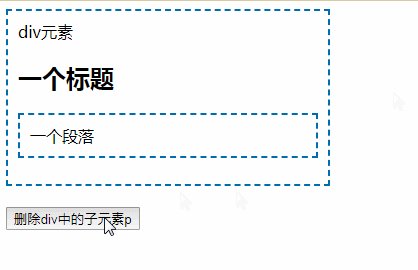
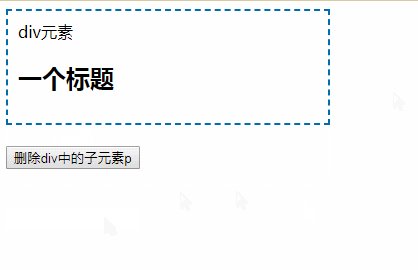
</html>效果圖:

#說明:
removeChild( ) 方法可以從子節點清單中刪除某個節點。用法如下:
nodeObject.removeChild(node)
其中參數 node 為要刪除節點。如果刪除成功,則傳回被刪除節點;如果失敗,則傳回 null。
當使用 removeChild() 方法刪除節點時,該節點所包含的所有子節點將同時刪除。
範例1
在下面的範例中點選按鈕時將刪除紅盒子中的一級標題。
<div id="red">
<h1>红盒子</h1>
</div>
<div id="blue">蓝盒子</div>
<button id="ok">移动</button>
<script>
var ok = document.getElementById ("ok"); //获取按钮元素的引用
ok.onclick = function () { //为按钮注册一个鼠标单击事件处理函数
var red = document.getElementById ("red"); //获取红色盒子的引用
var h1 = document.getElementsByTagName("h1")[0]; //获取标题元素的引用
red.removeChild(h1); //移出红盒子包含的标题元素
}
</script>範例2
如果想要刪除藍色盒子,但又無法確定它的父元素,此時可以使用parentNode 屬性來快速取得父元素的引用,並藉助這個引用來實作刪除操作。
var ok = document.getElementById ("ok"); //获取按钮元素的引用
ok.onclick = function () { //为按钮注册一个鼠标单击事件处理函数
var blue= document.getElementById ("blue"); //获取蓝色盒子的引用
var parent = blue.parentNode; //获取蓝色盒子父元素的引用
parent.removeChild(blue); //移出蓝色盒子
}如果希望把刪除節點插入到文件其他位置,可以使用 removeChild() 方法,也可以使用 appendChild() 和 insertBefore() 方法來實作。
範例3
在 DOM 文件操作中刪除節點與建立和插入節點一樣都是使用最頻繁的,為此可以封裝刪除節點操作函數。
//封装删除节点函数
//参数:e表示预删除的节点
//返回值:返回被删除的节点,如果不存在指定的节点,则返回undefined值
function remove (e) {
if (e) {
var _e = e.parentNode.removeChild(e);
return _e;
}
return undefined;
}範例4
如果要刪除指定節點下的所有子節點,則封裝的方法如下:
//封装删除所有子节点的方法
//参数:e表示预删除所有子节点的父节点
function empty (e) {
while (e.firstChild) {
e.removeChild (e.firstChild);
}
}【推薦學習:javascript進階教學】
以上是javascript怎麼刪除子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!





