VSCode中讓重構變得容易的5個插件(分享)
這篇文章跟大家分享5個讓重構變得容易的VSCode插件,它們可以幫用戶清理程式碼、降低複雜性和改進功能,可以提升開發效率,一起來看看!

如果您正在尋找清理程式碼、降低複雜性和改進功能的方法 - 這些重構擴充外掛程式將幫助您更快地前進。 【推薦學習:《vscode教程》】
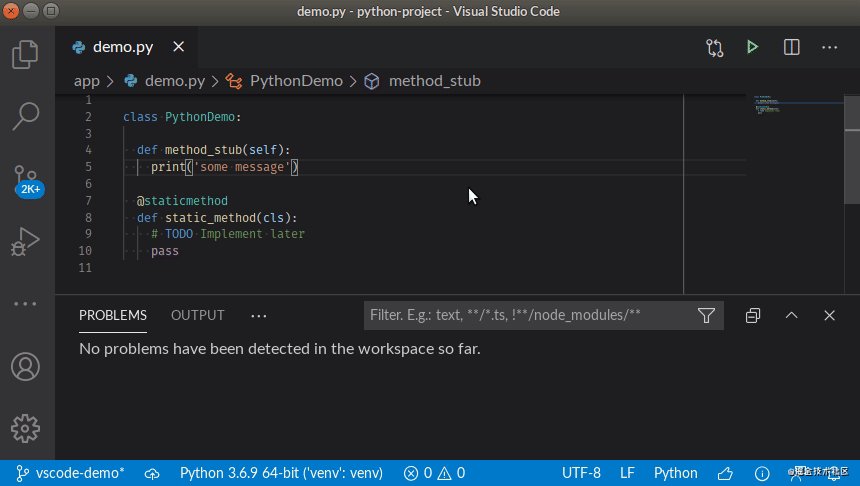
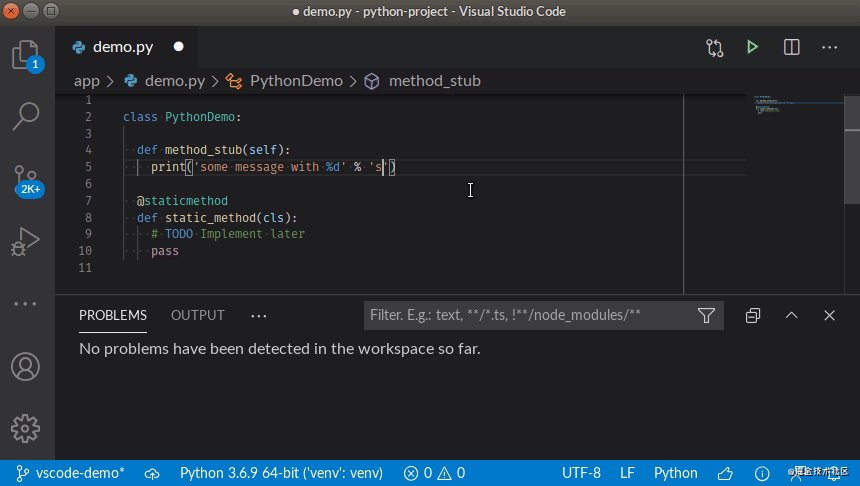
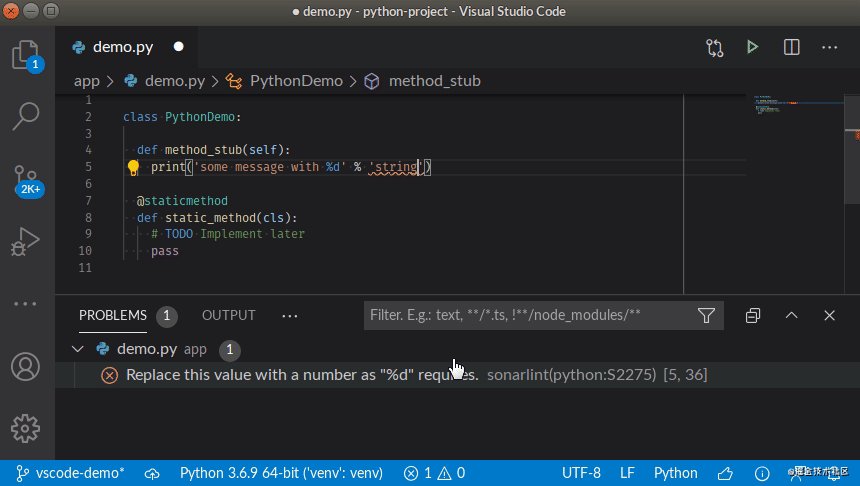
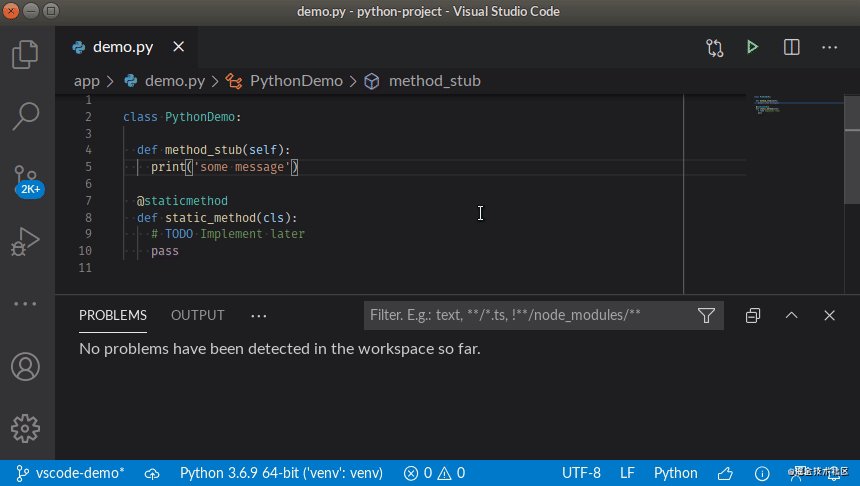
1. SonarLint
SonarLint 可讓您在編碼問題出現之前修復它們:就像拼字檢查器一樣,SonarLint 在您編寫程式碼時會突出顯示錯誤和安全漏洞,並提供明確的補救指導,以便您可以在程式碼提交之前修復它們。 VS Code 中的 SonarLint 支援分析 JavaScript、TypeScript、Python、Java、HTML 和 PHP 程式碼。

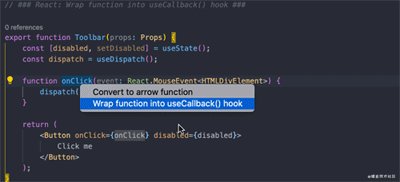
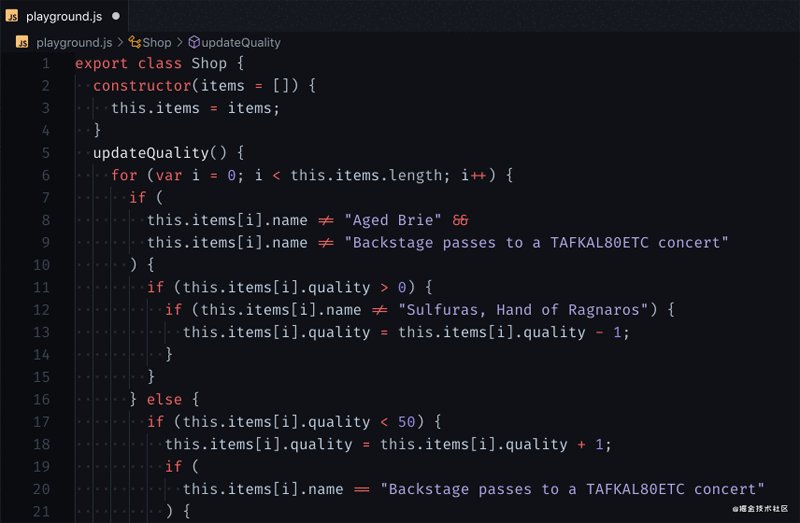
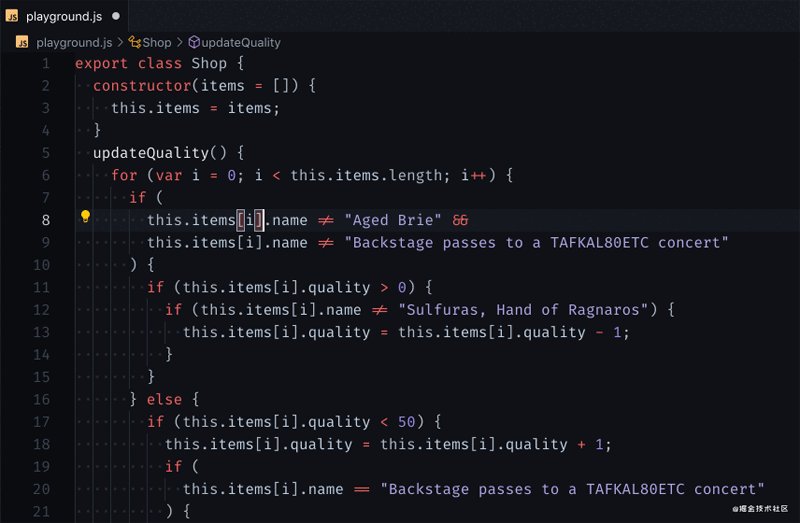
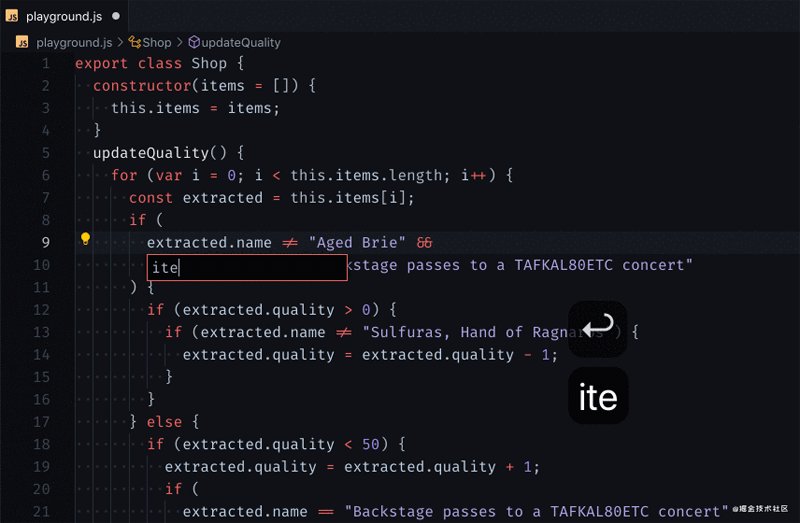
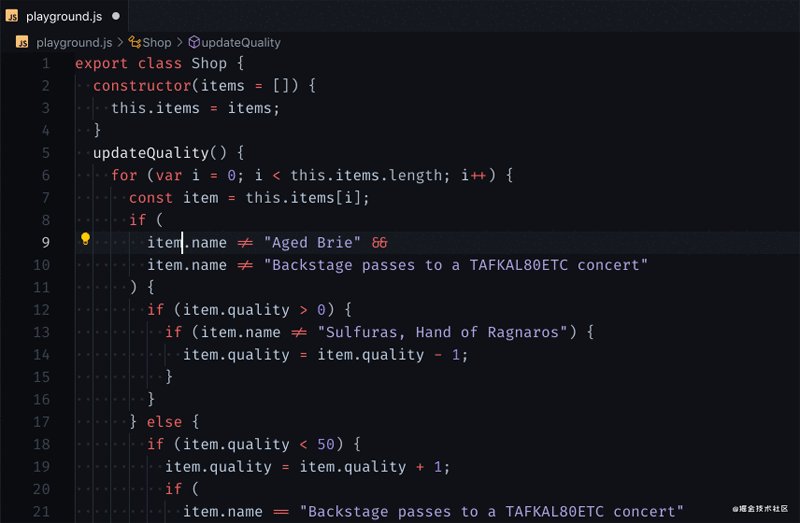
2. JavaScript Booster
JavaScript Booster 是一種程式碼重構工具,具有多種編碼操作,例如將var轉換為const 或let、刪除多餘的else 語句、合併宣告和初始化。只需注意左側的燈泡並按下它即可了解如何轉換遊標下的程式碼。

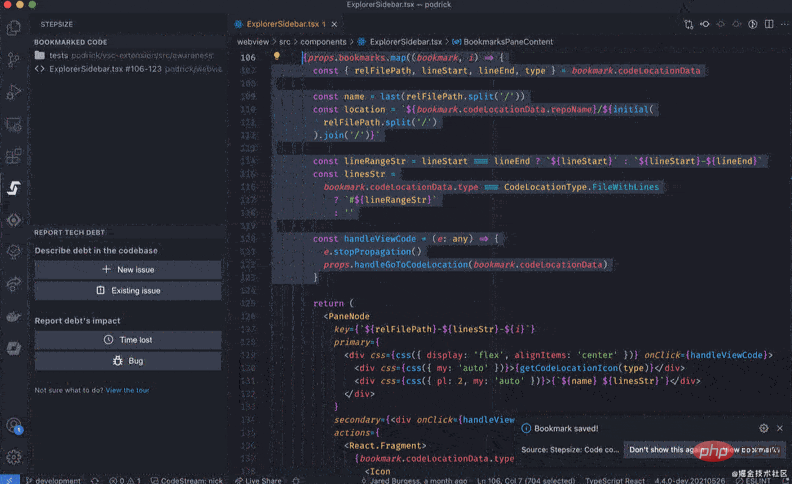
3. Stepsize
Stepsize 允許您為要重構的技術債務和程式碼加上書籤和報告。如果您遇到需要重構但又沒有時間立即進行重構的程式碼,則可以使其可見並直接在 VS Code 中提出問題。
- 在您工作和建立問題時為程式碼加上書籤
- #標記您的問題
- 帶他們參加衝刺計畫會議並與您的隊友分享知識

動圖地址:https://p3-juejin. byteimg.com/tos-cn-i-k3u1fbpfcp/9fdd067b488d45f5ab4bc7c071ae76d5~tplv-k3u1fbpfcp-watermark.image
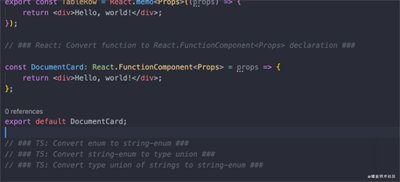
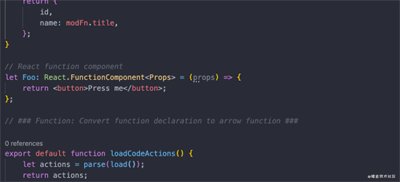
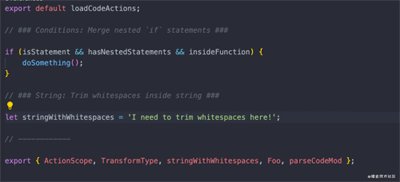
4. Abracadabra
bra##racadabrabra##racadabrabra##racadabrabra##racadabra
bra##racadabrabra##racadabra
bra##racadabrabra##racadabra bra##racadabra
bra##racadabra
bra##racadabra#>#dbra#cadabra>您可以使用#bbra快速且安全地重構VS Code 中的現有程式碼。
VS Code 附帶了一些基本的重構。 Abracadabra 使用快捷方式為您的編輯器增壓以立即觸發最有用的快捷方式,在適當時快速修復以建議重構,根據您的需求自訂UX 的選項,與.js、.jsx、.ts、 .tsx 和.vue 檔。
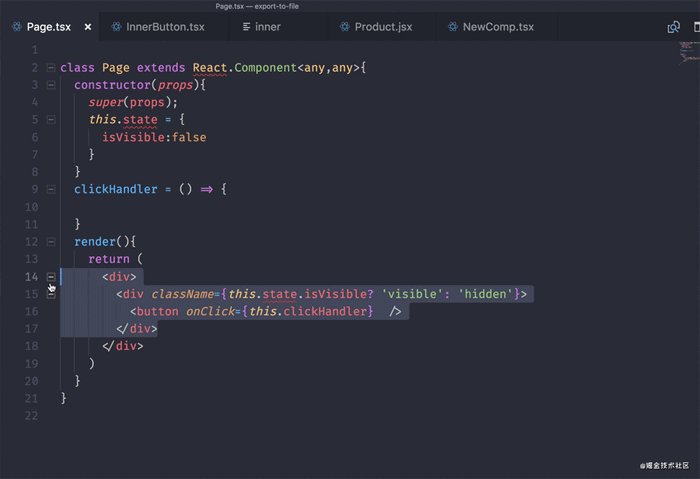
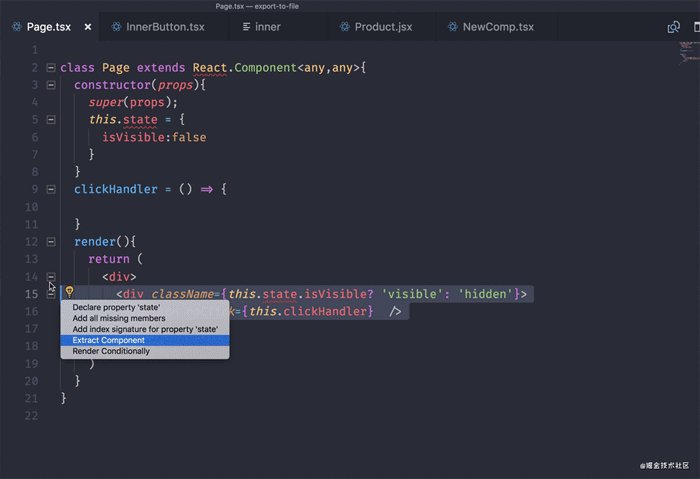
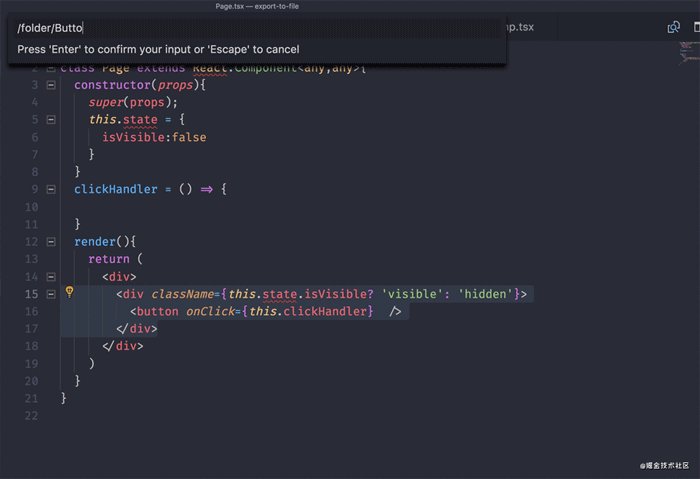
 5. Glean
5. Glean
Glean 為您的React 程式碼庫提供了重構工具:將JSX 提取到一個新元件中,將類別元件轉換為功能元件,使用Hooks 進行包裝。它允許將 JSX 提取到新元件中,將類別元件轉換為功能元件,反之亦然,使用條件包裝 JSX,同時重命名狀態變數及其設定器等等。
############更多程式相關知識,請造訪:###程式設計入門###! ! ###以上是VSCode中讓重構變得容易的5個插件(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版






