在css中,可以使用「:hover」選擇器來實現滑鼠經過元素顯示圖片效果,「:hover」選擇器用於規定滑鼠指標浮動元素上時新增的特殊樣式,語法格式「元素:hover{background: url(圖片地址);}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用「:hover」選擇器來實現滑鼠經過元素顯示圖片效果。
:hover選擇器指定滑鼠移到元素上時新增的特殊樣式。
下面透過程式碼範例來具體看看:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
div:hover{
background: url(img/1.jpg);
background-size: 400px;
}
</style>
</head>
<body>
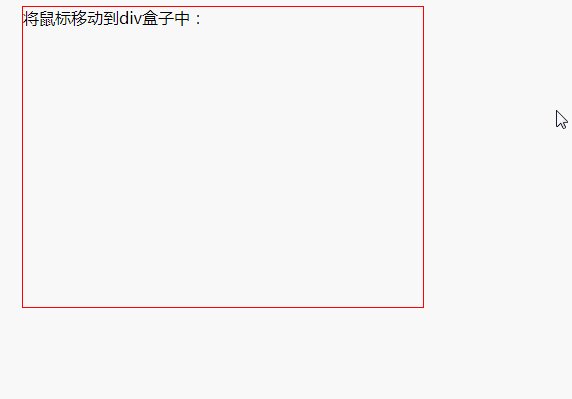
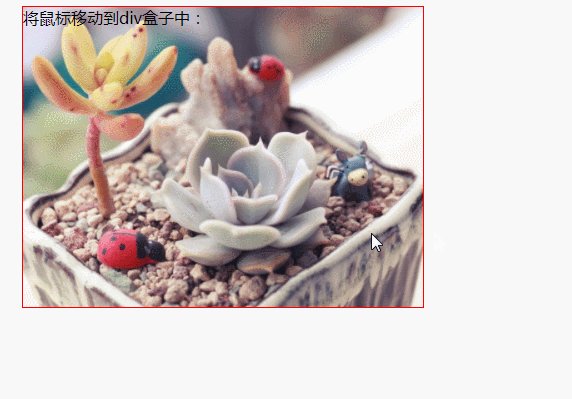
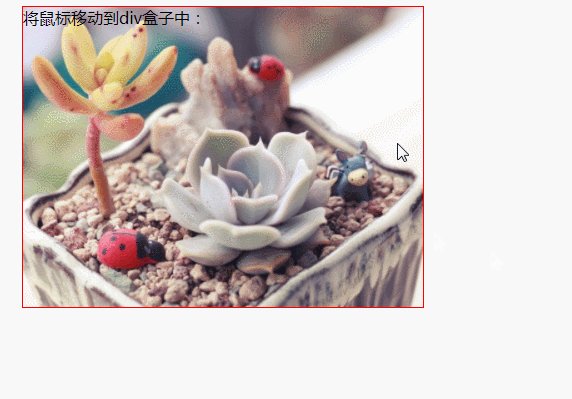
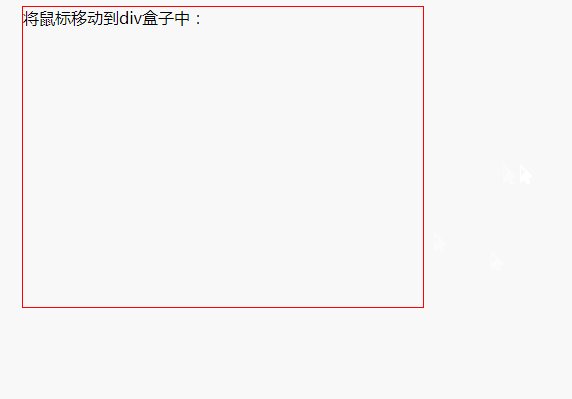
<div>将鼠标移动到div盒子中:</div>
</body>
</html>效果圖:

(學習影片分享:css影片教學)
以上是css怎麼設定滑鼠經過元素顯示圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!



