javascript中=是什麼
“=”是javascript中的一個賦值運算符,用於將右邊表達式的值賦給左邊的變數或屬性,例“name = "nch"”;類似的賦值運算符還有“ =”、“-=”、“*=”、“/=”、“%=”等。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript 賦值運算子「=」
#賦值表達式使用=等運算子給變數或屬性賦值。在該表達式中要求左操作數為變數或屬性,右操作數則可以是任意類型的任意值。整個表達式的值等於右邊操作數的值。賦值運算子的功能是將右邊操作數的值保存在左運算元中。在按賦值前是否需要執行其他運算,賦值運算子可分為簡單賦值運算子和複合賦值運算子。
常用的賦值運算子:
| #運算子 | 描述 | 範例 |
|---|---|---|
| = | 將右邊表達式的值賦給左邊的變數或屬性 | name = "nch" |
| = | 將運算子左邊的變數或屬性的值加上右邊運算式的值賦給左邊的變數或屬性 | a = b //相當於:a = a b |
| -= | 將運算子左邊的變數或屬性的值減去右邊表達式的值賦給左邊的變量或屬性 | a -= b //相當於:a = a-b |
| #*= | 將運算子左邊的變數或屬性的值乘以右邊表達式的值賦給左邊的變數或屬性 | a *= b //相當於:a = a*b |
| #/= | 將運算子左邊的變數或屬性的值除以右邊表達式的值賦給左邊的變數或屬性 | a / = b //相當於:a = a/b |
| %= | 將運算子左邊的變數或屬性的值用右邊表達式的值取模,並將結果賦給左邊的變數或屬性 | ##a %= b //相當於:a = a%b |
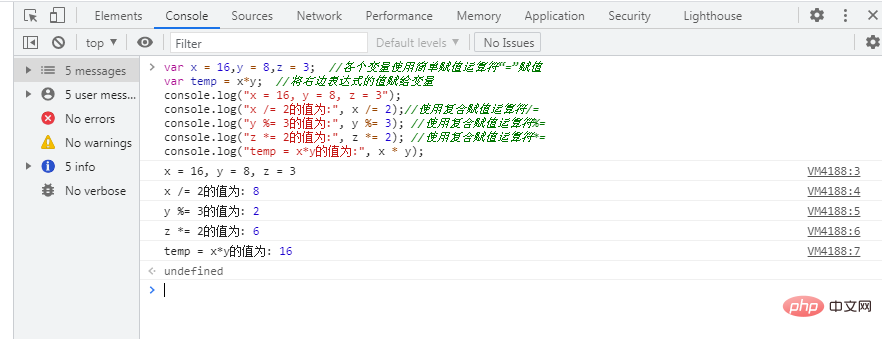
範例:賦值運算子的使用
var x = 16,y = 8,z = 3; //各个变量使用简单赋值运算符“=”赋值
var temp = x*y; //将右边表达式的值赋给变量
console.log("x = 16, y = 8, z = 3");
console.log("x /= 2的值为:", x /= 2);//使用复合赋值运算符/=
console.log("y %= 3的值为:", y %= 3); //使用复合赋值运算符%=
console.log("z *= 2的值为:", z *= 2); //使用复合赋值运算符*=
console.log("temp = x*y的值为:", x * y);
JavaScript 賦值運算子
| 範例 | 等於 | |
|---|---|---|
| #= | x = y | x = y |
| = | ##x = yx = x y | |
| x -= y | ##x = x - y | |
| x *= y | ##x = x * y/= | |
| x = x / y | %= | |
| x = x % y | x = x | |
| x >>= y | x = x >> y | |
| x >>>= y | x = x >>> y | |
以上是javascript中=是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






