javascript可以實現哪些效果
javascript可以實現輪播圖、表單驗證、頁面中的彈框、多層選項卡、網頁上的動畫、飄動的廣告、抖動的圖片、五角星實現評分、頁面在一定的時間內未發生事件則關閉等效果。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
既然它前端開發中必須學習的技術,那麼它的作用一定很大吧?沒錯,js能做的事情太多了。因為js可以非常方便的操控DOM,所以它能夠在客戶端呈現各種效果。那麼哪些效果是js做出來的呢?以下就列舉出一些常見的效果供新手參考,讓新學習的同學能夠對js做的事情有個概念。只要你學會了JavaScript語言的用法,那麼下面的這些效果你都可以輕鬆做出來。
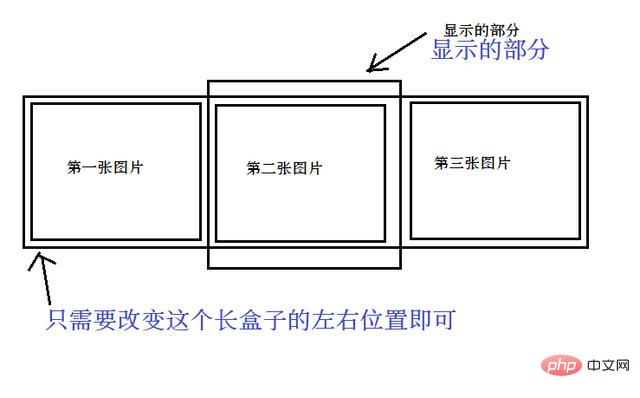
1.輪播圖:輪播圖一般是在網站中間切換圖片的地方,如下圖所示。

圖片一張張滑動的效果。它的原理其實很簡單:中間顯示圖片的盒子只能容納一個圖片的顯示,其實這個內部有一個高度和顯示的盒子一樣高,但是寬度遠遠大於顯示的盒子,這個長長的大盒子裡面從左至右並排著放著好幾張圖片,這幾張就是用於輪播的圖片,顯示的時候,只需要改變這個長長的盒子露出來的位置即可。如下圖所示。

那麼透過js如何實現這個效果:css佈局做好這樣一個小盒子嵌套大盒子之後,利用css定位技術就能實現漏出一張圖片的效果,js要做的就是動態改變定位的值即可。
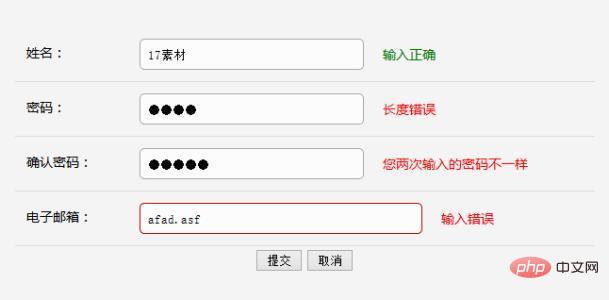
2.表單驗證:表單就是你註冊、登入帳號時要填寫的部分,就叫做表單。例如註冊時,輸入兩次密碼不一致,會立刻出現紅色的提示訊息,這就是js做出來的效果。

3.頁面中的彈框:例如頁面中彈出來的警告、彈出的提示訊息等都是js做出來的。
4.多層選項卡:像淘寶的商品類別一樣,滑鼠放上去出現一類,從這一類中還能分出一類等,這些也是js能做的。
js做的效果還有很多,例如網頁上的動畫、飄動的廣告、抖動的圖片、五角星實現評分的效果、頁面在一定的時間內未發生事件則關閉等,這裡就不一一列舉了。學會js,這些效果你都能輕鬆做出來。
【推薦學習:javascript進階教學】
#以上是javascript可以實現哪些效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探討了Java收藏框架的有效使用。 它強調根據數據結構,性能需求和線程安全選擇適當的收集(列表,設置,地圖,隊列)。 通過高效優化收集用法
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。








