css定位通常與哪幾個樣式一起使用
通常與top、bottom、left、right樣式一起使用。 top屬性規定元素的頂部邊緣,定義定位元素上外邊距邊界與其包含塊上邊界間的偏移;bottom屬性規定元素的底部邊緣;left屬性規定元素的左邊緣;right屬性規定元素的右邊緣。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css定位通常與通常與top、bottom、left、right樣式一起使用。
top 屬性規定元素的頂部邊緣。此屬性定義了一個定位元素的上外邊距邊界與其包含區塊上邊界之間的偏移。
bottom 屬性規定元素的底部邊緣。此屬性定義了定位元素下外邊距邊界與其包含區塊下邊界之間的偏移。
left 屬性規定元素的左邊緣。此屬性定義了定位元素左外邊距邊界與其包含區塊左邊界之間的偏移。
right 屬性規定元素的右邊緣。此屬性定義了定位元素右外邊距邊界與其包含區塊右邊界之間的偏移。
註解:如果 "position" 屬性的值為 "static",那麼設定 「top」、「bottom」、「left」、「right」屬性不會產生任何效果。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
<h2 id="这是一个绝对定位了的标题">这是一个绝对定位了的标题</h2>
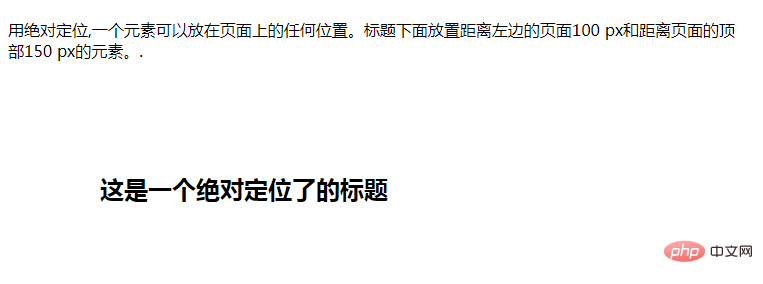
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>效果圖:

(學習影片分享: css影片教學)
以上是css定位通常與哪幾個樣式一起使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 left鍵盤是哪個鍵
Mar 13, 2023 pm 02:27 PM
left鍵盤是哪個鍵
Mar 13, 2023 pm 02:27 PM
left鍵盤是方向左鍵,right是方向右鍵,一般情況下鍵盤以符號或箭頭代替,個別鍵盤有使用英文標註;鍵盤是用於操作設備運行的一種指令和數據輸入裝置,也指經過系統安排操作一台機器或設備的一組功能鍵。
 linux top指令無法使用怎麼辦
Mar 08, 2023 am 09:26 AM
linux top指令無法使用怎麼辦
Mar 08, 2023 am 09:26 AM
linux top指令無法使用是因為系統中沒有安裝top指令,其解決方法就是透過「apt-get install procps」或「yum install procps」指令安裝top指令即可。
 CSS中bottom屬性語法
Feb 21, 2024 pm 03:30 PM
CSS中bottom屬性語法
Feb 21, 2024 pm 03:30 PM
CSS中bottom屬性語法及程式碼範例在CSS中,bottom屬性用於指定一個元素與容器底部之間的距離。它可以控制一個元素相對於其父元素底部的位置。 bottom屬性的語法如下:element{bottom:value;}其中,element表示要套用該樣式的元素,value表示要設定的bottom值。 value可以是一個具體的長度值,例如像素
 CSS 定位屬性解讀:position 和 top/left/right/bottom
Oct 21, 2023 am 09:58 AM
CSS 定位屬性解讀:position 和 top/left/right/bottom
Oct 21, 2023 am 09:58 AM
CSS定位屬性解讀:position和top/left/right/bottom在前端開發中,CSS的定位屬性是非常重要的。透過定位屬性,我們可以控制元素在頁面中的位置。而最常用的定位屬性就是position,它的值可以是static、relative、absolute和fixed。除了這些基本的定位屬性,我們還可以利用top、left、r
 黏性定位失效原因及解決辦法
Jan 28, 2024 am 08:31 AM
黏性定位失效原因及解決辦法
Jan 28, 2024 am 08:31 AM
為何黏性定位會出現失效狀況?解析與解決方案一、引言黏性定位(stickypositioning)是一種常見的前端頁面佈局技術,它讓元素可以在滾動時「黏」在頁面上的特定位置。這種定位方式在實際開發中常用於實作導覽列、工具列等固定在頁面上方的元素。然而,有時候我們會遇到黏性定位失效的情況,本文將分析失效的原因,並提供解決方案。二、黏性定位失效的原因分析元素沒
 CSS3屬性如何實現元素的固定定位?
Sep 09, 2023 am 10:25 AM
CSS3屬性如何實現元素的固定定位?
Sep 09, 2023 am 10:25 AM
CSS3屬性如何實現元素的固定定位?在Web開發中,固定定位是一種常見的佈局方式,常用於實現一些懸浮或頂部導航列等特效。 CSS3為我們提供了一些屬性,可以幫助我們實現元素的固定定位。一、position屬性在CSS中,position屬性用來定義元素的定位方式。常見的取值有static、relative、absolute和fixed。 static:預設的定位
 如何在CSS中設定元素的位置
Feb 18, 2024 pm 07:33 PM
如何在CSS中設定元素的位置
Feb 18, 2024 pm 07:33 PM
CSS(層疊樣式表)是一種用來描述網頁樣式的語言。在CSS中,可以透過設定相對位置來控制元素在頁面中的擺放位置。下面我們將透過詳細的程式碼範例來介紹如何使用CSS設定相對位置。首先,我們需要了解相對定位(relativepositioning)的概念。相對定位指的是元素相對於原本的位置進行定位,但是不會影響其他元素的位置。相對定位通過CSS的"positi
 CSS中固定定位的定位屬性是什麼知識點?
Dec 28, 2023 am 08:45 AM
CSS中固定定位的定位屬性是什麼知識點?
Dec 28, 2023 am 08:45 AM
了解CSS中固定定位的定位屬性為何? CSS中的定位屬性可以控制元素在頁面中的位置。固定定位是其中一種定位方式,它可以讓元素相對於瀏覽器視窗來定位,而不是相對於文件流程中的其他元素。在CSS中,固定定位有一個特殊的屬性值,即position:fixed。透過將這個屬性值應用到一個元素上,我們可以實現固定定位。以下是一個具體的程式碼範例,幫助你更好地理解CSS中






